图文教程
-

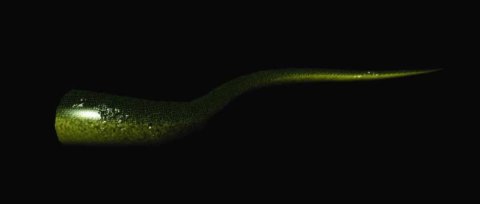
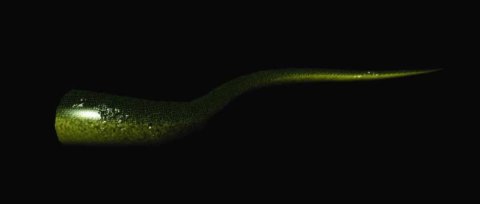
曼谷机场高端表现案例
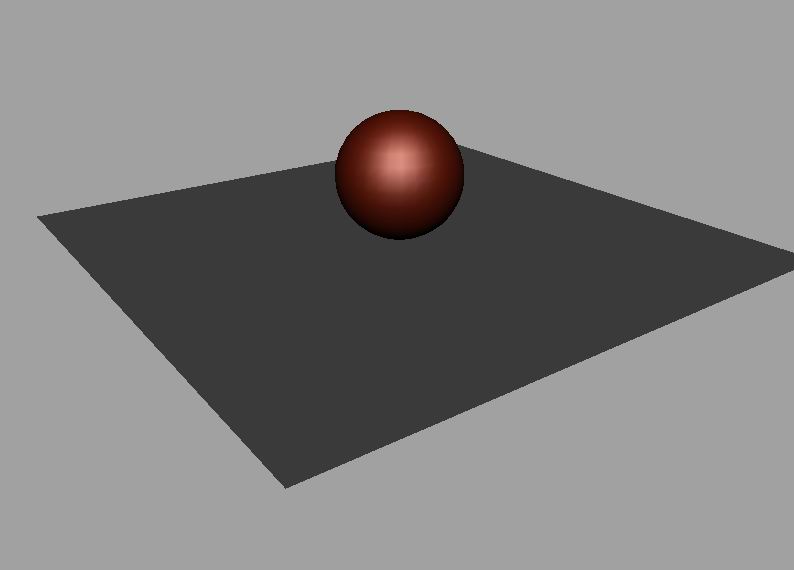
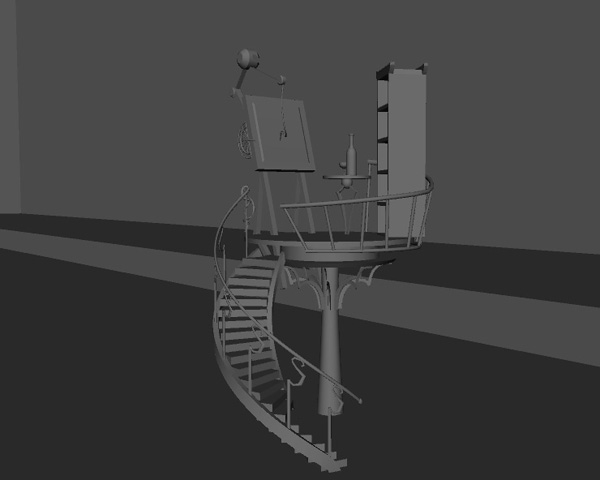
我们作为表现艺术家要打破传统灵感多元化,本次教程的灵感来源飞机场馆很大空间的机场候机厅里面有许多的小配件和道具,弯曲的建筑屋顶和冷色系的色彩搭配,这些都是这个场景的主要特点,那 么我将向您展示它的如何制作的。 以上为后期制作在Photoshop后最终的图像上图为场景线框在相机中可以看到相机设定的广角很大,并且过道两边大量的光线可以透过玻璃幕墙照射进来。在模型的外部可以看到背景平面,它是用于
-

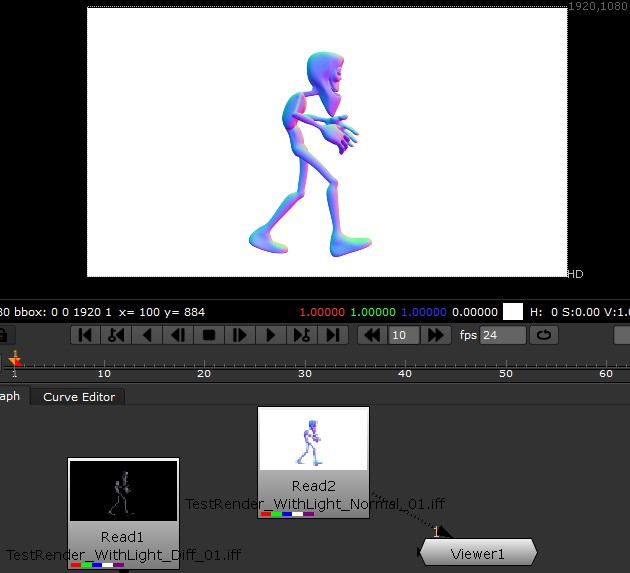
Nuke法线合成(S_Light3D)
首先导入Diffcuse和Normal的序列或者单帧 我们可以看一下法线层,他是由红色蓝色和绿色组成的 这里简单介绍一下法线层或者说是三维里的法线贴图,如果已经了解了就直接跳过吧。 法线贴图是可以应用到3D表面的特殊纹理,不同于以往的纹理只可以用于2D表面。作为凹凸纹理的扩展,它包括了每个像素的高度值,内含许多细节的表面信 息,能够在平平无奇的物体上,创建出许多种特殊的立体外形。
-

Photoshop鼠绘教程:可爱Twitter鸟图标的创建 (1)
先来看下最终效果:第1步在800 × 600像素,分辨率72,RGB颜色和白色背景下,我们将以此为圆形层,颜色#0099FF新的PSD文件。 按SHIFT你可以创建一个完美的圆圈第2步按Alt + Shift键,我们将重复这个形状,从而创建的头部和身体的性格。 这两个形状将保持在一个层。第3步我们将改变重复循环的比例。 .该对象的控制将出现,您按Ctrl + T第4步使用直接选择工具箭头,我们将采
-

Photoshop鼠绘教程:可爱Twitter鸟图标的创建 (2)
第7步它的尾部羽毛转向。我们将以此为一个矩形的圆角形状图层载体,设置了30像素的半径。使用直接选择工具,我们将选择三上锚点和按命令/按Ctrl + T的方向点就会出现。 在上面的菜单,我们将点击链接的比例和水平的工具点选的字母“W”+拖曳(宽),我们将减少这些定位点从原来的60%大小。第8步重复4次,以创造鸟尾的羽毛组。第9步全部选择,按Ctrl + T的这一向量组的高度第10步现在我们将创建鸟的
-

Photoshop鼠绘教程:可爱Twitter鸟图标的创建 (3)
第12步再次使用带有圆角的矩形在30像素,创作脚指第13步用钢笔工具,我们将以此为树枝。 利用点击+拖曳您将能够创建锚曲线控制点调整第14步复制路径,在修改菜单进行放大20%操作。第15步调整锚点,进行休整第16步创建鸟的双手手指。 从圆开始,修改形状,创造具有自主方向点锚固点,按Alt键的同时,你尝试更改曲线的控制。在这样的定位点你可以看到在这个版本的它现在是一个角落,而不是一条曲线,它有两个独
-

使用PS全新3D工具打造《盗梦空间》风格海报(1)
在这个PhotoShop教程里,我会简单地与大家交流一下如何用Photoshop CS5来制作一张盗梦空间海报。在海报里,dream这个词会嵌在楼宇之中。要达到这种效果,我们必须运用PhotoShop CS5中新带的3D工具,我们称为Repousse。先看下效果图:希望这个PhotoShop CS5教程可以帮到你一点点东西。另外,热烈推荐大家去电影院看《盗梦空间(Inception)》(我只是在打
-

使用PS全新3D工具打造《盗梦空间》风格海报(2)
步骤5首先,点击窗口(Window)然后打开3D面板。点击文本“DREAM”,然后在3D面板中选择“DREAM Extrusion Material”来改变这些材料的挤压度。接着,点击色彩模糊(Diffuse Color)选项旁边的小文件夹,选择新纹理(New Texture)。最后单击那个小标志,选择编辑纹理来打来一个新的文档。步骤6这是一张我在Google图片上找到的一张图像。我把它放进纹理文
-

使用PS全新3D工具打造《盗梦空间》风格海报(3)
步骤9如果按照我的步骤做的话,下面是目前为止的效果图。步骤10复制城市图片的图层,重新拖动一下,把它放在所有图层的最上面。接着在3D文字,也就是“DREAM”的上面创建一个选取框。点击图层(Layer)图层遮罩(Layer Mask)显示选择(Reveal Selection)。步骤11点击图层(Layer)图层样式(Layer Style)笔划(Stroke),在尺寸(size)那一栏选
-

Flash AS3.0菜鸟学飞教程:函数的引用(1)
本例为Flash AS3.0菜鸟学飞系列教程,在上一节中我们初步了解和认识了“函数”的概念,本Flash AS3.0教程中我们来学习函数的引用,希望能给朋友们带来帮助~~学习AS3菜鸟起飞吧之—函数(二):函数的引用编程中经常用到函数的引用,因为函数属于复杂数据类型,所以函数与类一样,是通过引用来操作数据的。引用函数的语法就是使用函数名。例如:事件中的接收者函数其实是通过引用来实现的。下面的代码定
-

Flash AS3.0菜鸟学飞教程:函数的引用(2)
所以能用函数作为参数,是因为函数是一种复杂数据类型的数据,任意数据类型的变量都可以作为函数的参数。 用函数作为参数的实例: //调用函数 referFunc(traceMsg); //定义函数 function traceMsg():void { trace("this is function"); } //函数的引用作为参数 function referFunc(f:Function):void
-

Flash AS3.0菜鸟学飞教程:函数的引用(3)
//用变量func引用函数 var func:Function = traceMsg; //通过引用调用函数 func(); //定义函数 function traceMsg():void { trace("this is function"); } 上面的代码简化为: //定义变量并引用函数 var func:Function = function():void { trace("this is
-

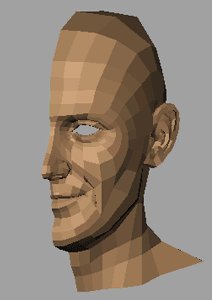
Maya打造CS游戏人物模型教程(1)
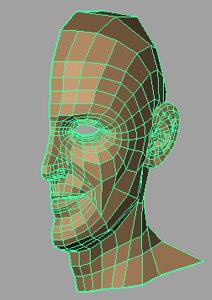
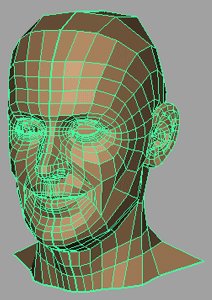
这里我们用maya 6来制作模型,模型完成后执行modeling->polygons->tirangulate命令,把模型转成三角面,这里是986个面。1、首先用多边形制作出人物模型。注意的是游戏引擎的极限,这里做的是CS1.5和1.6的游戏模型,引擎限制人物的三角面是1000左右,官方的都是 700个面。在用maya或max建模时,要保持四边形在500以下才能保持三角面在1000以下,超过HL引
-

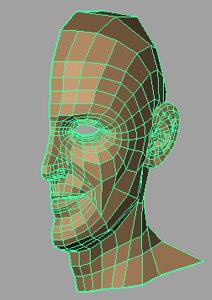
Maya打造CS游戏人物模型教程(2)
11、现在到你的CS安装目录中的model文件平下,然后选择players,复制任何一个mdl文件到桌面,就样就建立一个工程目录了。(图11)12、打开 milkshape 3d 1.7.0选择tools-hl-decomp normal hl mdl file命令,现在我们做的工作是反编译hl里的mdl文件,就好像是解压rar一样。(图12)13、打开后选中刚才我们建立的工程目录里的sas.md
-

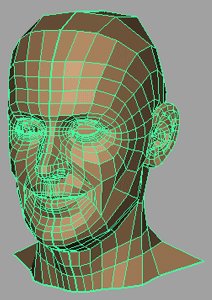
Maya打造CS游戏人物模型教程(3)
21、绑定好后,就可以输出HL的SMD文件,如果出现上面的错误对话框,就是说明有点没有绑定到骨骼上,无法输出,要把没有绑定的点也绑定好,怎么找到没有绑定的点呢,选择模型这个组件体,然后选骨骼,移动一下。(图21)22、接下来我们在 3ds max里绑定蒙皮,因为max有强大的HL MDL制作插件,可以轻松的导入导出SMD文件,而不需要MS 3D。在max里绑定要比在ms 3d里容易很多,ms 3d
-

Kerem Beyit访谈
Q. Hi could you tell us a bit about yourself and your background in CG and are you self taught or taken some training?Q:你能介绍一下你自己和你在CG行业的背景吗?你是自学还是接受过某些培训?I’m a guy who’s been drawing since his childh
-

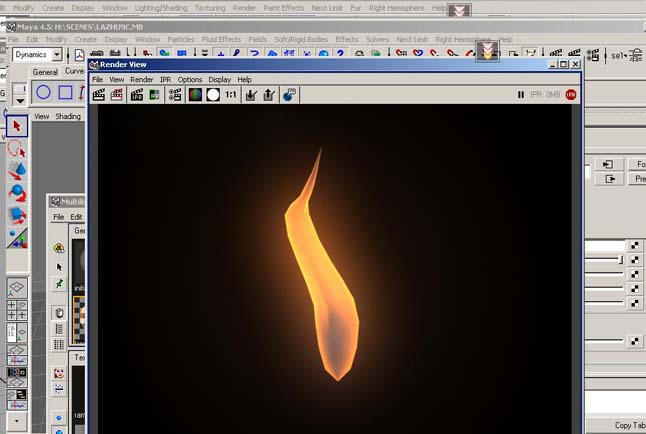
Maya制作烛火的飘动(图文)
1、首先用CV CURVE在SIDE视图画线。2、选择SURFACEREVOLVE右侧的方框,如图设置。3、旋转成型后,在动力模块下进行如图选择。4、在对话框中进行如图设置。5、建立柔体以后,选抬择如图菜单。6、这时烛火显示白色,如图。7、参照如图,笔刷设置对烛火尖部涂抹。8、再改成如图笔刷涂抹烛火中部。9、最后改成如图笔刷涂抹底部。10、然后对柔体增加一个扰动场。11、最后改成如图笔刷涂抹底部把
-

制作小鱼
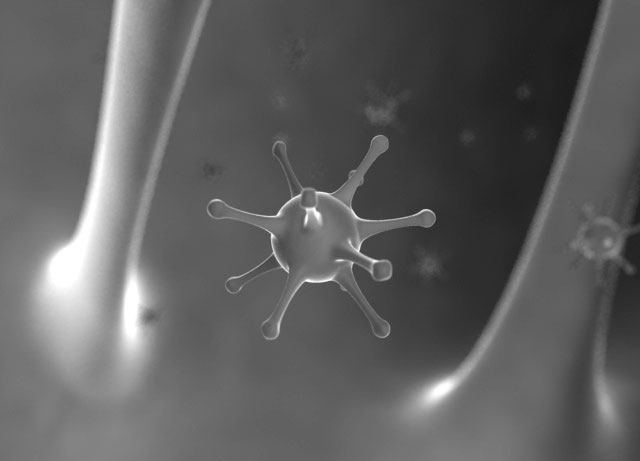
介绍——大家好,我是来自印度的Vaibhav shah。童年时的水箱给了我很大的灵感。每当我参观了渔业和水族馆,我总是被肮脏的水箱所吸引,而鱼就是在这里面生活着。 我总是花时间去观察水的运动和旋转的影响。因此,我试着去制作肮脏的,又被冰冷的水淹没的浴室,而鱼就生存在漏水的水管之间。还有水管向水中吹入空气产生 了漂亮的水泡。我使用到的软件有Maya,Zbrush,Mental Ray PS和UV-L
-

-

黑人土耳其雇佣军的绘制流程
简介在这个教学中,我将展示我是如何临摹Gerome Jean Leon的“黑色土耳其雇佣军”这幅作品的,作为一名艺术家,我觉得能从研究过去的大师的作品中学到许多,特别是颜色方面,当你尝试做大师的学生时,你必 须注意到你不能单纯地复制画作,而是将思考注入其中,问问你自己为什么艺术家选择这种颜色,而不是另一种,以及更多此类的问题。最初的素描由于我们是在临摹大师的作品,我们必须严格遵守我们试图重建的画面
-

摄影工作室实验作品《白色之美》
使用一件简单的白色衬衫,通过简单的变化,就能够表现女人的不同生命状态的纯粹的美丽天真纯洁的读书时代,那是简单的白色快乐纯真快乐纯真天真纯洁的读书时代,那是简单的白色.........青涩的恋爱,那是青涩的白色,哪怕是失恋的苦涩,也是一种美丽的白色单相思的忧美失恋的忧伤选择之焦急青涩的恋爱,那是青涩的白色,哪怕是失恋的苦涩,也是一种美丽的白色.........女人充满活力的时候,其实就是在走向成熟之
-

-

-

Photoshop教程:十步打造质感网站按钮
本Photoshop实例教程为大家带来网站按钮制作教程,制作过程中主要应用渐变、蒙板、钢笔、图层样式等工具,希望大家喜欢!先看效果图:效果图以下是制作步骤:1、执行菜单:“文件”/“新建”(快捷键Ctrl+N),弹出新建对话框,设置名称:网站按钮,宽度:640像素,高度:480像素,分辨率:72像素/英寸,颜色模式:RGB颜色、8位,背景内容:白色,设置完毕后单击确定按钮,如图1所示。图12、在图
-

Photoshop打造快乐新年2010光影质感文字
在本photoshop教程中,我将向大家展示如何创建一个强大和醒目的文字效果。我们将使用渐变叠加,图案叠加样式,和其他一些技术。教程不难,但最后的效果却很酷,文章中如有出错的地方请朋友们指出,谢谢支持我们的工作—活力盒子注。先看看效果图:最终效果制作步骤:在Adobe Photoshop中创建一个新文件(Ctrl + N)大小为1920px X1200px,72像素的分辨率。然后选择油漆桶工具(G
-

Photoshop基础教程:下载笔刷的载入与使用方法
网上有许多精彩的Photoshop笔刷供大家下载,可是有很多朋友还不太会用,下面我们就来看看怎么安装和使用Photoshop笔刷。先把解压后的Photoshop笔刷文件放在一个文件夹内方便等会安装使用,记住文件所在的路径。打开Photoshop,点击笔画工具。从画笔的设置的菜单中选择“载入画笔”。找到你放笔刷的文件夹,点选你要用的笔刷然后点“载入”。载入几个笔刷文件都可以,在这可以看你的载入的笔刷
-

Photoshop文字特效:快速打造霓虹灯文字
在本教程中我将告诉大家如何用Photoshop创建一个不错的冷色灯光效果。我们将使用图层样式和混合模式来模拟霓虹灯文字。最终效果1、打开Photoshop,创建一个新文档。我使用的是1920×1200像素。之后导入砖纹理,我使用的是Shutterstock中的一个,你可以在这里下载(可惜呀,又是需要付费滴)图1 2、选中纹理层到图像>调整>色相和饱和度。使用0色调,45的饱和度和-85的亮度。图2
-

Photoshop文字特效:打造唯美的花边文字
在本教程中我将告诉大家如何给字母添加一些花边来创建一个非常棒的花边文字效果。最终效果1、第一件事是找到我们要使用的元素。有很多网站我们都可以找到好的矢量,比如这里。一番搜寻之后,我使用了这个矢量:(注:原矢量文件已经丢失 所以没有放上链接)。图12、打开Photoshop,创建一个新文档。我使用了1680 x 1050像素大小做背景。在此之后,键入abduzeedo字母,去图层>图层样式>渐变叠加
-

Photoshop打造子弹冲击遥控器效果(上)
在本photoshop教程中我将告诉大家如何做一个超酷的子弹冲击效果。我决定使用诸如遥控器之类的科技物件展示其受到冲击力时大量小零件飞散的情景:电路板,按钮,一些芯片等等。超帅的教程,就是有些复杂。效果图在本教程中我使用Photoshop CS3,我认为这是非常必要的。它会让你知道如何:-使用钢笔工具选区域-液化滤镜如何工作(我们不会使用它太多)。在本教程中使用的子弹是我用3D软件设计的,但你可以
-

Photoshop打造子弹冲击遥控器效果(下)
这是子弹击穿遥控器Photoshop教程的第二部分,希望大家喜欢这篇教程。最终效果接上文继续学习:23、之后的一些步骤可以按你的风格来做。选择第一个按钮的表面,把它分为两部分:然后复制层,对它们两个应用图层蒙板,并用黑色笔刷擦除一部分。 要小心的删除灰色按钮。 最后稍微旋转图层,右击图层蒙版的缩略图,然后点击“应用图层蒙版”。图124、用套索工具选择破碎处附近的区域,右键点击->羽化,值为7(这取
-

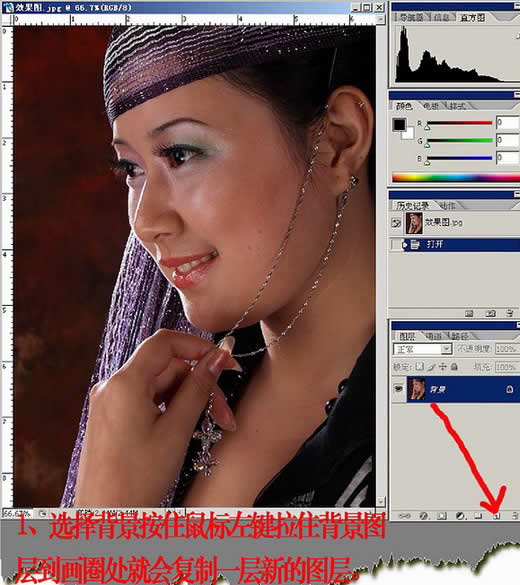
photoshop抠图教程:巧抠美发换背景
第一步:双击ps的编辑灰色界面,打开你要编辑的照片,如下图所示:第二步:然后,在编辑界面的又下脚,点击背景图层,拖动到创建新图层按钮,复制出一个背景副本,在这个背景副本上进行编辑.如下图第三步:点击上方滤镜按钮, 点抽出.按钮.下图第四步:选中强制前景,再选中吸管工具,在你要想扣出的头发部分,用吸管工具选出想要的颜色.如下图第五步:点高光器工具,大小随意调整,然后在头发部分进行涂抹,好了以后,单击
-

Photoshop文字特效:打造海洋蓝水晶字体
在本教程中,大家将学习如何使用Photoshop在短短几分钟内再现著名的Aqua壁纸。这其实很简单的!其实就是个字体教程,希望大家喜欢!先看看最终效果:效果图制作方法和步骤:创建一个新文件(文件>新建),分辨率为1920×1200px/72 dpi。然后选择油漆桶工具(G),用蓝色填充我们的第一层。颜色代码#17CBFF。图1现在选择画笔工具(B),应用如下参数:不透明度30%,颜色代码#0499
-

Photoshop教程:简单制作微缩景观效果
这是一个很简单的教程,可以让你将一张图片修改为微缩景观的效果:1 选择一张适合用来表现微缩景观的图片,如下图是一张火车站的图片,近处的火车为主体部分,远处的乡村和铁道可以作为背景部分。2 按Q键进入快速遮罩模式,将调色板中颜色选择为默认颜色,即前景色为黑色,背景色为白色,选择渐变工具,并选择反射渐变模式。3 在我们要创建景深的部分,按住shift键,拉出渐变效果,请注意方向。4 渐变效果如下图:我
-

Photoshop后期处理:打造抽丝艺术效果
很多朋友拿到相片不知道如何去处理,今天就介绍一些简单的方法让你快速对你的相片进行艺术加工。今天我们利用Photoshop快速制作抽丝效果的照片。希望大家喜欢!先看看原图和效果图:原图效果图制作步骤:1、由于原图片噪点严重,因此我们先用NeatImage进行磨皮处理2、添加“色彩平衡”调整层,参数见图,完成后合并所有图层3、相片亮度过高,添加HDR特效,使其层次更丰富4、暗角效果是必不可少的。用椭圆
-

用Photoshop选区和蒙版制作漂亮的光带
本教程主要是用选区和蒙版来制作漂亮的光带。为了突出光感背景部分需要用较暗一点的颜色。光带部分主要用钢笔工具勾出大致的轮廓图,然后填充较亮的颜色,再加上图层蒙版用黑色画笔来调整明暗度,制作方法比较简单。最终效果1:效果图1最终效果2:效果图2制作过程和步骤:1、新建一个1024*768 像素的文件。选择渐变工具,颜色设置如图1,拉出图2所示的线性渐变。图1图22、新建一个图层,用椭圆选框工具拉出图3
-

Photoshop鼠绘教程:蓝天白云下的向日葵
本PS鼠绘教程学习重点:钢笔工具的应用,填充和画笔工具以及选区的运用,需要有一定的美术基础及对PS工具的运用比较熟练的朋友学习!不过这向日葵的绘制还是相对简单的一个例子,希望大家能喜欢!先看效果图:效果图绘制方法和步骤:1、选择“文件/新建”菜单,打开“新建”或者Ctrl+N对话框 名称为:绘制向日葵,预设为:自定,宽度:1024像素, 高度:768像素, “分辨率”为72 , “模式”为RGB颜
-

令人拍案叫绝!极具创意的商业广告大赏
有人说,创意是给自己无限的空间去乱想,要敢想、敢做、敢破格,要天马行空,每一件都有它的可能性,不要有“不可能”的想法!看看我们为您带来的创意商业广告欣赏,相信能激发你的创作灵感!
-

Photoshop教程:深入了解置换滤镜-让美女舞起来
理论往往是枯燥的。最近我却对置换理论情有独衷!我感觉,小小的置换图,有时真可以派上大用途。非常重要的一点是,在理解了置换理论后,如何能制作出自己需要的置换图。这是学习置换理论的后大家感到比较困难的。我的体会是:要根据“置换理论”来掌握制作置换图的技巧!做实验是尤其重要的。通过大量的实验,你可以不断地深化对理论的认识和理解,克服对置换图的恐惧”,逐步走进“自由王国”。最近做了几个小小置换图,在应用方
-

Phototshop动画教程:制作飞舞的蝴蝶
其实还可以在别的背景下做啊....下面开始
-

Photoshop教程:运用3D变换滤镜制作人物魔方
简介:利用 Photoshop 7.0 内置渲染滤镜“3D变换”合成制作一个人物立方体效果图片。注意 CS/CS2 没有内置该滤镜。最终效果预览:最终效果图实例中应用到的素材图片:第一步:新建一800*600文件。新建图层填充白色,选择滤镜 > 渲染 > 3D变换选择,选择立方体工具拉出一个立方体,不合适可用直接选择工具稍做调整。(CS版本没有3D变换,读者可以将7.0里面的3D变换文件复制粘贴至
-

Photoshop基础实例:金属质感文字特效
本教程为Photoshop CS4做金属字体效果的实例,主要对图层中的图层样式进行详细讲解,重点难点就在于如何应用Photoshop图层样式,也许学习完后会问,图层样式不就是发光、投影、浮雕之类的效果吗?没错,图层样式就是这些效果。但要想利用图层样式制作出精彩的效果,就在于灵活应用、调节图层样式里面的各个参数及选项。本教程的实例中主要应用到的图层样式包括:投影、内阴影、外发光、内发光、斜面和浮雕、
-

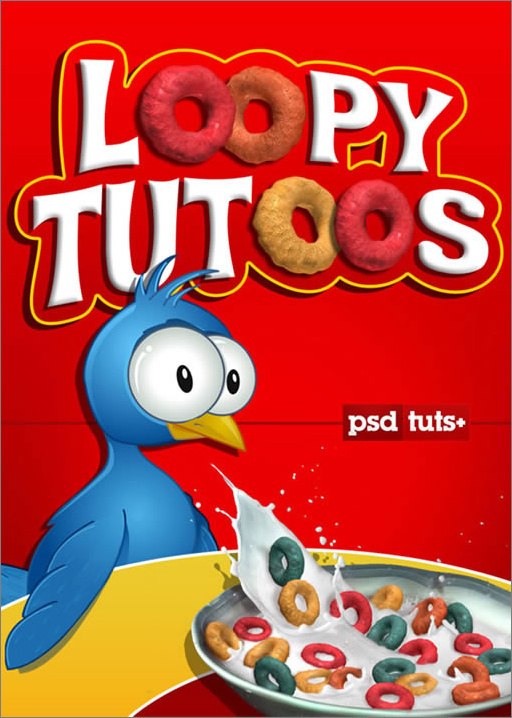
Photoshop CS4的3D工具绘制甜麦圈包装袋
翻译:nigel 出自:E译者论坛原文作者:Alvaro Guzman开始之前的说明:要完成这个教程你必须拥有最新版本的Photoshop CS4 Extended,并且同时要有一块较好的显卡因为我们将要同时处理好几个3D图层,如果你的显卡不够好的话处理起来会很慢。因为这是一个进阶的教程,所以我将省略掉一些基础操作的过程,例如如何创建图层蒙版,如何创建渐变填充图层。你需要下载这张牛奶从碗里溅出来的
-

Photoshop打造炫酷的几何形状文字效果
在这个photoshop教程中,我们将学习设计并打造一幅非常酷的几何形状文字加Grungy风格背景效果,操作并不复杂,但是效果帅呆了。一起试试吧。同时我们也会学到如何制作这种非常耀眼的光线和烟雾效果,涉及到的技巧包括图层混合、滤镜、图像调整以及特定的笔刷。下面是最终效果图:最终效果开始制作步骤:1、在PS中新建文档,1200x 1700px,填充背景层为黑色。新建一层,载入笔刷用灰颜色画一些Gru
-

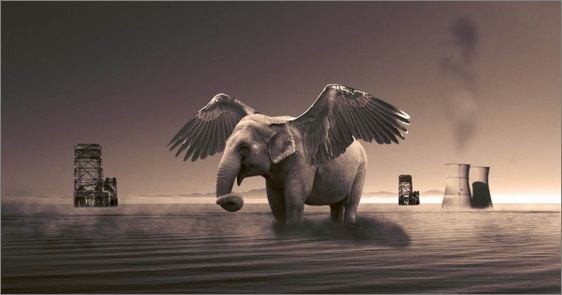
Photoshop合成教程:打造展翅欲飞的大象
本实例是DREAM SCENE MONTAGE的教程,这个玩意是比较简单的一个,但是我觉得外国人的想象力不是吹的,在国内做设计做多了全是拼凑的烂东西,像外国人那样的做东西很有激情的没有了,最后设计也就是变成了美工,给各位在折行奋斗的同仁们,希望大家不要忘记我们是做什么的我们是热爱这个行业的,希望大家能多像做出更有创业的东西,我们一起加油吧,不要再做美工了。下面大家看到的教程是编译者根据原作者的制作
-

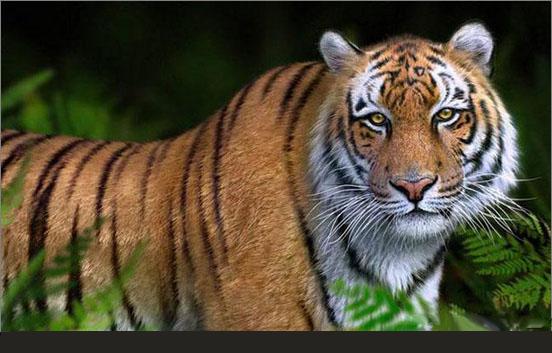
3DMAX打造毛色亮丽视觉冲击感强的老虎
我在03年接触hairFX,之前名称为Shaghair,在几年的学习中,积累很多这个插件运用的经验。下面是关于这个作品制作的过程介绍,希望对爱好3D设计的朋友们有所帮助。先看看最终的效果:最终效果一、头部造型开始做之前,我查找了很多相关老虎的真实照片和视频,来分析老虎的结构。对我来说,找references是制作过程中最重要的一个环节。只有充分了解老虎各个部位的构造,才能准确的、有把握的将自己的设
-

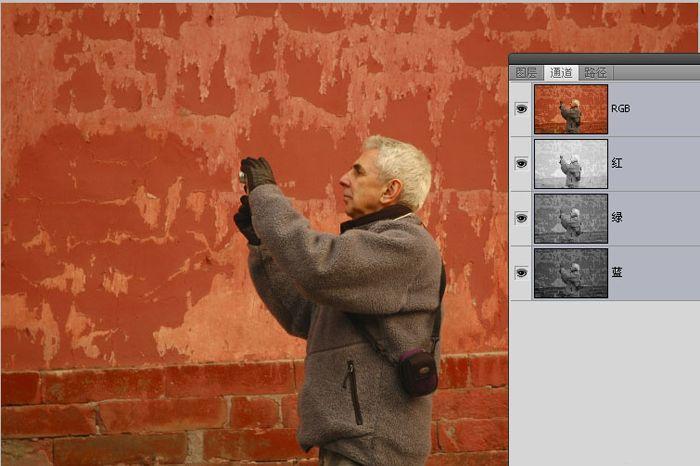
Photoshop教程:理解计算命令轻松做选区
本例介绍如何运用PS的计算命令轻松做选区,计算这个工具,你可以理解为它是一个加法器,它的作用,是把两个通道内的图像,进行叠加用的。因为通道栏和图层栏虽然看起来很像,但图层栏有个一重要的特征,就是有上下的层属关系,上下层之间的叠合方式,可以有多种不同的处理手法。今天我们通过一个实例来学习计算命令的运用~~但是在通道,几个通道之间,并不存在上下的层属关系,有时侯,我们想要把两个通道混合起来,就不能像图
-

Photoshop教程:鼠绘美女流泪的眼睛
本例中我们利用photoshop鼠绘一双流泪的眼睛,作者的美术功底非常的强悍,对眼睛的神韵表现堪称完美,MM流泪的眼神那么的楚楚可怜。教程讲解得稍简单,有些细节需要自己去摸索。先看看完成的效果图:完成图下面是绘制过程:新建背景图层,填充肉色。接着创建图层,用钢笔工具绘制眼睛。新建选区,羽化1象素。图1绘制眼睑。图2绘制眼球,运用椭圆选项框工具"M"按住CTRL,勾出圆形选区。填充上色。 图3点选眼
-

Photoshop教程:为MM打造娇嫩美白的肤色
本phtoshop教程介绍了如何把美女照片打造成娇嫩美白肤色的方法,希望大家喜欢!先看看原图和效果图:原图效果图过程和步骤:1、打开原图,复制一层,用图章工具去掉脸上的点点和疙瘩,图章不透明度30%左右,(我的32%)。图12、再复制一层,把图层的混合模式改为滤色,不透明度改为50%。图23、再复制一层,把图层的混合模式改为柔光,不透明度改为46%。图34、新建一层,盖印按(CTRL+ALT+SH
-

Photoshop照片合成制作奇幻森林场景
我们先看看最终效果:图1找一个比较有奇幻森林风景照片:图2再找一个漂亮的美女照片,我们通过抽出滤镜,把美女扣出来,效果如下:图3再来一个漂亮的小天使,也把她出来:图4把美女图片放到森林背景上面,设置外发光样式,图层模式设置为颜色减淡,透明度为22%,颜色为#FFFFBE,大小为46px效果如下:图5把小天使放到这个图片上来,调整大小,放到美女的手上,也同样设置外发光效果,设置如下:图6复制美女图层
-

制作特殊灯光特效
在电影、广告设计以及课件制作中,经常会用到灯光效果,以增强画质突出物体,在3ds max中,很多人都会想到,为场景添加灯光特效去实现它,但这样做无形中会增加渲染时间,占用大量资源。下面的例子是利用给物体赋予材质的方法制作的特殊光效。跟我一起做吧。1.建立一个锥体,Radio1、Radio2、Height分别为100、50、200,Height Segments设为5,其他值采用默认值。2.打开材质
-

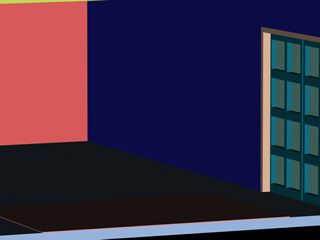
天花板和墙体
首先我们从做室内效果图入手,在这个系列制作教程里我们将通过一个卧室和一个高级会议室的制作来带领大家一步一步经历室内效果图制作的全过程,希望能抛砖引玉,帮助广大三维设计爱好者掌握这一技术,设计制作出高水平的效果图作品。 我们先来看一个卧室效果图的制作过程,点击 这里 下载全部贴图文件和原文件。 制作思路: 制作室内效果图一般来说是从房间的顶部开始建造,即建造天花板——主墙体的创建——门窗的设置——地
-

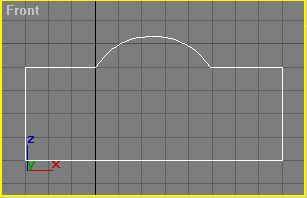
门的制作
门的制作 1、首先在右侧的命令面板上单击CREATE/SHAPES项,在其下的命令面板上单击RECTANGLE钮,在LEFT视图中创建两个矩形,其中大的矩形比我们制作的“墙壁2”留出的门的位置略大一点。制作完成后,使用工具栏中的ALIGN工具将这两个矩形的中心对齐,进入MODIFY变动修改命令面板,为大的矩形加入一个EDITSPLINE修改项,点击命令面板下的ATTACH钮,然后在视图中点击小的矩
-

地面和边角
创建地面和铺设地毯 1、为卧室创建地面 在右侧的命令面板上单击CREATE/GEOMETRY项,在下面的命令面板上单击BOX钮,在TOP视图中创建一个立方体,设置其参数为LENGTH:680、WIDTH:420、HEIGHT:10,并且在NAMEANDCOLOR栏目中将其命名为“地板”。如下图所示。2、为卧室制作一块地毯 在TOP视图中再创建一个立方体,设置其参数为LENGTH:180、WIDTH
-

制作卧室效果图:床的制作
制作一个双人床 1、首先在TOP视图中选取场景中的所有物体,然后按下鼠标右键,在弹出的菜单中单击HIDESELECTION,先将视图中的所有物体隐藏。 2、 在右侧的命令面板上单击CREATE/SHAPES项,在其下的命令面板上单击LINE钮,用画线工具制作出如下图所示的线型,在MODIFY面板中进行精细的调整,最后形态如下图所示。3、在命令面板上单击MODIFY钮,单击下拉按钮,在弹出的窗口中为
-

吸顶灯制作
制作一盏吸顶灯 1、下面我们来为制作完成的卧室天花板上加入一盏吸顶灯。 首先在TOP视图中选取我们制作完成的卧室造型,然后按下鼠标右键,在弹出的菜单中单击HIDESELECTION,先将视图中的所有物体隐藏。在右侧的命令面板上单击CREATE/SHAPES项,在其下的命令面板上单击LINE钮,用画线工具制作出如下图所示的线型。2、进入MODIFY变动修改命令面板中,进入次物体级,对线型进一步的修改
-

模拟跳动的烛光
制作蜡烛造型单击“Objects”选项卡中的“Cylinder”按钮,在顶视图中建立一个“Radius”为20,“Height”为100的圆 柱体,并将“Cap Segments”设置为3。下面利用Noise编辑修改器使圆柱体顶端产生蜡烛燃烧后的高低不平的 效果。单击“Modeling”选项卡中的“Edit-Mesh”按钮,在修改命令面板中的“Selection”卷展栏中单击“ Polygon”按
-

打造另类椅子精选教程
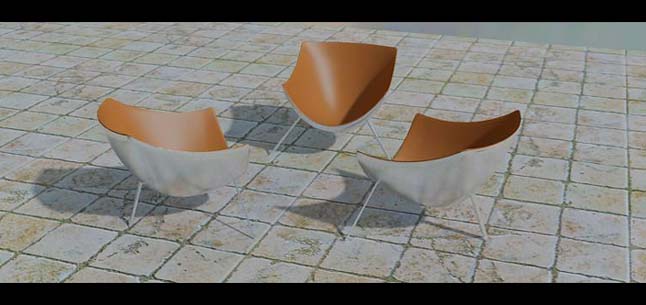
首先看一下效果图。效果图2。下面来看一下制作步骤,首先如图设置参数。转化为多边形并选取如下图所示的线。设置如图。再一次进行对两边细分,目的是为了下面的扭曲变形。选择FFD,具体选择多少,那就看你的需要了,像如下图所示,只需选用3*3*3就可以了,然后对点进行移动。看一下大概的效果,用FFD也方便修改。如图,先选择下口的二点,这是为了方便以后的光滑命令。操作重复一次,但参数的设置不同。再选择上口的二
-

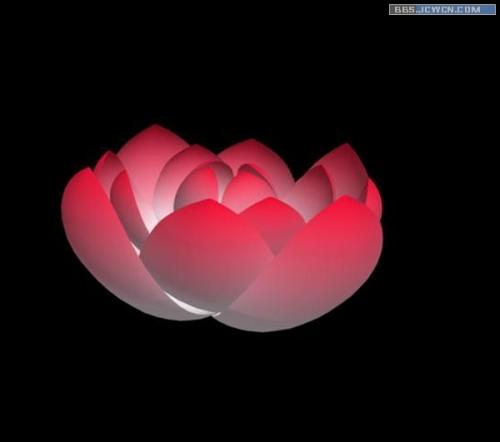
简单方法快速打造荷花灯
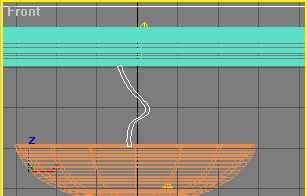
以前来在网上看到一些用3DsMAX多边形建花的教程,花是做得很靓,但过程很是复杂。在一个偶然的机会里,我发现了一个很简单的方法,几分钟就可以建成,感觉很不错!先来效果图:效果图先用画一个圆,尺寸你就看着办,无所谓的。然后转成也可编辑样条线后,删除四分之三,效果如下!画圆再画个短线,如图!画短线选择那个短线,以长线为路径放样。花瓣的雏形就出来了。以长线为路径放样进入修改面板里,在最下面的变形选项里选
-

巧法制作玻璃质感
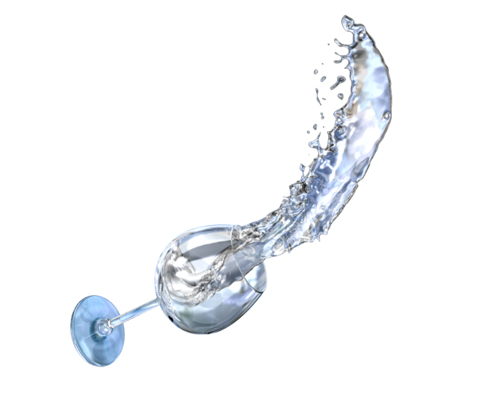
从业以来,经手不少像酒类,玻璃制品类的tvc制作,得到一些小小的经验,拿来和大家分享。希望对大家有所启发。我们说,玻璃经常会体现出比较细腻的质感,伴随着一些物理现象的出现,让这种材质成为广大影视导演及制作人青睐的画面元素。对于参与过商业制作的朋友来说,大家可能会有种同感,细腻的质感往往难以把握。如果不能够很好的控制,往往不能够达到后期制作的点睛之意。在我看来,玻璃的质感按画面的需求大概可以分为两类
-

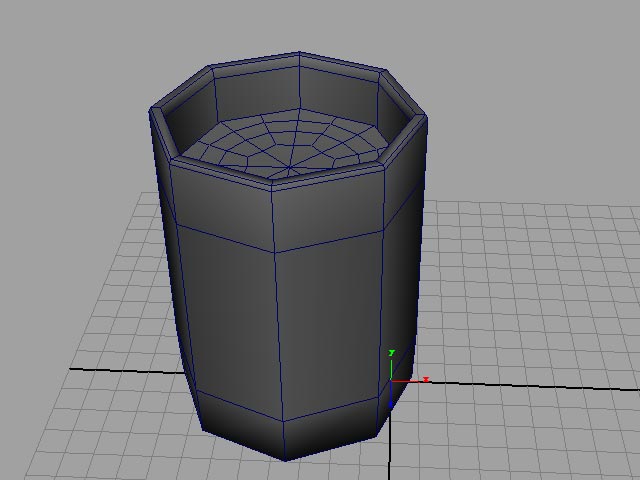
制作废纸篓
1. 依次在命令面板中单击“Create(创建)→Geometry(几何体)→Standard Primitives(标准原始体)→Cylinder(圆柱)”,在顶视图中创建一个圆柱,Height segments=5;Cap segments=2;Side=18。2.依次在命令面板中单击“Modify(修改)→Modifier list(修改器列表)→Edit Mesh(编辑网格)”,然后在修改
-

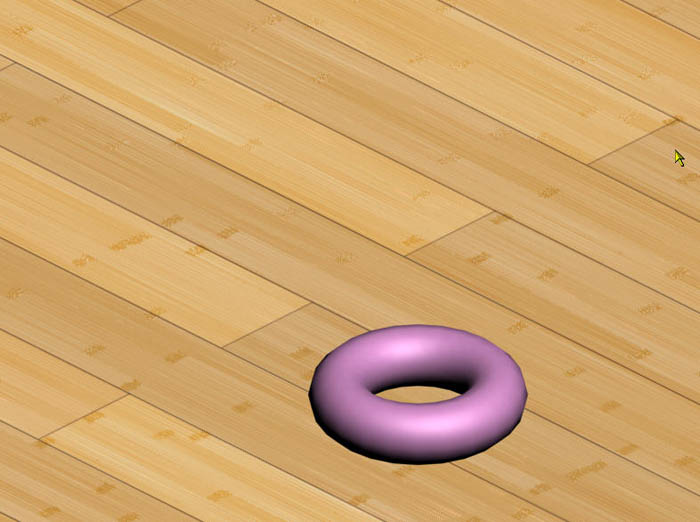
竹地板材质制作教程
这是我做的竹地板材质,可以和大家分享探讨一下。下面只发图片,当然也有必要的说明。
-

Photoshop创意教程:八个设计技巧,让你的图片跳出来
一:模糊背景二:聚光灯效果三:站出来!四:颜色呼应五:轮廓线效果六:淡化区域七:剪切及配色八:线条引导本文所用颜色数值:
-

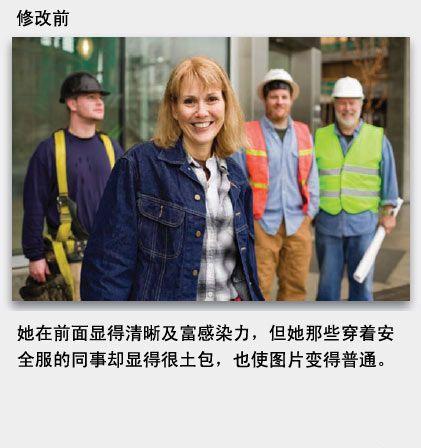
Photoshop超速打造美女美白肤色
Photoshop调色教程有很多,但有些比较复杂,繁多的步骤很容易让初学PS的朋友找不到头绪,现在笔者给大家带来一款简单快速的调色教程,只需要4步就可以让照片变的通透、靓丽,先看改图前和改图后的对比原图效果图1、首先将原图在PS中打开,CTRL+J复制一层。(小贴士:初学朋友一定要养成这个习惯,尽量不要在加锁的“背景层”上操作。)然后选取模糊工具,强度60%上下,将MM的皮肤部分进行模糊处理,消除
-

Flash鼠绘新手入门教程:可爱瓢虫的绘制方法
瓢虫或许是花园中最富盛名,也是最受喜爱的居民,因为它们乖巧迷人,色彩斑澜,但它们同样也是食肉动物,而且是较为贪婪的捕食者。学习内容和目的:通过学画瓢虫,重点练习渐变色填充和帧帧动画。观察: 瓢虫的体形特征和色彩特征。现在我们来画甲虫,打开Flash保存文档名“瓢虫”一、新建影片剪辑元件,名瓢虫。进入编辑场景。1、图层1,使用椭圆工具画一个椭圆,参考大小42*46,用直线工具在椭圆的上半部分画一直线
-

Flash鼠绘新手入门教程:漂亮月季花绘制过程
月季花是中国十大名花之一,属蔷薇科,是一种低矮直立的落叶灌木,颜色 多种, 有粉红,深红,橘黄和白色等等。羽状复叶,3—5片叶组成。学习目的和要点:通过画“月季花”,进一步掌握不同工具的使用,灵活应用任意变性工具和复制并应用变形。充分利用颜色的渐变,绘出花瓣的层次。现在我们打开软件,绘制“月季花”。一、新建 FLASH 文档。保存为“月季花”,设置背景任意,其它默认。二、新建图形元件“叶” 。为了
-

Photoshop制作韩式浪漫个性签名
在论坛的签名或者一些博客签名,如果添加一张我们自己设计的个性化签名就非常棒了。韩国总是给人浪漫的感觉,下面我们就找一张韩国明星照片用Photoshop来处理个性签名图片。先来看看原图、和效果图:原图素材图最终效果图制作过程:一、首先用把原图用色彩平衡调出一种你喜欢的色调。图1二、抽丝制作方法,新建一个1×3像素的透明文档,在透明图层內填充白色,选择编辑-定义图案。图2图3不同抽丝的制作方法,看你自
-

Photoshop调色教程:调出婚纱照温柔暖色调
很多朋友都会觉得专业影楼拍出来的照片特别漂亮,自己手中的数码相机怎么也得不到那样的效果,其实影楼除了器材更优秀外,一整套Photoshop技术也是提升照片素质的关键,这次为大家带来影楼常用的调色教程,能让照片增色不少的喔!先看看原图和效果图:原图效果图一、打开原图,ctrl+J复制一层,执行图像-调整-色阶-自动色阶,或者shift+ctrl+L快捷键执行自动色阶。图1二、建立可选颜色调整层,设置
-

Photoshop教程:涂抹工具制作诱人巧克力玫瑰
一个外国站上看到这个效果,分享出来,制作过程很简单,就是涂抹工具和加深、减淡工具的运用,需要的是耐心加细心,当然仔细观察玫瑰的高光和阴影也是很主要的...先看下效果图吧,我涂得还是不够好,没有很细心的涂,所以一些边缘模糊了,不过我只是分享下简单的过程,大家可以按自己的想法来~自己涂的,估计没人敢吃。结果图打开Photoshop,然后打开素材图片,素材图如下:素材图打开后复制背景图层,然后去色,去色
-

Photoshop图层高级混合功能完整教程
图层样式是Photoshop中一个非常常用的功能,用户时常需要其中的投影、外发光和描边功能为图层添加效果,而图层样式的第一项“混合选项”又有多少人留意过呢?本次PS教程为大家详细讲述“高级混合”功能的作用。图1[填充不透明度],直接拖动看看,似乎与[不透明度]相似~~但这个选项只会影响层本身的内容,不会影响层的样式 (这里指默认情况下,其它情况下面将讲到)。因此调节这个选项可以将层调整为透明的,同
-

Photoshop教程:绘制3D立体发光箭头
这个3D立体发光箭头教程相当简单,所用的技法也是最为基础的,适合初学PS的朋友联系。先来看看最终效果:效果图在Photoshop中创建一个尺寸合适的新文件,填充上你喜欢的背景颜色,从工具箱的形状库里面挑选一个现成的箭头图案。图1在背景上拖出现成的箭头形状图案,颜色没关系,运用了样式以后箭头的效果会跟着改变。图2将包含箭头的图层命名为“TOP ARROW”。选择移动工具,按住Alt键,然后轮流按“下
-

Photoshop打造漂亮的毕业纪念册
本Photoshop教程利用一些素材图片,巧妙的制作出创意的毕业照片。作者的创意不错,素材也安排的非常合适,非常值得学习!先看看最终效果:最终效果图素材1素材2素材3素材4素材51、打开素材3,和素材5,把素材5中的人物图片勾出来,复制到素材3中,并调节好位置和大小。在人物图层上新建一个图层,填充颜色:#B5DB03,然后把图层模式改为“柔光”,图层不透明度改为:40%,然后按Ctrl + G,让
-

maya 效果图---龙卷风(1)
Maya 制作龙卷风效果用 CV 工具创建一条笔直向上的线创建一个 Nurbs Circle, 使用以下的属性设置 :Translate X : -.5 Rotate X : 90 Radius : .04 Sweep : 90 Sections : 3选中这个 circle, 按下 insert 键 , 使用网格捕捉将 pivot 放到原点 .先选择 Nurbs Circle 然后选择曲线 ,
-

maya 效果图---龙卷风(2)
现在我们有了更多的粒子 , 并且粒子会围绕在 Tornado 的附近 . 选中这些粒子并在属性编辑器中设置以下属性 . Lifespan Mode : Random Range Lifespan : 2 Lifespan Random : .25 Particle Render Type : Cloud (s/w) (click Current Render Type button) Radius
-

3dsmax打造冷艳性感女郎教程(1)
来上海后一直很少做自己的东西,这次用了一些空闲时间做了这个角色。很难说我是不是已经完成了这次制作,因为最后的结果是我所不太满意的,但是多少也在这次制作中解决了一些以前所没有解决的的问题。我想我可以把这些经验总结一些出来和大家一起分享,也许大家可以从这里得到一些益处。 我全部的武器是3dmax和photoshop,没有手绘板,没有zb,这是我非常遗憾的一点,因为这使我的制作遇到了很多的不便,所以在最
-

3dsmax打造冷艳性感女郎教程(2)
2、建模个人认为角色建模没有太多的技巧可言,除了需要造型和结构上的知识,美术上的造诣外,最多的技巧也就是布线了。这里是我的角色模型的布线。图1图2图3图4图5图6图7网络上也有很多角色模型制作过程的优秀的教程,这里我就不多做叙述了。其它的模型都很简单,包括头发在内的一些模型都是一些简单的polygon拉出来的。
-

3dsmax打造冷艳性感女郎教程(3)
3、材质材质我着实花了不少工夫,特别是头发的质感表现上。一个好的材质首先需要好的贴图,所以画好diffuse贴图是一切材质的开始。画好贴图对我这样只有鼠标作画笔的人来说是一件很不便的事情,特别是头发。在这里我找到了一个方法来表现头发。首先当然要分好头发的uv,这里是我的分的头发的uv。图8然后在ps里作好一张黑白两色的图,白色部分表示uv的有效区域,然后存一张位图。图9接着在3dmax里创建一个
-

3dsmax打造冷艳性感女郎教程(4)
4、关于渲染我个人对于渲染的理解就是在3D意义上的摄影。所以我认为平时多去研究一些摄影方面的知识对于渲染能力的提高会有很大帮助。这其中包括灯、构图、相机的设置、光的原理等等。不过我认为更多的积累艺术的修养才是能力提高最关键的地方。我渲染用的是mr , 不过我对它并没有太多的了解,用它也只是为了它的SSS材质和FG。灯光我用了三盏,主光,侧光和背光。我觉得我在灯光上的能力还需要更多的提高,所以并没有
-

Maya教程—方向盘
Maya4.0渲染效果图单击这里查看更多的实例:细部特写1,黑色丙烯树脂方向盘,细部特写2这篇基础教程主要讲解如何用Maya创建一个方向盘。好,我们现在开始。在前视图中,创建一条轮廓曲线(图1),并将它移到Z轴的-0.95。在这个例子中,轮廓曲线大约有5.7cm宽(图2),你可以使用Create>Measure Tools>Distance Tool来检查这段距离。图1图2在侧视图中,复制此曲线并
-

3ds Max制造逼真仙人刺(1)
本教程教大家制作一盆逼真的仙人刺,通过教学,大家可以学会3ds max以下两个功能1.使物体平滑的面实现凹凸感觉在这个作品中运用对面的extrude bevel操作可以制作出凹凸感觉2.使一个物体随机的分布到另一个物体上面刺的部分运用的离散scatter1.在MAX 中创建一立方体,参数设置如所示2.为物体加入meshsmooth.并改其参数
-

3ds Max制造逼真仙人刺(2)
3.再次展开modifier list.加入edit mesh命令4.在edit mesh堆栈中选择polygon了层级在顶视图中选择一个面,如所示,点击edit geometry 下的extrude按钮,参数为2
-

3ds Max制造逼真仙人刺(3)
5.依然在edit geometry下 点击bevel 参数为-1.56.依次在顶视图中选择几个面.重复4.5两步步 切记,如果两个面之间有相连(不管是一个边或一个点都可以称为相连)那么这两个面一定要分别来实现第4.5步(不可以用ctrl一次选择两个面共同实现4.5步);因为两个面有一个点或一个边相连的话,那么这个点或边就是他们共用的,实现extrude.bevel时两个面就会连在一起
-

3ds Max制造逼真仙人刺(4)
7.依次在顶点选择面 继续加入extrude bevel;如果面没有任何相连. 我们就可以在ctrl键下选择多个面一起来实现extrude bevelscreen.width-500)this.style.width=screen.width-500;" border=0>8.在顶视图左上方点击右键,选择views下的bottom 使顶视图改变为底视图重复4-7步将物体底部实现和顶部相同
-

3ds Max制造逼真仙人刺(5)
9.为顶部加入extrude bevel后,我们接下为中间部分加入命令如所示,为了实现前面我们所说的任何面之间没有任何的相连,在选择面的时候 我们要将面隔行选择,如所示,在后视图中隔行选择面,然后将后视图转变为前视图,选择一圈所有不相连的面最终效果如所示screen.width-500)this.style.width=screen.width-500;" border=0>
-

3ds Max制造逼真仙人刺(6)
10.继续选择上步中没有选择的面,如所示,并实现效果11.进入modifier list 列表中,我们 为面加入一个mesh smooth命令.使所有凹凸的面变得光滑.最终效果如所示
-

3ds Max制造逼真仙人刺(7)
12.在modifier list下为物体加入taper命令13.将taper的参数amount设为-0.3 这样会使物体显示上下不均
-

3ds Max制造逼真仙人刺(8)
14.在modifier list下拉为物体加入一个FFD4*4*4的命令进入contral points层级移动中间点的位置,使有弯曲的效果,最终如所示screen.width-500)this.style.width=screen.width-500;" border=0>screen.width-500)this.style.width=screen.width-500;" border=0
-

3ds Max制造逼真仙人刺(9)
15.接下来我们要实现刺和刺离散的效果在前视图中创建一个圆椎模型(cone)参数如所示再依次复制出两根刺,并移动合适的位置
-

3ds Max制造逼真仙人刺(10)
16.现在三根刺并不是同一个物体,将来我们实现离散的时候,可能会随机的将他们的位置打乱,因此我们要将三根刺做成一个物体选择其中一根,打开复合物体面板(compound objects)选择布尔运算(boolean)在修改面板中点击pickoperand按钮,依次选择另两根刺它们将合并为同一物体
-

Photoshop 制作强烈火焰字效果详细教程(一)
STEP 01.新建一个文档新建一个文档,将其窗口大小调整为600×600,分辨率150px,背景色为白色:STEP 02.在黑色背景中输入白色文字填充文档背景为黑色,在中央输入白色的文字. 并复制一个文字层,如下图所示:STEP 03.利用风效果给文字增加风效果选中“Blueidea”层,按Ctel+E键将“Blueidea”层和背景层合并,再执行“滤镜->风格化->风”给文字增加风效果(第一次
-

Photoshop 制作强烈火焰字效果详细教程(二)
再次给文字增加风效果(菜单:滤镜->风格化->风),这次我们选择方向为“向左”,增加完风效果后再重复按两次Ctrl+F键来重复应用风滤镜,完成后的文字效果如下图所示:再次给文字增加风效果(菜单:滤镜->风格化->风),这次我们选择方向为“向左”,增加完风效果后再重复按两次Ctrl+F键来重复应用风滤镜,完成后的文字效果如下图所示:再次给文字增加风效果(菜单:滤镜->风格化->风),这次我们选择方向
-

Photoshop 制作强烈火焰字效果详细教程(三)
最后将文字转回原方向:再执行“滤镜->模糊->高斯模糊”:STEP 05.调整光线颜色选择菜单:图像->调整->渐变映射:单击渐变条编辑渐变色,调整颜色入下图所示:
-

Photoshop 制作强烈火焰字效果详细教程(四)
在这里设置4个色标的颜色值分别为:000000、 FF6600、 FFFF33、 FFFFFF,当然大家也可以试试别的颜色.确定后火焰效果基本呈现:STEP 06.调整文本图层字体样式 选择文字图层,将文字颜色先设为黑色,再设置样式内阴影和内发光效果:设置内阴影效果,参数如图:设置内发光:完成后效果如图:
-

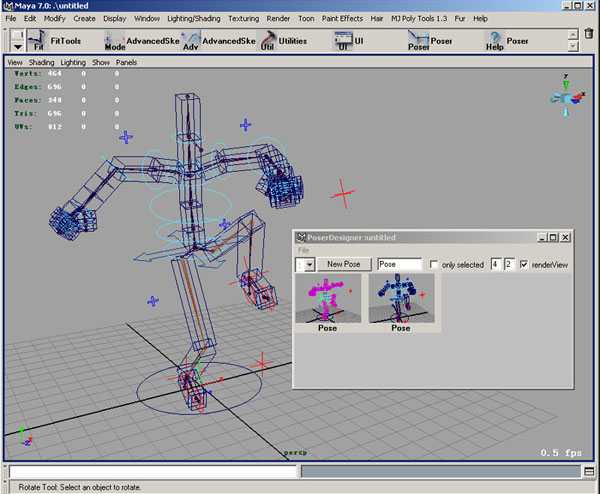
Animation Studio Maya7装配角色
终于出来了,呵呵 看到了很多新鲜的功能。。可以创建:两足动物简单的两足动物四足动物Attribute的Add 相应 Remove就是调整确定后删改调整的定位器可以调整骨骼的位置与方向Joint size骨骼显示大小再AdvancedSkeletonPro复制另一面. asuilities感觉与旧的没什么区别.我最喜欢的他这个POSER功能。 直接New Pose就可以创建到姿势,全把屏幕COPY到
-

高跟鞋初级教程(一)
我们首先看一下效果图。第一步:首先来建一个box。第二步:把box转为poly,然后把点移动像图一样。第三步:将底部的红圈里的线用edge里的remove删除。第四步:然后在侧面把点拉到像鞋以的样子。
-

高跟鞋初级教程(二)
第五步:在底下把面用extrude挤出。第六步:挤出和收缩用bevel拖出2次。第七步:跟着用meshsmooth.iterations选2或3美化它,然后建多一个box。第八步:用bend把box变弯看看你的鞋有多大,可在angle.direction修改。第九步:最后是做花瓣先建一个box。
-

Modo&PS|3D模型与视频合成详解
1.拱门预览将视频导入 Photoshop,创建一个新层,如下图所示绘制一个拱形门;分别使用红绿蓝颜色搭配(以便于在后面的步骤中导入modo中识别);在拱门层上方创建一个空层;将拱门层复制到剪贴板,隐藏该层;选中空层;2.通过 Vanishing Point 将拱门导出为 DXF 格式选择 Filter > Vanishing Point;创建一个平面,根据视频层调整透视;将平面的右侧扩展一点出来
-

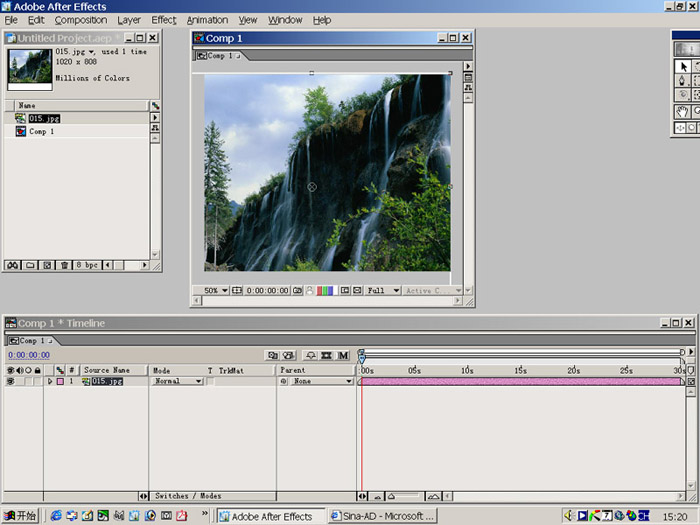
[图文]After effects 6.5实例教程-酷绚动态背景
酷绚动态背景今天我们继续使用After Effects制作一些光影效果,这次制作一种动态的背景光线。使用到的滤镜有Fractal Noise、Radial Blur和Shine等。步骤1 启动After Effects 6.5,打开“File/New/New Project”菜单选项,新建一个项目文件。然后按“Ctrl+N”键新建一个Composition合成文件,命名为光影特效,大小为320×2
-

Photoshop抠毛毛狗的精彩教程(1)
1、用PS打开这张素材图,我们的任务是把狗从复杂背景中分离出来。2、仔细观察,除了狗尾巴部分其它的部分的背景均可以看作是纯色的背景了。不知道你们看出来的没有??我的方法就是把抠图分成数个单一的纯色背景的抠图来做。(为什么要搞为纯色背景?答案只有一个,那就是好抠,抠出来的图损失少喽)3、说干就干,按L键,切换到套索工具,把“狗头”给抠出来,按Ctrl+Alt+D键,羽化10个像素吧,具体图片具体对待
-

Photoshop抠毛毛狗的精彩教程(2)
5、新建图层2,填充一种颜色,我这是选了兰色,作为新的背景图。再图层1的混合模式改为强光,再隐藏图层1副本层,如图:6、在图层1上执行图像->调整->亮度/对比度命令,设置如图:7、用橡皮擦工具擦去一些杂色的部分.如图:8、显示图层1副本层,然后添加图层蒙板,把不需要的部分用画笔工具涂抹,这部分和我前面的教程是一样的。
-

Photoshop抠毛毛狗的精彩教程(3)
9、这样狗头部分就抠好了,下来就到狗的下半部分了,乍眼一看,的确不是纯背景,可是我们可以人为的创造出纯背景出来的,方法是用印章工具。为方便观察,我建了一个图层组,把狗头部分的内容放了进去.复制背景层一份,并置顶,然后新建图层3,印章工具选项上记得勾选"用于所有图层",(新手一定会奇怪为什么要这么做.可以告诉你们,这样做的目的是如果修不好把图层3删掉就可以了,因为用印章工具是要很多步的,而PS默认只
-

PS美容磨皮教程(一)
处理前:图1 处理后:图2 1.首先打开图片,选择滤镜-模糊-高斯模糊!半径3.5左右就行了!看图片来定。图32.点击那个相机按扭,创建快照!如图片红笔处标识位显示快照相1 图43.注意箭头标记处,那那个画笔标志形状,放在照层,再点击原图片,红色线框处。图5
-

PS美容磨皮教程(二)
4.选择历史记录画笔,把画笔不透明度调整到60%左右。在皮肤上轻轻涂抹。注意眼睛,鼻子,嘴,头发等部位不要去动它。(这种方法适全处理皮肤光滑一点的相片!要保留纹路的需另外方法等技巧,另作处理。) 图65.CTRL+J复制一个图层,再把图层1模式设置为滤色。再把图片的不透明度调低到55%左右。(目的就是让肤色看起来要白一些)合并图层。 图76.再进行操作:CTRL+J复制一层。图87.执行滤镜-模糊
-

PS美容磨皮教程(三)
9.再把图层1设置为滤色。把不透明度调至50%左右。再给图层1添加蒙板。用颜色为黑色画笔,把眼睛鼻子,嘴等稍擦拭清楚眯。注意笔力度调小点,这样才过渡自然。 图1110.当然到这一点应该可以结束了。我这里面添加了点阵。再新建一层,填充之前定义好的点阵图片(点阵图片做法:先新建一个3*3像素背景色为透明的文档,放大1600倍再用铅笔在中心处画一点白色再编辑定义图案,待调用) 图12
-

用PS的路径工具精细绘制头发(一)
大家都知道在设计中头发是比较难表现的,细腻的发丝、光线的变化以及飘逸的感觉,都需要我们用合适的工具、方法和技巧表现出来。下面是作者用Photoshop绘制的飘逸发丝效果,路径工具比较重要。完成效果图:1. 首先在开始之前,让我们甜蜜地思念两分钟我们心中的女孩,以及先于她征服你的她的头发。这很重要,这是完成整个过程的动力和诱惑,相当于客户合同书上将要支付给你的金额数字。2. 当你回到现实的时候,别忘
-

用PS的路径工具精细绘制头发(二)
6. 为了以免再有其他人骂我骗子,可以暂且将画了丑头发胚子的图层关了,我知道很多人一直对它不满,而且忍了很久了。拿起橡皮擦Eraser Tool(图a),小心把头发两端处理一下,所谓小心,就是指将Opacity值调低一点(图b),否则你的橡皮擦将比剪刀更生猛。7. 下面的一系列工作你必须忍着点,因为你基本上将等同于一瓶生发液。选择Move Tool(图a),按着Alt键去拽那根头发,这就是著名的图
-

Maya制作真实的眼睛(一)
(适合初学者,愿对初学maya者有帮助 一起学习 一起进步): 这是最终的效果图片。 还有一张第一步:启动maya.2.打开Create - NURBS Primitives - Sphere 面板 ,参照下图的参数设置,点击Create后关闭对话框.3.按3健,然后按5键使视图显示颜色.4.左手按住alt键,右手按鼠标的左键和中键,放大视图显示.
-

Maya制作真实的眼睛(二)
5.在物体的通道面板上输入Rotate X - 90.6.选择视图菜单Panel - Layouts - Two Panes Stacked然后在上边或下边视图选择Panels - Panel - Hypershade。我们的工作区域应如下图示:7.在下边的超级图表的菜单中选择Create -Materials -Lambert,一个新的Lambert材质出现在工作区域中。 8.在新建的菜之上双击
-

Maya制作真实的眼睛(三)
11.然后选择从顶上述第一个褐色,点击它后面的黑白棋盘格,Create Render Node 图表出现。选择2D Textures - Noise,设置Solid Fractal Attributes 和 Color Balance 菜单的参数,如下图所示:点击Select and Close ,出现了下图的效果。下面我们来做眼珠的第二层,另外现在我们没有用任何灯光来做反射。 12.选择Edit
-

室内卫生间效果图制作详解(1)
工具:3ds Max 9 建模,Vray 渲染,Photoshop 后期处理设计:这是一个商业作品,客户想要设计一间简单现代的浴室,和房子的整体外观相配合。先在纸上画出草图,交由客户确认后就正式开始啦。浴室建模浴室的模型非常简单。先作墙壁,在顶视图绘制曲线轮廓;然后使用 extrude 挤出工具添加体积;将模型转为 editable poly 使用 cut 工具切割出窗户和门。天花板和地板用简单的
-

室内卫生间效果图制作详解(2)
按摩浴缸建模和之前一样,这个模型也很简单。创建一个 plane 平面,使用 extrude 工具挤出缸壁和缸底,让后用 chamfer 工具斜切拐角。接下来稍微复杂一些 - 制作水流注入浴缸的波纹 - 先创建一个平面,增加 subdibisions 细分等级,将它放在水流下来的位置,然后使用 Paint 笔刷变形工具创建出环状的波浪。地毯在顶视图用曲线绘制出地毯的轮廓,然后添加 Vray Fur
-

3ds Max牙膏建模教程(一)
先在右视图中建个圆柱体。把圆柱体转为多边形,把圆柱的前后两个面都删掉。进入点选择,用缩放工具调正圆柱的后端,使它比前端宽度宽一些,高度低一些。新建BOX位置如图,并转为多边形,把前面的面删掉(就是对应圆柱体的面)。退出多边形。进入复合物体,选择圆柱体,点击连接,拾取BOX。变化如图:进入边界选择,选择圆柱体的前端,按住SHIFT键,向外拉,并用缩放工具缩小如图:按住SHIFT键不放,继续向前拉。
-

3ds Max牙膏建模教程(二)
选择这些边硬边。同样对尾部硬边牙膏身就这样吧。 下面来做盖子,进入2D线段,选择星形工具,在右视图中。给它填加一个挤出(extrude)命令。 转为多边形,把前后盖面都砍掉,并做适当调正(呈圆锥状)。按住SHIFT键不入用缩放工具如图拉伸。再向里拉,最后给它封盖。后盖同上。做完了,是不是很简单呢?最后,还可以渲染下!
-

PS打造透视效果GIF动画(一)
首先给大家看一个恐怖片动画,呀!!!!美女变骷髅!!贞子重现江湖了,如图0。(插图0 GIF动画)呵呵,其实这个动画完全是在photoshop里制作出来的,难点仅再于使用的图层样式中(图层样式?除了做浮雕、发光效果,还能这样用?),没错就是图层样式,还是快快Let’s Go吧!1.首先使用Photoshop打开一张骷髅图片,则在Layers(图层)面板中该图片为Background(背景)层,如图
-

PS打造透视效果GIF动画(二)
然后在Knockout(挖空)项右边的下拉菜单中选择Deep(深度挖空),此时圆形内的图象将显示的是背景层骷髅的图象了,别紧张,呵呵,不过是因为挖空选项的作用MM图层中的图象被挖空了而已,如图5所示。(插图5)6.接下来将制作透镜移动的动化,这部分的工作当然由photoshop的难兄难弟Imageready来处理了。好了,我们将跳转到Imageready里,在Animation(动画)面板中新建一
-

modern-tom的绘制过程(一)
modern-tom的绘制过程效果图:
-

modern-tom的绘制过程(二)
modern-tom的绘制过程(二)
-

modern-tom的绘制过程(三)
modern-tom的绘制过程(三)
-

PS滤镜制作水晶放射光线(一)
最终效果图1、首先在Photoshop中新建一个400×400像素、背景为黑色的文件,然后运用“镜头光晕”的渲染滤镜,效果如下图:2、之后按Ctrl+A 全选,然后按Ctrl+C复制,然后建立一个800*800的文件,按Ctrl+V粘贴,然后执行壁画艺术效果滤镜,效果如下图所示3、合并所有图层,然后执行“滤镜”>“风格化”>“凸出”,设置如下图:4、效果如下:
-

PS滤镜制作水晶放射光线(二)
5、再重新执行一次上面的突出滤镜,效果如下图:6、现在选择整个图象,复制,然后建立一个400*400的文档,粘贴过来。移动到合适位置,如下图所示:7、然后如果你对上图还不满意,那么就设置颜色吧!方法非常多啊!你可以复制图层,调图层模式,等等方法!!!!下面是我调的一种颜色:8,为了更加丰富多彩,我们在重新粘贴一次!最终效果如下图所示:
-

Photoshop:超强抠图合成创意实例(一)
素材:教学重点:对色相饱和度的调整有更深一步的认识教学难点:滤色混合模式的理解、色相饱和度调整对颜色的不同影响、通道转为图像的思想阻力突破、本实例独创之处:突破抠图思想局限,将通道做为最终制作结果用于合成,素材本身只是一个辅助图像有朋友在论坛中发贴问我,怎样在杂乱的黄色背景下抠取白色孔雀羽毛。猛的一看,白色羽毛似乎很清楚,可是当用通道抠取的时候却会发现不是那么回事。每一个颜色通道中都有很多杂草的颜
-

Photoshop:超强抠图合成创意实例(二)
为了保证最终图像的清晰,我们需要把图像放大,在完成抠图之后再把图像缩小回原始大小。注意这里的“放大”不是用放大镜工具放大观看,而是将图像整体用“图像”-“图像大小”命令放大,如图所示,将单位改为百分比,勾选“约束比例”,把图像宽高都设置为原来的400%,单击好,图像被放大。下面这一步,将对图像进行破坏性的操作。由于本实例只是将素材作为一个辅助设计的图像来对待,所以没有将背景层复制。如果大家是要抠取
-

Photoshop:超强抠图合成创意实例(三)
打开前面提供的背景图像,按CTRL+V粘贴在新层中。有人会说,黑色的背景可是太难看啦。没关系,我们只要把这个图层的混合模式改为“滤色”黑色会被完美的去除。这可是“滤色”混合模式的看家本领,也是最最常用的一种去黑色背景的方法。打开女孩的图片素材,我们要把女孩图像抠出来,相信学习这个抠图的读者抠取这个图像没有任何问题。用磁性套索也可以,用魔棒选择外边的白色部分,再Ctrl+shift+I反选,直接用移
-

超级可爱的上色全过程(韩国)
这是我画画的顺序。以前曾经发表过一部分,现在稍微修改了一下,发上来了。请大家就这样轻松的看看吧。先轻松的打上搞,然后扫描。我是用painter画的,使用painter水彩画工具中的simple water作画。图片如下:先整体的选择select然后进行float。这样画布上的草稿就可以生成新图层。然后用layer调色盘上的工具把“gel”替换成“multiply”。接着上颜色,涉及到画铅笔线条。。
-

Photoshop无缝贴图制作技巧
无缝贴图就是采用一小块图案,平铺成包含重复纹理的大幅画面的技术。砖墙类是其中最难处理的案例,并对素材的质量依赖性较高。当为砖墙拍摄照片用于素材时,一定要尽量减小透视效果,以便于后续的纹理处理。我使用 Jeremy Englemans Public Textures 下载的砖墙照片来做示范。第一步是在照片中选择一块正方形区域进行裁切。注意选框要沿着砖缝走,而且上下两条砖的排列要错开,这样平铺时纹理的
-

3DS Max 制作水滴
1.建模-水滴- 使用球体转换成 editable poly,进入点层级,激活 soft selection,选择最上面的点向上拖动,生成水滴的形状。之后添加 noise 和 bend 修改器,做一些变形。最后添加 mesh smooth 圆滑模型。-水珠- 创建一些半球体,添加 mesh smooth,将一些半球连接到一起模拟水珠融合的效果。-叶子- 建立一个平面,调整成叶子的形状,添加两个 b
-

Photoshop 移除照片闪光灯反光
用数码相机拍摄纹理照片已经非常普及了,但这种方法还有一些问题。比如你发现一栋老建筑的墙面非常适合做游戏里的贴图,于是想把它拍下来。但遗憾的是采光不足,这时就需要打开闪光灯。问题出现了,如果正对着墙面,闪光灯的光会反射到镜头上,从而产生类似上图的亮度渐变,大大降低了纹理的可用面积。碰到这种情况,人们一般会怎么办呢?·创建一个选区,使用渐变工具调整画面的亮度。或者·用 Dodge 减淡工具涂抹照片的四
-

Photoshop|草丛巧绘技法
我将在这篇小教程介绍一下绘制草丛的方法,仅用 Adobe Photoshop 5.5 和一支鼠标就能搞定。每一步都配有简介和截图,非常简单。1.第一步中有两个层,背景层和带有一片草叶的活动层。草叶做起来很简单:创建一个圆,使用 Elliptical Marquee(椭圆选框)工具裁切成一条曲线形状,然后应用 - 滤镜/扭曲/波浪,得到上图的形状,填充上绿色。2.第二步中,我将这片草复制了2次,使用
-

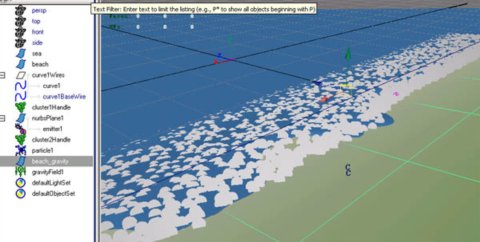
用Maya来做海浪冲刷海滩的效果(1)
现在很多人都热衷于研究各种插件来制作某种动画效果,笔者也是如此,插件的效率的确很高,而且效果也很不错,但是它也有局限性的稳定性的问题,毕竟不是一家出的软件。所以最好的办法还是开发利用三维软件本身的功能特点来制作效果。笔者前一阵要制作一段海水冲击海滩的效果,出于对插件的迷信,一开始就把目光集中在realflow这个流体插件上,但是经过研究和实验,发现其效果并不很理想,最后还是用Maya本身的线变形功
-

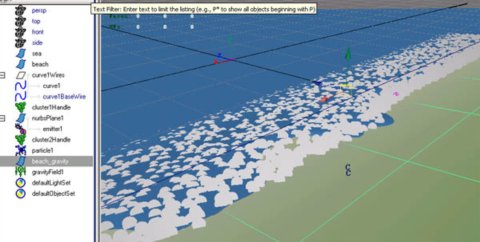
用Maya来做海浪冲刷海滩的效果(2)
或者多加几个簇,这里就不具体演示了。选择簇,在25帧左右设定关键帧,移到第40帧,将簇向前移动,拉出不规则边缘,同时配合上一步的动画效果,调整直至满意。7 现在海浪的动画就基本完成了,下面要做的是粒子浪花。8 创建一个nurbs平面,命名为spray,适当细分一些细节,将其拉长,到第1帧,移到海浪边上,如图所示:到第30帧,也就是组curve1Wires向前移动并停止的那一帧,将spray平面向前
-

Maya打造蛇皮材质(1)
首先来创建一个Lambert材质,由于系统一般都会有一个默认的Lambert1材质,是为了给刚刚创建的物体赋予一个临时材质。因此,刚刚创建的这个Lambert材质会被系统自动命名为Lambert2,如果想使做图更规范化,可以对这个材质进行重新的命名。重命名的方法是,在想要重新命名的材质上按住鼠标右键不放,在弹出的悬浮面板中执行Rename命令,即可进行重新的命名。 将刚刚创建的Lambert2材质
-

Maya打造蛇皮材质(2)
接着来对腹部的材质进行调节。依然回到Snow贴图的属性调节面板中,在Surface Color(表面颜色)栏中,单击其后面黑白格小图标的贴图钮,在弹出的贴图类型选择中,单击3D Textures组中的Rock钮,赋予Surface Color属性一个Rock贴图类型Rock(岩石)贴图类型也是一种比较特殊的贴图,它是在一个表面上随意地分布一些杂点,从而使得物体的表面有很多颗粒状的物体分布着,很适合
-

Maya|纹理动画驱动镜头的震动
这篇教程中向我们展示如何在 Maya 中如何使用纹理动画来驱动镜头的震动。下图可以看出,场景中一共就2个物体,一个是小行星的模型,另一个是摄像机。选择摄像机,打开 Hypershade 窗口在 hypershade 的 2d 纹理中选择 noise 纹理,并用鼠标中建将它拖到 attribute editor 中的 camera translate channel。为 cameras transl
-

“荒漠中的奥迪 R8”制作揭秘
建模场景的模型处理使用了 3ds Max 的多边形建模方式,车内的一些曲线物体先用 Nurbs 曲线构建,然后再转成多边形。背景添加了3张结构图作为参考。车身完成后开始添加模型细节,包括散热片、车灯及其它零部件。我把车灯建成一个整体,这样效果更好,对贴图纹理也更好控制。轮子也是汽车的一个重要组成部分,细节越多,效果越真实。由于车子不用开门,所以车内的设施我只作了个大概。但如果需要近距离特写的话,车
-

XVLTR!!制作揭秘
这幅名为 XVLTR 的作品制作起来非常复杂繁琐,但充满了乐趣与挑战。教程中我会尽力阐明这种风格效果的制作思路与方法。1.建模我使用 Autodesk Maya,它的“live”功能非常出色,可让你直接在多边行表面上建模。下面我用一个多边行球体举个例子来说明一下。这个方法同样适用于其它模型,本篇作品就用它创建了角色的框架式外壳。让我们来开始吧,创建一个球体(任选一个其它的物体也行),将它激活(li
-

3ds Max 模拟全局光教程
介绍:全局照明(Global illmuination)是一个强大的渲染功能,分为2种形式:直接照明和间接照明。直接照明会同时考虑光源发光和被照明表面发光;间接照明则主要计算被照明表面间的光线弹射。在 3Ds Max 中,我们可通过 Light Tracer 功能来代替 radiosity 或 V-Ray 、MentalRay 等第三方渲染器,实现同样的全局光照明效果。设置:本例为室外场景的渲染方
-

Maya|Nurbs曲面健模实例详解
尽管 Nurbs 在制作生物模型的时候显得有些复杂,但它却是工业建模的利器,下面我就举个例子-用 Nurbs 制作一个咖啡罐-来具体说明一下它的使用技巧。1.选择 Create -> CV Curve Tool,在顶视图绘制一条曲线,作为罐子的右上角;确保曲线是方行的,同时在 Status 状态栏打开 Snap To Grids。(从左至右)拐角曲线;duplicate 复制曲线,Scale X=
-

Vray 渲染新款甲壳虫汽车
灯光参数(点击查看大图)车体材质(点击查看大图)地面材质(点击查看大图)车体材质纹理(点击查看大图)渲染设置最终效果
-

使用Maya流体创建沸腾液体
Maya 流体的功能非常强大,你可以用它来生成火焰、爆炸、泥巴、雪、气体、水、云彩等无数效果,尝试不同的参数可能会给你带来惊喜噢!现在让我们来打开 Maya,创建一个新的场景。1.创建一个 NURBS 平面,尺寸随意,后面我们会让它和流体容器的尺寸匹配。生成平面后可随意造型,如下图所示。2.打开 Hypershade,创建一个 blinn 材质,将它添加到 nurbs 表面,参数下图所示。3.如下
-

3ds Max|制作寒冬的飞雪场景
1.首先设置场景显示单位比例(display unit scale) : meters系统单位比例(system unit scale) : meter2.创建一个平面,尺寸可根据场景的需求而定,Segments 网格密度同样根据雪地的凹凸程度来定。本例中我使用的参数如下:尺寸:10m x 10mlenght segment: 30width segment : 303.在场景中央随便创建个物体,
-

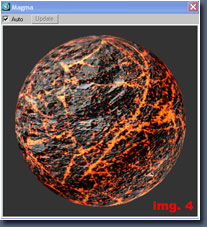
Max&MR|熔岩材质及动画详解
本篇将介绍发光熔岩的材质制作方法。起始的场景是一间小房子、一个摄像机、一条路径和一个球体。球体带有 Path Constraint 控制器。熔岩球由两种不同的材质和一张 mix-map 混合贴图组成,因此我们要先准备一个‘blend’混合材质,命名为“Magma_Ball”,进入混合材质的第一个材质通道,在 diffuse 和 bump 贴图通道添加一张石头纹理;将这个材质命名为“Stone”。(
-

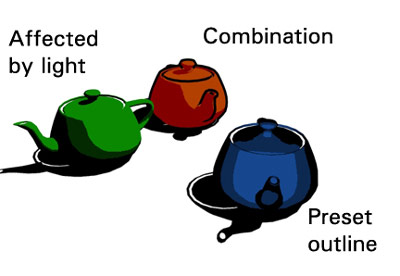
3dsMax|卡通材质渲染详解
这篇教程主要讲解了使用 3ds Max 创作2维卡通材质的3种方法 - 使用场景照明、使用轮廓线,以及上述两者的结合,任意版本均适用。第一种方法是由灯光产生的。重起 3ds Max。创建一个平面,然后在上面摆一个茶壶,打开材质编辑器,设置 self-illumination 为100,然后进入 diffuse 通道,添加一个 falloff 贴图。在 falloff type 中选择 Shadow
-

【教程】多边型常用建模命令全攻略
maya提供了三种强大的建模工具,多边型,细分,NURBS,其中Nurbs建模比较强大用途广,但对 于初学者难于上手,无缝建模,贴图问题都难于解决。相比之下,多边型建模易于上手,不会有无 缝问题,uv贴图坐标易于解决。加之可以转为细分,无疑是初学者的最佳选择,下面 我把多边型常用的建模命令简单介绍一下,在介绍之前先了解一些多边型常识。一个多边型,包含了三种原素,即点,线,(也称为边)面,点与点之间
-

多边型常用建模命令全攻 2
光滑模型:选择任意多边型模然后选择,polygons>smooth进行光滑模型,可指定光滑等级光滑代理方式:选择任意模型,然后选择,polygons>Smooth Proxy或使用快捷键Ctrl+`平均点命令:选中模型或其中任意的顶点,然后选择polygons>Average Vertices进行平滑模型三边型转换命令:选中任意模型,然后选择polygons>Triangulate可将四边型模型转
-

多边型常用建模命令全攻略 3
斜面命令:可以产生导脚效果,在点模式下选择任意点,然后选择edit polygons>Chamfer vertex剪切表面工具:选择任意模型然后选择,edit polygons>cut faces tools 工具参数设置可以参看maya风云手册。伸展面命令:在面方式下选择任意面,然后选择 edit polygons>poke faces挤入表面工具:首在在面模式下选择一个表面,之后切换到边模模式
-

角色造型设计 1
一:角色设计课题贴 宗 旨鉴于 角色设计 一课 乃专门针对热爱绘画和善于独立思考、设计的精英派学生的高精尖课程,特此对课程性质和课程结束后该怎么办做一下概念说明短暂的课堂时间过于大众化,对于绘画基础尚且薄弱的学生来说,设计实在是太过遥远和拔苗助长的事情,因此课堂只适合最启蒙的鉴赏优秀动画片,活跃思维开阔眼界以及简单的角色临摹练习。而作为角色设计这样一种高端职业,需要的第一要素还不仅仅是优秀的绘画造
-

角色造型设计 2
这位概念设定很详细,值得学习,当然所需要的基础 可见也不是光凭热情就可以
-

角色造型设计 3
这家伙显然无视设计的要求,更祈求画美女为乐,哈哈显然这个侧面不是同一个角色的设定。。。这个么,与其说是虚拟生物设计,不如说是怪物设计。。
-

从生物生理学解析虚幻生物中的真实性
如果有人不想被这些枯燥理论束缚你的想象力,那就不用看下去了,因为文章较长! 设计虚拟动物,相信很多做设定的都画过,把各种动物的特征生搬硬套组合成一个新的生物,虽然咋看起来夸张有趣,但是实在经不起推敲!我觉得在天马行空的想象力下也需要了解一些生物的基本生理特征,也就是说其身上肢体器官特征都是备受环境和饮食的影响,而且其身上的器官组织之间也是相呼应的,这是为了生存所必须的。了解这些才可能让设计出的生物
-

从生物生理学解析虚幻生物中的真实性 2
食肉类动物的咀嚼肌也都比较发达而粗大,颌关节比较紧密,下颚骨(齿骨)强大,其关节突和鳞骨的横向关节窝构成关节,使下颌限制在上、下直线范围内,不能前后移动,左右活动也极其有限,所以能够用力咬合,以利于牙齿切割肉类,但也因此而抑制了牙齿的研磨作用。俗话所说的“狼吞虎咽”一词,就形象地说明了它们缺乏咀嚼、吞咽进食的习性。它们所谓的咀嚼也不是象食草动物那样的研磨作用,而是用强力将食物压扁、压皱。河流与海洋
-

[原创]用Painter临摹酷女过程
这是一张写实照片图,所以线稿即使存在,也属于最初的辅助定性作用。这时候,不妨使用色块形状直接涂鸦定型法。从开始的打样子,要把人物轮廓作为入眼的第一幕,因此只要使用类似oil pastel---soft oil pastel这样软绵绵的油画棒缩小画布 大胆的抹个大轮廓就好。一般是将入眼色彩面积最大的那块先定位,此图,黑色最多,因此直接用黑色刷了大部分面积然后是把第二大色块,肉色定下来。仍然大胆即可缩
-

[原创]用Painter临摹酷女过程
这是一张写实照片图,所以线稿即使存在,也属于最初的辅助定性作用。这时候,不妨使用色块形状直接涂鸦定型法。从开始的打样子,要把人物轮廓作为入眼的第一幕,因此只要使用类似oil pastel---soft oil pastel这样软绵绵的油画棒缩小画布 大胆的抹个大轮廓就好。一般是将入眼色彩面积最大的那块先定位,此图,黑色最多,因此直接用黑色刷了大部分面积然后是把第二大色块,肉色定下来。仍然大胆即可缩
-

[原创]古装美女临摹教程
为大家做了一个古装美女的临摹教程,主要请大家学习对雪纺纱和绸缎质地的衣服上色刻画步骤,还有如何领会和控制好作品的整体风格和意境----通过中式风格的背景加强对中国古装美女的气氛烘托。最终效果图大致线稿皮肤初步构色皮肤初步柔和头发和头饰初步上色头发部分的初步加强衣服面料与皱褶地初步构架初步柔和,腰封和手部初步上色画一个写意的中式荷叶背景钩上荷叶的墨线--工笔技法利用纸张纹理特效得到宣纸效果调节整体色
-

[原创]painter ix之浪漫新娘绘画教程
让我们来看看painter是如何帮助我们完成一个身穿超多裙褶得婚纱的。该图尺寸为2400X2400像素,略大的尺寸方便锻炼细节的刻画。注意要素:线稿要注意大致的皱褶方向和范围的框定,不用刻画阴影。因为是整体的白色婚纱,褶子是乔其纱和缎面形成的,在光线下自然柔和地舒展开,上色与柔和时要注意轻重和过渡自然,色彩的选择要丰富而统一相似,否则会弄脏,变杂乱。可以想象他的大致方向为一个太阳或者花朵,女子为中
-

CG中炯炯有神的眼球的制作(一)
1.新键一个名字为眼球,尺寸为400*400相素,分辨率为72DPI,显示模式为RGB,背景色为白色的文件。2. 使用Eliptical Marquee tool(椭圆选取工具),按住Shift键,在画面的中央画一个正圆。并用你喜欢的颜色填充,这里我们用#3C5EC1来填充。3. 保持圆圈选区,选择菜单filter(滤镜)/noise(噪点)/add noise(添加噪点),其中amount为50
-

CG中炯炯有神的眼球的制作(二)
8. 新键图层Layer3,按住Ctrl去点图层Layer1得到圆圈选区,并在图层Layer3上填充白色,移动键盘上的方向键到合适的位置,按Del键删除多余部分,得到如图效果。9. 执行菜单filter(滤镜)/blur(模糊)/guassian blur(高斯模糊),其中Radius为7,图层的透明度为80%。再新键一个图层Layer4,用Eliptical Marquee tool(椭圆选取工
-

Photoshop简单打造流行的糖水MM照片
近来网络流行糖水MM, AB颜色,借了那村版主的图片来一个简单的教程,希望大家支持,在这里,我第一次发教程,我觉得我这个方法对相片的质素保留的相当好,不会受到很大的破坏。教程MM原图教程MM效果图教程
-

大家一起用火焰画笔
1.现在开始先建立一个500×600的文档,背景填充成黑色(不用我说大家也知道了) 2.载入画笔的方法(这一步估计多数人都知道的) 选择画笔工具,在公用栏里点击画笔选项,在弹出的文件选项里选择我们要载入的画笔“Brush_set_01.abr”(这里也可以使用“载入画笔”选项)3.下面选择此组画笔中的一种,前景色设置为白色,新建一图层,随意绘制, 下面的效果并不让人满意?4.决定效果的一步操作:为
-

大家一起用火焰画笔 2
5.亮度和饱和度不满意的话,可以再添加一个曲线调整蒙板6.如果觉得形状和色彩上有些单调,我们可以继续添加图层,试用其他形状的画笔
-

大家一起用火焰画笔 3
为图层2添加色彩平衡蒙板,调整其色彩
-

[FLASH]鼠绘技术内幕概述
如果你是一名网络浪流者,那么我相信您已经很深的认识到Flash动画的无处不在,当你看完一部部搞笑动画或Flash MTV之后,您除了拥有愉快的心情之外,您是不是也有一种创作的欲望;是的!几乎每个人都有这种想法;但大多数的人因为自己不会画画,而放弃这件号称“闪客”的战衣;因为绘画的好坏直接影响动画影片是否成功;如果您想了解这门特殊的绘画技术——鼠绘,那就请跟我走进它的内幕;内幕一:什么是鼠绘?鼠绘之
-

汽车渲染 1
首先看一下效果图。下面是一张场景图。
-

汽车渲染 2
二、开启直接和间接照明,并开启无光,如图设置。
-

汽车渲染 3
三、材质效果如图。四、设置轮胎的材质,如图。
-

汽车渲染 6
九、进行高光设置,如图。十、进行采样设置,如图。
-

经典:脚的建模 1
开始我不用介绍细节,你可以用其他方式制作下面图,例如应用多边形建模。(这不是一步一步演示,这只是普通的工作流程我是从一个简单的盒子开始建模,我是用细分建模在级别0 级别状态下,我想在没有层级的状态下重建(因为我想在renderman下渲染)如下图:细分结果我们要更真实一些,还要更多的细节,我们需要一些参考图,如真实的人体,我却是用了自己的脚,我得脚确实很丑,但很真实。我先勾画大致轮廓,然后我就画出
-

快速动画渲染教程-----烘焙渲染 1
首先制作一个动画的场景模型。动画里烘焙渲染对于建模阶段没有过多限制,只要是max标准的功能,你就可以任意使用,包括设计模型和设定材质。你唯一要注意的就是,必须养成良好的建模习惯,特别是在动画制作中的建模,更是要注意以下这些:</FONT>场景的尺寸需与真实情况一致,单位合理,建一个边长10厘米的足球场或是半径10米的杯子都是需要纠正的</FONT>在质量与速度之间做好权衡, 尽可能降低场景的规模,
-

快速动画渲染教程-----烘焙渲染 2
灯光材质设置完后,可用3dsmax默认渲染器Scanline渲染,也可使用高级光照渲染。场景在VRP里的实时效果依赖于在3ds max中的建模和渲染水平,渲染质量和错误都会影响实时效果。高级光照渲染可以产生全局照明等效果,这能使最终结果更逼真。当然您也可以通过模拟全局光照的方法使用Scanline进行渲染,VRP对此没有限制。</FONT> 为加强真实感,在本例中我们使用Max的高级光照渲染。打开
-

快速动画渲染教程-----烘焙渲染 3
渲染好的图是呈UV展开状的 在EDITLI 里也可以修改形状 或者编辑颜色将所有物体都哄陪好贴图后(这是一道烦琐的工序)你就能直接在透视图里看见附好贴图的模型了,将灯光删除,渲染方式改为线型渲染,这时所花的时间只有10来秒,对与一个动画来说就既有了质量又有了速度(因为每个动画都是要好几万帧的)
-

RM FOR MAYA的HDR小教程
1.建立一个Nurbs球和一个plane,nurbs和plane的参数设置如下球的参数plane的参数2.把渲染器切到RM中,然后点击Features,在Ray Tracing中的Ray Tracing中打上勾,然后点击Environment Light最右边的小方块,进入light Attibutes,具体参数如下light Attibutes参数3.再把默认灯关了,渲染如图
-

Maya 创建可动画履带 1
制作一个履带板你可以复制一些 Instance 来作为接缝处的参考,调整履带板的形状履带板模型制作完毕后删除 Instance,估计一下制作一圈履带需要多少个板。创建一个 Nurbs 圆环,旋转成垂直方向,segments 设为20或更多,段数越多,之后的曲线变形就越圆滑。降旗缩放至一个适当的尺寸(避免后面工作的麻烦,我一会儿会作解释)。选择履带板,按住 shift 选择 曲线。执行 Animat
-

Maya 创建可动画履带 2
现在最痛苦的部分已经结束了,选中所有曲线,执行 Display>Component Display>Selection Handles,这可以使后面的选择工作轻松一些。选中曲线后,执行 Deform>Create Lattice。选择 Lattice(你可以改变 S/U Divisions 值增加变形可控性),在 Lattice Point 模式下调整生成履带的形状。如果需要动画,只需选中曲线的
-

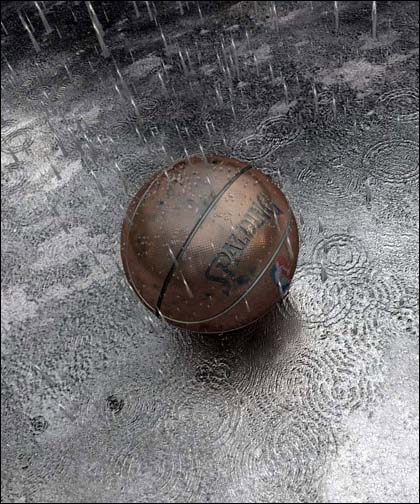
3ds Max 粒子雨
1.在 3ds max 中导入篮球模型,把它放置在一个平面物体上,赋予纹理贴图后,稍作旋转。2.下面我们来试试粒子,因为需要模拟雨水落到球体表面的效果,所以最好的选择就是 meta-particle 系统。创建一个“Super Spray”粒子发射器,并将粒子类型设为“meta”。3.创建一个 gravity space-warp(重力空间扭曲),使用 SpaceWarp linker 将其连接到
-

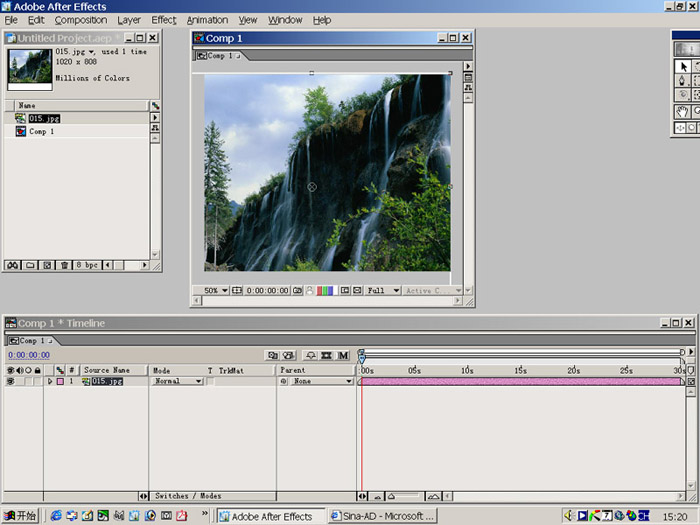
AE中快速实现多素材“软叠” (1)
1、首先,导入多个素材!2、将三个素材全部选中,拖放到项目窗口的“建立新的合成”按钮上,会弹出如图对话框。3、在对话框中勾选下面的两项:排列图层和叠加并选择一种叠加方式和输入叠加部分时间。4、确定后,按快捷键"T",打开每个层的透明度属性会发现,自动生成从0~100%的关键帧,即自动生成软叠。5、观察合成图像,并可以对其不合理的地方进行细节关键帧调整,大功告成!6、选择另外的一种软叠设置,会使上下
-

AE中快速实现多素材“软叠” (2)
此外,还有另外一种方法可以实现素材的快速软叠!在导入素材之后,Ctrl+N,建立一个新的合成。把素材拖放到时间线窗口上。选择命令Animation>Keyframe Assistant>Sequence Layers这时会弹出与第一种方法时类似的对话框,像第一种方法中那样调整参数,不再赘述。第二种方法会生成和第一种方法基本相同的效果,并且第二种方法在实际中更常用一些。
-

-

通道抠图:枝繁叶茂树木抠图不再难
我们在处理图片时,时常会碰到边缘比较复杂多变的图形。比如下面这颗树,应该如何抠图才最省心呢?很明显,你不能再使用索套工具沿着边缘抠,除非你想掉光所有的头发……在这里,我们要采用的抠图方法是:通道抠图。我们一起来看操作:1、复制原图。2、选中上层图片,调整“色阶”里面的“输出色阶”选项:红色——0 0 绿色——0 0 蓝色——0 255。3、添加“颜色填充”效果,设置如下:4、再次调节色阶,这次需要
-

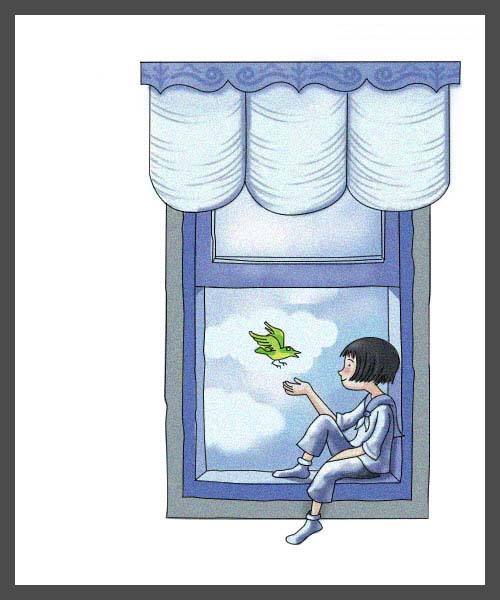
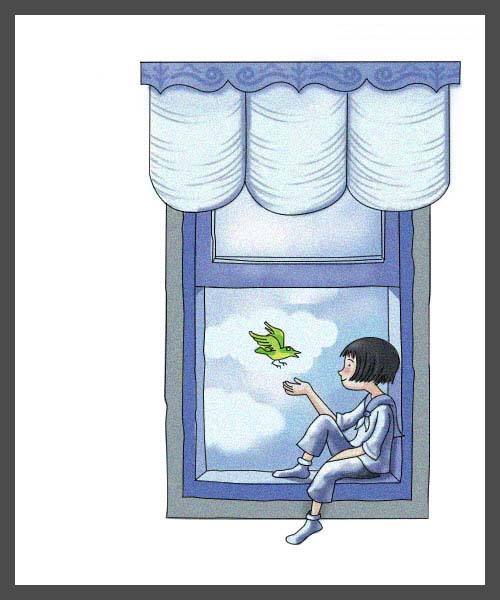
PS鼠绘几米漫画效果 (1)
先看一下最终效果:今天我们用PS来画一张几米的漫画,是一个小女孩坐在窗户上,先用钢笔勾出窗户与女孩的轮廓。接下来新建一层,勾出女孩与小鸟的外形。接下来新建一层,勾出女孩与小鸟的外形。因为窗户的边缘并不是规则的直线,所以我们要根据刚开始画的直线重新勾边。开始上色了,先给窗帘与天空上色。如图:
-

PS鼠绘几米漫画效果 (2)
接下来给窗框分别上上蓝色和黑色头发上黑色,受光部分用减淡工具提亮,衣服先画出最亮与最暗的色块。小鸟上色,分别是绿色与柠黄,起到画龙点睛的作用。衣服开始上中间色,并用模糊工具稍作涂抹。在窗框下新建一层提出云彩。窗帘上加上褶皱与装饰图案。
-

工作台建立的Maya教程
在自己的硬盘里看到以前收集到的一张概念设计图,觉得挺有意思的,于是也就做了一个教程给大家参考一下。1、先使用Duplicate with Transform复制出梯级。2、缩放一个新的立方体成长条状,加以足够的段数以用于变形,并旋转适应梯级。3.复制长方体至另一边4.如图画线,用一个圆曲线配合这根曲线,使用Surface>Extrude,得到需要的形状,并作适量调整。5.使用Modify>Conv
-

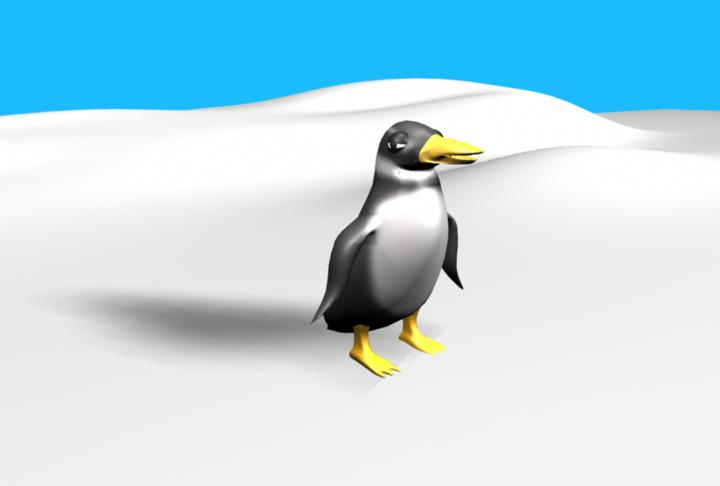
[Maya]生物建模第二集 企鹅nurbs 无缝建模
2用EP或者CV曲线在TOP视图中画出企鹅嘴巴的初始曲线13 dupliate 曲线,用移动工具在嘴巴方向排列,mask菜单选择cv point,调整形状如图 4 继续复制曲线并调整形状 透视图5 Side视图6 依次选择cv曲线,loft生成surface, 如图7 镜像复制一个看看 如果形状不理想,还得返回去调整曲线,直到满意为止8 先不要忙着缝合或者attach, 下一步建立身体,创建cv
-

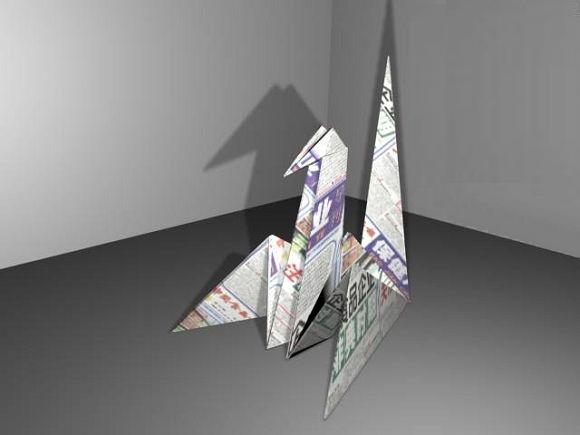
[Max]千纸鹤多边形建模 1
用三D玩折纸,还算有点创意吧,呵呵,请大家看看我的原创作品,千纸鹤。喜欢的话就帮忙加点分哈!有兴趣的朋友就跟着我做一下,其实过程相当简单。 先看效果图:在顶视图中建立box转换成可编辑多边形,将顶部的点拉向中心并焊接将底边中心点拉向中心适当位置 选中如图所视的边挤出,挤出数量为零将挤出的边用鼠标向上拉到适当位置,然后焊接顶部的点,如图用同样的方法挤出前面的边,调节后如图 在顶视图中,删除如图所选取
-

家庭数码儿童照片的处理:基础篇
原图:
-

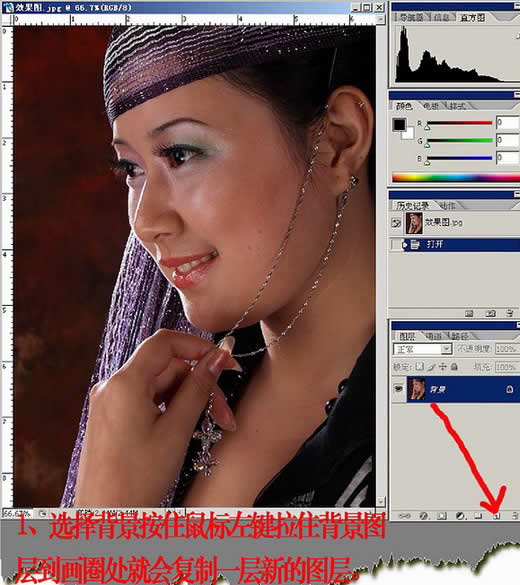
护肤有道:用PS给新疆MM美容 1
用Photoshop进行磨皮的一个教程。。。
-

-

MR焦散入门级教程
先来看一下完成后的效果。(点击图片可以看大图,以下同样,不做说明。)首先要说明的是模型。模型没有什么特别之处,模型一个。最主要的并不是模型的难度,而是要具有细节,就是说要有很多折射和反射面,那样焦散才会漂亮。首先我们创建一盏聚光灯,默认设置里调节并不多,给他周边模糊一点,我们吧PENUMBRA ANGLE调节为20,衰减度加到6,那样会使灯光的明暗交界处更柔和。材质方面没有很么过多可说的,就是一个
-

3DsMax建模实例:凹凸表面高尔夫球
3Ds Max中的众多修改器对建模非常有帮助。今天我们练习使用几个修改器快速制作一个凹凸表面的高尔夫球。本文以3ds max 7中文版为例,其它版本的3ds max在具体操作上可能会略有差异。先看一下最终效果。具体操作步骤如下。1.创建一个正方体,参数设置如图1所示。图12.应用“球形化”修改器,百分比设置为100,如图2所示。图23.右击球体,从快捷菜单中选择“转换为|转换为可编辑多边形”,如图
-

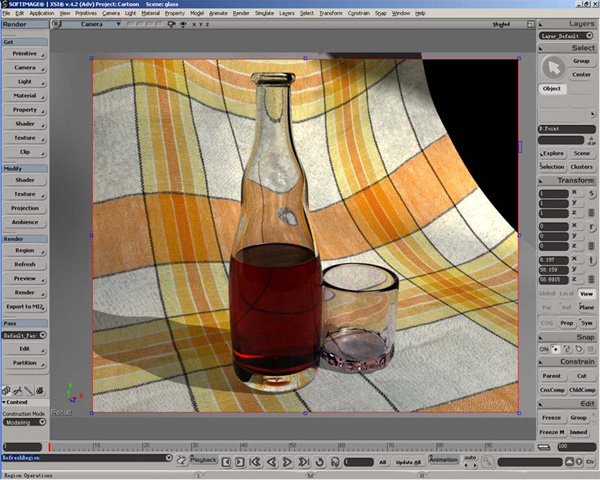
玻璃材质的Lightwave教程(2)
15、现在效果比较好了。16、稍稍的调整几个参数,在看看效果,好了很多。17、同样的方法给瓶子一个l_glass材质。18、接下来作瓶子中的水,并不需要给水建模,只要用瓶子内不的Poly就好。选择瓶子内不得一圈Poly。19、使用Material〉More命令,在C:\users\你的用户名\Softimage\XSI_4.2\Data\DSPresets\Shaders\Material这个目录
-

《漫步》制作记录
之前就有过要把制作过程记录在BLOG上的想法,现在动画完成了,又不知道该怎么下笔来写制作过程了。索性就按照我的制作进度来记个流水帐吧! 之前就有过要把制作过程记录在BLOG上的想法,现在动画完成了,又不知道该怎么下笔来写制作过程了。索性就按照我的制作进度来记个流水帐吧!先说动画的构思,其实当初制作这个动画是为了更新我的BLOG首页动画,所以尺寸是按着我BLOG首页动画来设计的772*455。这个尺
-

用AE做水墨画 (1)
1.首先.新建合成文件,调入素材2.加入找边特效 find edges 特效强化颜色变化区域的过渡像素, 模仿铅笔构边的的效果3.加入色相饱和度特效4 加入色阶特效 levels特效,用于修改图像的高亮,暗部及中间色调5.加入高斯模糊,这样就增加了黑白的对比,突出水墨画的特点6.再次加入色阶特效
-

用AE做水墨画 (2)
7.复制修改层模式 注意红框内8,再新建一合成文件 将comp1拖入,再加入一个底图9.给地图加一个亮度对比度特效 调一下前后对比 10.盖章
-

教你制作——潮湿材质
效果:02第一步,基本材质创建一个球体,赋予blinn材质 创建两盏平行光,把它放到你认为合适的地方,用他们来在预渲染中照明场景 03设定blinn材质的参数Eccentricity to 0.500Specular Roll Off to 0.320 这些设置将给我们一个带有宽大的,漂亮的高光区的材质 现在我们在创建一个2D的Fractal纹理填加到这个blinn材质上 04观察这张图片,我们发
-

-

-

-

Photoshop营造恐怖氛围 (1)
首先,新建一背景为白色的文件,大小1024*768(自定,我是想做桌面的了,就设了这个)前景色设为白,背景色为黑1.选择渐变工具,在工具栏上点选模式为差值2.用从黑白线性渐变在背景上随意的拉上个N笔,中间也可以换选其他的渐变进行穿插。随后得到的效果每个人肯定不一样,自己满意为止。我得到的效果如下图3.复制背景,按住组合键ctrl+t对背景复制层进行180度的旋转。然后将图层模式选取为叠加得到下面的
-

Photoshop营造恐怖氛围 (2)
4.按住ctrl+u调出色相/饱和度面板,点上着色,调节各参数,给图层加上一个自己喜欢的颜色5.观察画面,发现黑色重了点,调出色阶面板ctrl+l进行调节6.新建图层,任意填充一色,执行滤镜—渲染—分层云彩,ctrl+f多次执行分层云彩7.达到如上的效果后,将该图层模式设置为叠加,并调出曲线ctrl+m进行调节,直到整体画面效果自认满意为止8.新建一图层,用椭圆选框工具在上面画出如下效果,
-

Photoshop营造恐怖氛围 (3)
9.在该层上执行滤镜—扭曲—极坐标,选择平面坐标到极坐标。然后对得到的效果进行滤镜—模糊—径向模糊,选择缩放,ctrl+t调节该层,对他进行等比放大,然后将图层模式选为叠加。最终得到下面的效果。10.下面就要发挥你的想象力了,看到这个图后你觉得里面的图案象什么,有感觉后就开始动手进行加工吧。加工时我用到的工具主要有模糊,加深,减淡 最后用滤镜—模糊—径向模糊再加上个效果,OK,大功告成。
-

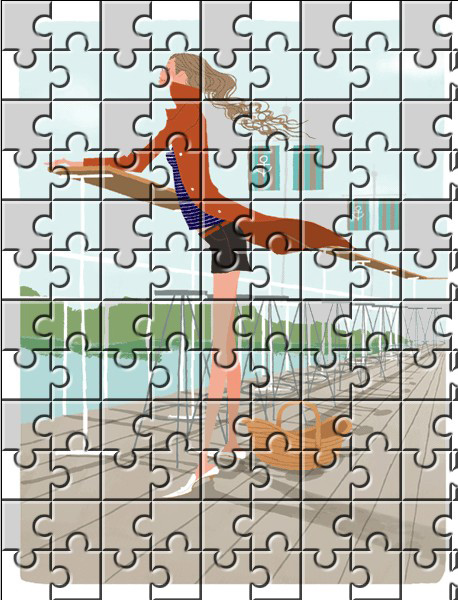
Photoshop制作漂亮拼图特效
虽然Photoshop有一些外挂滤镜可以很轻松地实现拼图的效果,不过练习一下用Photoshop从无到有地模拟拼图效果对自己的Photoshop技术提高会有一定的帮助。 大家不妨先想想自己做会用什么工具、方法和步骤。一起来试试吧! 原图如下 :完成效果图1.新建一文件设置如图。2.选择矩形选框工具,设置如图。3.创建选区并填充,效果如图。(绿:r:6 g:213 b:6红:r
-

Maya 脸部布线建模讲解
Maya 脸部布线建模关于脸部布线:讲究布线的一个最重要目的就是为了动画。首先来看看脸部布线的原理。我觉得一定要抓住两个要素: 合理和足够的线 。要想布好线,首先对表情要有一定研究。布线的方式一定要与肌肉运动的方向相符合,否则很难表达出你想要的动作。其次,不要怕麻烦或吝啬,舍不得布线(游戏模型不在此列),没有足够的可控点,想刷骨头权重都没地方刷去。动画师常常骂模型师,没有合理和足够的线,很多动作都
-

3dsmax篮球的制作
开始制作,首先在top顶视图中创建一个球体Sphere,半径我给了个100,其他的不变,如图。添加命令edit mesh编辑网格,进入面选择层级选择面如图(一半的面),并删除它再进入点选择层级,选择如图点,用移动工具移动如图所示。添加命令symmery对称命令,如图[next]添加命令edit ploy,进入线段选择层级,选择如图的线段,不好选择,慢慢选择.这里可以使用loop选择好了以后,使用c
-

芭芭拉—“Barbra”人物手绘揭秘
Barbra 取材自 Deviant Art 上一幅非常令人震撼的照片,但我并不想简单的把照片复制一遍,而是希望用简单个性的色彩,把角色呼之欲出的那种状态表现出来。因此我下了很大力气来处理眼睛和嘴唇,让它们为角色带来生命与活力。步骤1:线稿第一步是在参考照片上绘制一幅比较重的线稿。我不希望描得太精确,因此在她原有的姿势上做了一些夸张。描完之后,我又新建了一层,重新绘制了一遍,从而得更清晰整洁的线条
-

“深渊”绘画流程揭秘
这篇教程里的画是我随兴的练习,并不是商业作品。因此保持一个好心情,选择一个大小合适的柔边 chalk brush,我们就可以开始了。1.创建一个新图层,混合模式设为color,注意把握好场景中的颜色层次。2.添加一个新层,混合模式设为 overlay,用来绘制基本的纹理。你可以使用图章工具,点选画面的任意位置,调整纹理的过渡。3.新建一层,使用soft round brush 添加阴影。并用 ch
-

3ds Max和Vray 制作微生物
1.首先创建一个球体,将其转为 Editable Poly2.如下图选择几个4个一组的多边形3.挤出多边形4.如下图所示,对选中的多边形使用 Uniform Scale 工具5.再次挤出多边形,并如下所示使用 Uniform6.再次重复7.挤出两次并使用 Uniform Scale8.按 F9 渲染得到下图所示效果9.创建一个 Target Camera10.进入 Material Editor
-

Maya制作机器人的全过程(一)
首先看一下效果图。这个线框视图显示出我没有节省多边形的数量。实际上我一开始使用了一个人体模型,并建造出我想要的姿势,使用一种lattice(格构)工具将角色的上半身变大。(每次我都会隐藏和显示这个参照物以确保将他建造在正确的位置上。)他的大部分零件来自基本的几何体,也使用了如下工具:(在建模菜单下:)挤压边线或面、分割多边形工具和附加到多边形工具。挤压表面是十分重要的,因为使用这个工具可以很容易地
-

Photoshop"风"滤镜的效果
看看下面两幅图片,你能看出它们之间有什么共同之处吗?它们可并不是完全风马牛不相及的哟!仔细看看馅饼上腾腾的热气,还有舞台上层层叠叠的幕布……其实它们都是由滤镜—风格化—风这一滤镜效果演变而来的,所不同的只是后续的处理。下面我们就一起来看看吧!幕布的后续处理新建合适大小的图像文件,背景为黑色。新建透明图层2,用白色画笔在图层2中随意画上线条,如下;对图层2使用滤镜—风格化—风,方向从左到右,多使用几
-

Maya制作机器人的全过程(二)
贴图我制作这个机器人的目的是要尝试着使用自己和一个朋友去年在拉斯维加斯飞行表演时用数码相机拍摄的一些新的纹理。我们穿梭于很多飞机之间——实际上爬上了飞机,并且被有点偏执的军人们问到我们是否要建造自己的飞机,因为我们拍摄了很多(有关飞机的)图片。 我为这个机器人使用了普通的贴图方法,大部分是平面或圆柱形贴图,偶尔使用球形贴图或者在某处插入“基于摄像机来创建UVs”。(金属质感的纹理大部分是blinn
-

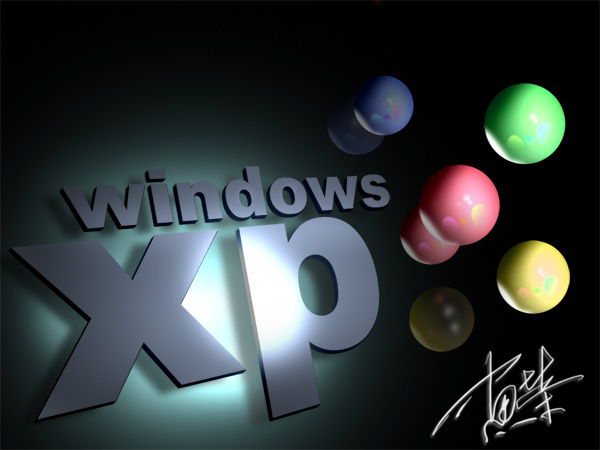
教你绘制精美XP壁纸(一)
图片如下:新建图层。图片如下:填充一种土灰色(不限,根据个人爱好)图片如下:填加杂色,设置如下。图片如下:图片如下:图片如下:图片如下:图片如下:新建一层,选择一种深色填充路径。图片如下:
-

教你绘制精美XP壁纸(二)
效果如下:步骤:新建图层:图片如下:输出如下文字:图片如下:合并图层:图片如下:用透视变换一下图片如下:
-

可爱小猫Maya出品
在这个教程里我们将要用到创建IK,控制 (controls)和蒙皮(skinning)来制作一只小猫.首先,我们需要建模。这一步是在NURBS里,但是如果你想在subdivison surfaces里做也行.画一些曲线 ,大致做成猫外形.soft(放样)它,会看到上图的一样。这样看上去会有很多的粗糙部分,等在后面给它添加了毛了之后就没多大事了. 第二步SKINNING(蒙皮)做一个骨架,然后在背上
-

-

[斯巴达勇士]制作揭秘
在本篇文章里,我将向大家介绍[斯巴达勇士]这幅作品的制作技巧。软件方面使用了 Photoshop 和 Poser,画面参考“300”的电影海报。首先使用 Poser 制作出我们的主角。从 Poser 中我们可以得到上面这幅图,并以此为基础开始创作。为了角色看起来更加鲜活,我复制了两个层,通过改变图层混合模式来调整图象的饱和度,得到下图所示效果。你是不是觉得他看着太单调了...恩,我也这么认为...
-

Photoshop打造非主流风格照片
原图:素材图1.首先打开需要ps的图片,在图层面板处双击图片解锁,复制原图片;2.前景色设置红色,(注:你的前景色设置不同的颜色,做出来的效果都不同哦!) 在工具栏处,滤镜-素描-绘画笔,设置如图:3.编辑-渐隐绘画笔,模式选择柔光,透明度不变; 4.在图层面板,点击小三角-拼合图像;在图层面板处双击图片再次解锁;5.打开素材图片,拖拽到原图片上;图层模式选择叠加;6.在图层面板上选择原图片(我
-

-

-

3DMAX打造真实的海景 (1)
先看效果建一plane,长,宽220,段数45.大家自己定也可自定~~~~2在顶视图再建一球体,转为多边形在边层级,选物体下半部删去~~~也可在建球体时,选半球。2顶视图用收放工具沿X方向调整
-

3DMAX打造真实的海景 (2)
在凹凸通道输入燥波帖图,选分形,大小为8.8~~~2在反射通道输入衰减帖图衰减面版调颜色,衰减选项为Fresnel-2通道2中输入平面镜更改选项~~~2漫反射通道中,点位图找到你需要的图片,给天空材质,打盏泛光灯,架个相机,OK给大家贴图,教程完
-

超详细!!3ds Max 制作吹风机(一)
打开 3ds Max,如下图所示创建一条曲线。从 modifier 修改器下拉列表中选择 Lathe 修改器添加到堆栈上,在下面的属性面板中的 direction 里点击X轴,在 Align 里点击Max,勾选 Flip Normals 选项反转法线,并将 segments 段数设为10。点击堆栈中 Lathe 修改器左边的 + 号,选中 Axis 坐标轴,在试图区用移动工具将坐标轴向下拖动一点,
-

超详细!!3ds Max 制作吹风机(二)
选择把手最底部的多边形,将其删除。并在正视图中如下图所示对齐点。进入 polygon 子物体模式,点击 create 工具创建一个新的底面。选择把手底部的边线,使用 chamfer 工具斜切1个单位。接着选择多边形并使用 bevel 工具导角。再次使用 bevel 工具进行导角。点击 weld 按钮合并临近的点,效果如下图所示。点击 Inset 按钮插入一个多边形,调整点使其接近一个正方形。将这个
-

超详细!!3ds Max 制作吹风机(三)
如下图所示,选择相对的两个面,Inset 向内嵌入一点,将其删除,然后 create 补建新的面,生成一个挂圈。如下图所示,选择风筒嘴位置的边,按住 shift 使用缩放工具缩小,从而创建出新的面。在正视图中,按住 shift 向左拖动。在风筒嘴相对的位置创建一个 tube 管子,参数如图。在 Modifier 修改器下拉菜单中选择 FDD 4x4 修改器将其添加到堆栈,点击 FDD 4x4 修改
-

超详细!!3ds Max 制作吹风机(四)
如下图选择复制的物体,添加 turbo smooth 修改器(占用内存最少),Iterations 设为3或4。选中下图所示位置的两个多边形,Inset 插入并移动。删除这两个面,选择洞口的边,按住 shift 向内移动并执行 chamfer 斜切。现在该做吹风机的开关了。采用之前的技巧制作出开关的凹槽,并复制出边框。把手背面的开关,开关要记得比凹槽略微缩小一点。最后我们来制作吹风机的电线。选择下
-

Flash中的鼠标绘画技巧(上)
看着网上那么多缤纷多彩的Flash,相信很多朋友都有想自己亲手制作动画片的愿望。但我们中的大多数人并没有学过绘画,总是有很多的想法却无法用自己的画笔表达出来。还有一些朋友虽然有点绘画功底,但苦于没有扫描仪、手绘板等等专业工具,总不能得心应手。其实只要您有一只不错的鼠标,利用好Flash中自带的绘画工具,还有仔细阅读完本文,再加上细心与耐心,即使没有受过专业绘画训练,您也一样可以制作出很漂亮的动漫画
-

Flash中的鼠标绘画技巧(下)
绘制眼睛经过上期的学习大家可能已经发现了,我们并不是真正地使用鼠标来绘画,确切地说应该是用鼠标来调整出需要的形状。怎么样,现在觉得鼠标在你手里听话些了吗? 下面我们就来学习如何绘制人物的眼睛,OK,拿起你的“鼠”,我们来“调”吧:)!首先,要在心中归纳好一个眼睛的造型轮廓,做到心里有数,才能调鼠如神。关于具体的调整方法,在上期我们已经讲到了,主要就是运用钢笔工具来编辑节点和箭头工具调整弧度,本期的
-

FLASH中机器猫的鼠绘过程
1.选择椭圆工具,在工作区画一个蓝色的椭圆。再画一个白色的椭圆。2.通过放缩、旋转命令将两个椭圆放到合适的位置。3.再画两个画白色的小椭圆,将它们移到合适的位置,作为大眼球。并在其中画上眼睛的状态。4.在大眼球下面绘制一个红色的椭圆,作为猫的鼻子。5.利用直线工具拉出一条竖线,放在红鼻子下面。6.制作两条直线,用鼠标拉弯,放到竖线下面,中间涂上颜色,然后在嘴巴边上用直线拉弯和颜色填充的方法绘制机
-

6步构造充满动感的角色
STEP 1 让我们先从动作线(图1)开始。线条要随意、松散,这样才能更好的表现动作和姿势的感觉。 动作线应该灵活,要避免画直线--那样会使你的角色显得很死板,像木头人一样。 提示:画的时候应该运动整个胳膊,而不仅仅是手腕。 STEP 2 在动作线上面添加一些简单的图形。在添加的时候要从三维的角度考虑,像图2那样。 提示:轴线对增加您的三维感觉很有帮助。 STEP 3用线把身体的形状描述出来,一般
-

动态背景制作简易教程
先来看一下效果: (1)新建一个合成wave,加入radio wave特效。参数可根据图示进行设置,也可自行设置。为了看起来美观,请点击小图看大图,以下同样。(2)新建一个合成wave2,把wave嵌套进来。(3)新建一个名为"3d wave"的合成,将wave2嵌套进来,并复制一定数量。并打开各层的3D开关。 (4)最后建一个名为"Final"的合成,再次嵌套进"3d wave",并复制一定数
-

如何在云层中加入真实的光线
在After Effects中调入一个带云层的视频素材,在时间线上把它复制一层,不显示的那一层将作为 matte使用。对显示的那层加一个 T_RAY的效果,具体参数如图。 加入 matte后的显示。
-

Flash8 Blendmode——光影变换
最简单的步骤达到很好的效果,是我们大家都希望的`~效率很重要嘛..所以就把这个小特效与大家分享一下~希望各位聪明的GGJJDDMMSSAY们~能够把它丰富起来~!下面是GIF动态效果上传的图像NO.2.新建Solid上传的图像上传的图像
-

AfterEffects 特效教程(2)
NO.3.加入特效Radio Waves参数如下~自己调自己满意的效果咯~上传的图像NO.4.时间线往后拉,否则可能以为没效果~哈哈上传的图像NO.5.加入特效Starglow参数如下~完成咯~上传的图像
-

Photoshop绘制超写实火焰字特效详细教程
火焰字是大家非常常见的Photoshop文字特效,今天我们介绍的这个火焰字特效效果很逼真,大家一起来看看特点在哪里吧!完成效果:绘制过程
-

粒子Instancer制作火弓箭详细教程(七)
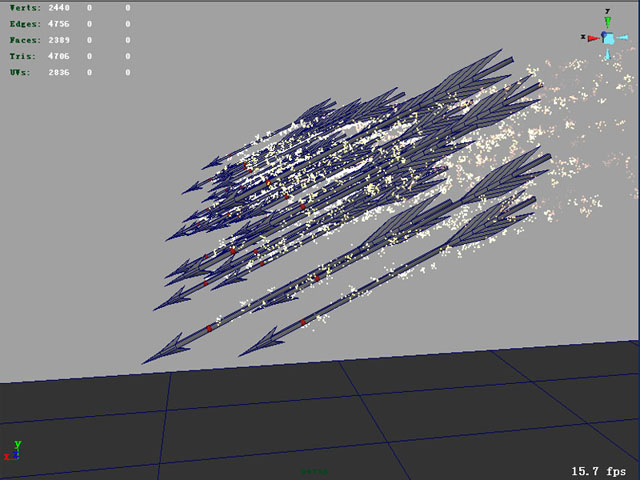
41. 看看粒子好象不好看,可以再随意编辑一下它的属性.42. 大概就是这样43. 最后效果
-

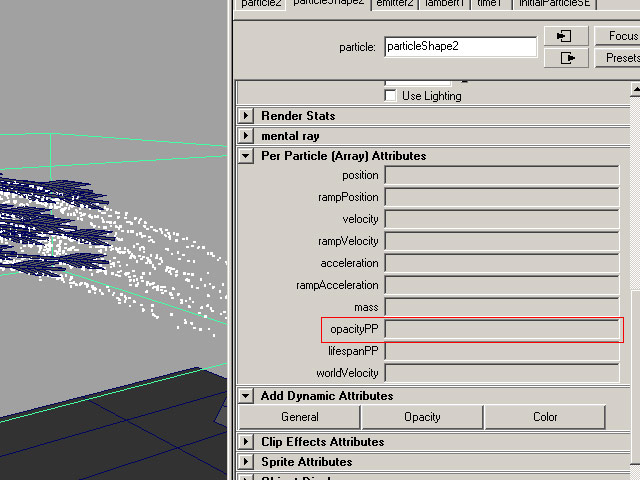
粒子Instancer制作火弓箭详细教程(六)
35. 上面步骤正确后,观摩增加了一个opacityPP栏36. 右键opacityPP栏从下拉菜单中选Create Ramp (捕屏捕捉不到右键,只能用文字表达,如果发图就更清楚)37. 再从Color按钮打开Particle Color勾选Add per Particle Attribute,再Add Attribute38. 观察又增加了一个rgbPP栏39. 再右键rgbPP栏从下拉菜单中
-

粒子Instancer制作火弓箭详细教程(五)
26. Play场景,现在所有弓箭都落地正确27. 运用上面技考,也删除所以曲线第一个控制点,图中圈住的地方28. 视图菜单Show > NURBS Curves 隐藏NURBS曲线不显示29. 观察弓箭,每条弓箭都有一个粒子控制,这就是Instancer的功能,使粒子变为实物。根据这特点为粒子发射粒子30. 选择粒子打开菜单命令 Particles > Emit from Object 后面的属
-

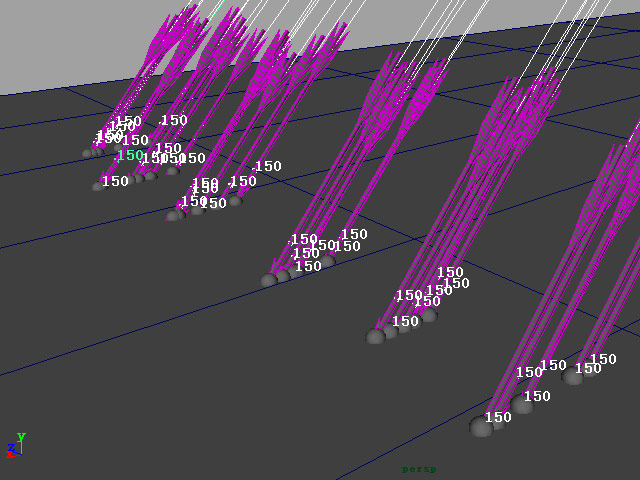
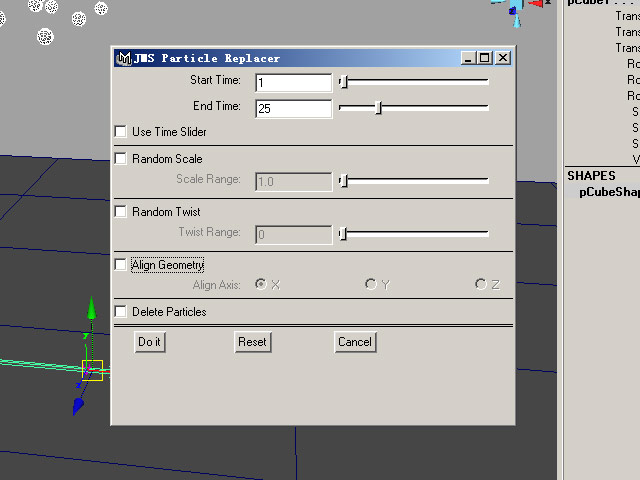
粒子Instancer制作火弓箭详细教程(四)
17. JMS的MEL命令窗口18. 继续,勾选Use Time Slider(上面说到的范围为1 ~ 150帧),Align Axis为X, 按Do it自动开始计算19. 大约一分钟后,计算出来的结果如图,这个JMS的MEL可以使粒子产生置换并且算出粒子路径并用NURBS曲线表示出来,这个是本教程的最重点 20. Play场景,观察弓箭落地后,方向不正确21. 随便选一条曲线进入它的控制点,研
-

粒子Instancer制作火弓箭详细教程(三)
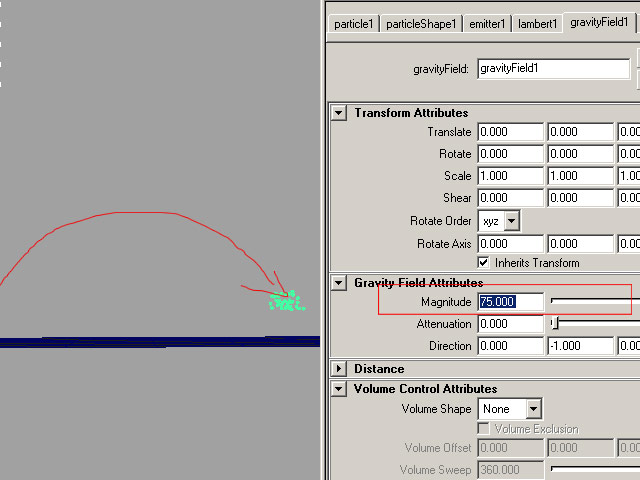
12. 使用Ctrl + A键打开重力场属性,把Magnitude力量设为75个单位左右,Play场景可以看到粒子受重力影响,下一步要使粒子与地面产生碰撞13. 先选择粒子再选择地面,打开菜单命令 Particles > Make Collide 后面的属性对话框14. 把值设为Resilence : 0Friction : 1再按Create创建碰撞 15. Play场景,看到粒子与地面产生正确
-

粒子Instancer制作火弓箭详细教程(二)
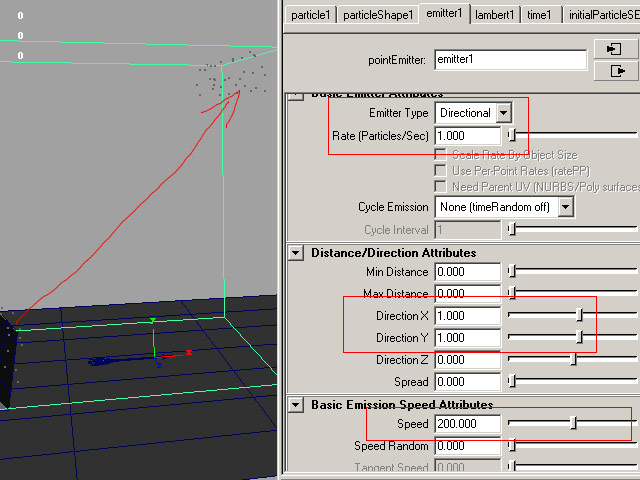
7. 打开粒子发射器属性:发射类型:Emitter Type : directionalRate(particles/Sec): 1发射方向:Direction X : 1Direction Y : 1发射速度:Speed : 200Play时间栏可以看到粒子向X轴方向大约45度角发射出去,方向正确8. 修改Rate(particles/Sec)值,设上关键帧:第1帧 值为 1第30帧 值也为
-

粒子Instancer制作火弓箭详细教程(一)
1. 先看效果。2. 效果2 3. 首先用多边形制件一支弓箭如图,注意弓箭的轴心点位置看图。4. 再制件简单的场景,一个地面,一个发射弓箭的物体。5. 把发射物做一个简单的大约1 ~ 30帧-X轴方向后退动画(注:设置场景动画帧范围为1 ~ 150帧)。6. 选择发射物体直接给予[Dynamics]菜单命令Particles > Emit form object从物体发射粒子(发射属性在下面作一
-

发光打孔字
先看一下效果怎么样吧..嘿嘿. 步骤1步骤2步骤3步骤4步骤5步骤6步骤77步骤88步骤9步骤10步骤1111完成了.嘿嘿.最终的效果就是这样子了.
-

梦幻5彩星图简明教程
启发性教程1、新建文件:2、填充渐变3、执行“滤镜——扭曲——波浪”4、执行“滤镜——扭曲——极坐标”5、执行“滤镜——素描——铬黄
-

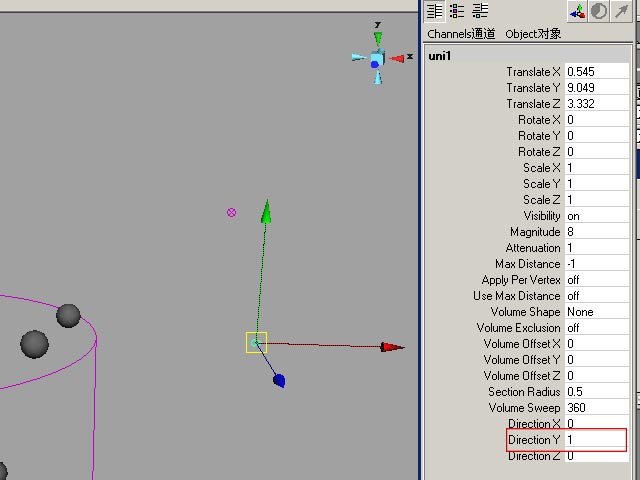
粒子动力学模拟汽水泡泡教程(一)
在场景中创建一个多边形杯子的一个平面做为水面菜单 Particles > Create Emitter 创建发射器,进入创建属性Emittler Type发射器类型为:Volume (体积)Volume Shape体积形状: Cylinder (圆柱体)Along Axis沿着轴大约为: 1把速度改为10个单位左右选择粒子 给予菜单 Fields > Turbulence (紊乱场)Magnitude为: 1Attenuation为: 0
-

粒子动力学模拟汽水泡泡教程(二)
再选择粒子 给予菜单 Fields > Uniform (统一力场)Direction Y : 1 打开粒子属性点激General创建属性。从Add Attribute中选Particle粒子,在列表中找到 radiusPP 项并创建.再在radiusPP栏上右键Creation Expression 创建表达式使粒子在0.1-0.2之间随机大小变化,如下图:particleShape1.radi
-

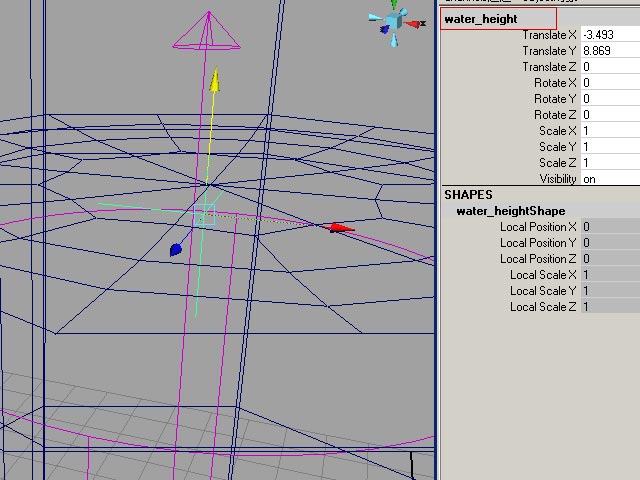
粒子动力学模拟汽水泡泡教程(三)
再在场景中创建一个定位器,移动到大约在水面的位置,并改名为 water_height打开粒子属性 Lifespan Mode 粒子寿命改为lifespanPP only控制.再在lifespanPP栏上右键进入Creation Expression创建表达式如图: 再右键lifespanPP栏,进入Runtime Before Dynamic Expression 创建表达式如图:使用if语句,关
| |


