
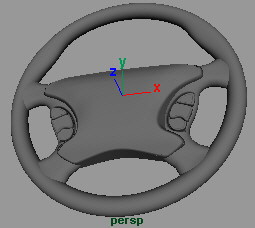
Maya4.0渲染效果图
单击这里查看更多的实例:细部特写1,黑色丙烯树脂方向盘,细部特写2
这篇基础教程主要讲解如何用Maya创建一个方向盘。
好,我们现在开始。
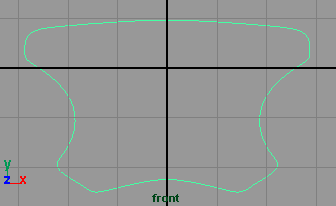
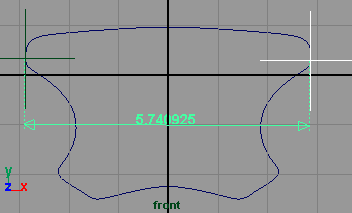
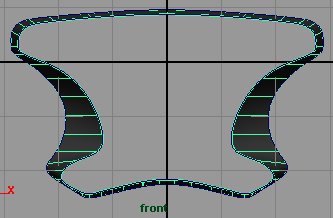
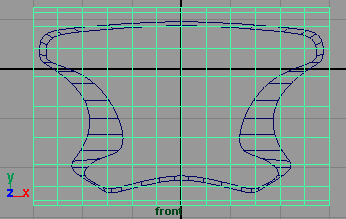
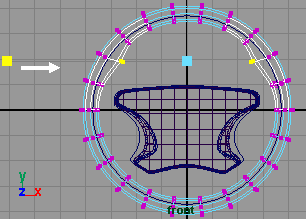
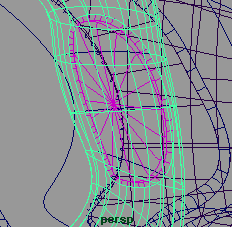
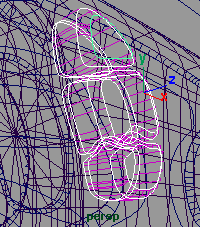
在前视图中,创建一条轮廓曲线(图1),并将它移到Z轴的-0.95。在这个例子中,轮廓曲线大约有5.7cm宽(图2),你可以使用Create>Measure Tools>Distance Tool来检查这段距离。

图1

图2
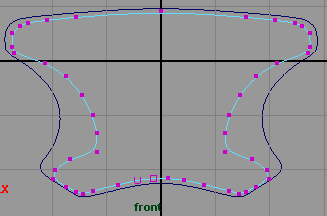
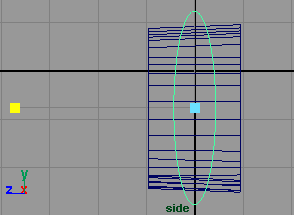
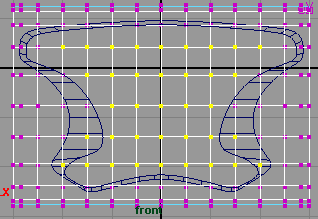
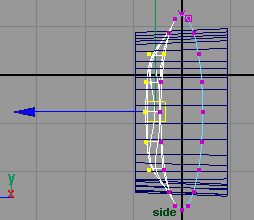
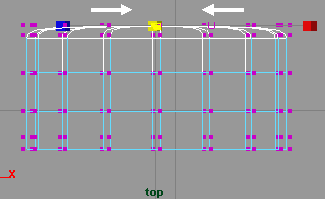
在侧视图中,复制此曲线并移动至Z轴的0.951位置(图3),然后移动曲线的CV点使之成形(图4),看起来比原来的轮廓曲线小一些。

图3

图4
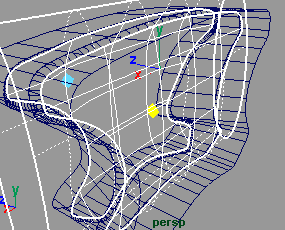
选择这两个曲线,执行放样命令 Surfaces>Loft(图5),然后创建一个 NURBS柱体,半径为2,Height Ratio为3,Sections为20,Spans为12(图6)。

图5

图6
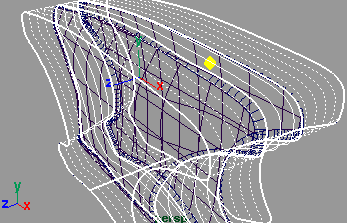
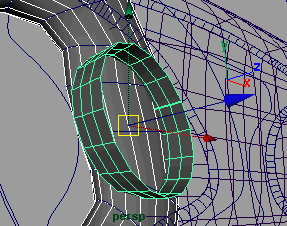
在侧视图中,将柱体的 Scale Z的值调整为0.216(图7),单击 Select By Component Type 按钮 , 然后在前视图中选择这些中心的CV点(图8)

图7

图8
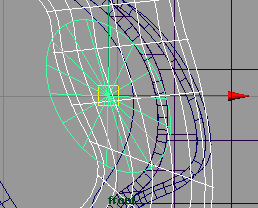
然后将选择 CV点移至Z轴的1.433的位置(图9),你可以在通道栏(右边)的CV面板中看见CV点的位置值。

图9
对于 Maya的新手,可以 下载第1部分的场景文件 (单击右键选择另存为)
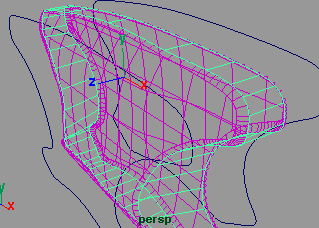
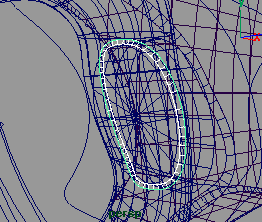
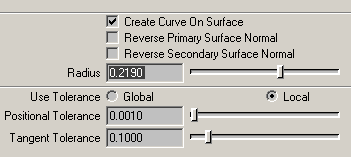
然后选择刚才 放样的物体, 按住 Shift键再选择柱体,执行圆形填角命令 Edit Surfaces>Surface Fillet>Circular Fillet>选项盒,并应用图10所示设置,Positional Tolerance值设为0.0010, 按Fillet,这样就得到了图11 所示造型 。

图10

图11
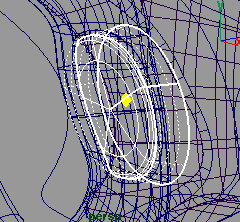
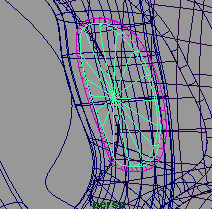
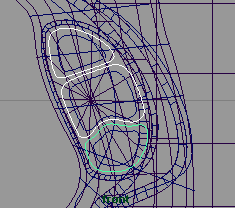
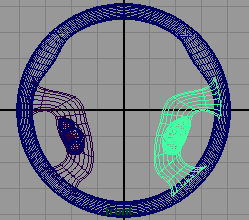
选择柱体,执行剪裁命令 Edit Surfaces>Trim Tool,再选择 白色的剪裁区域中的一个(图 12),将摄影机的视角移至后面,再选择中间的部分(c),回车。

图12

图13
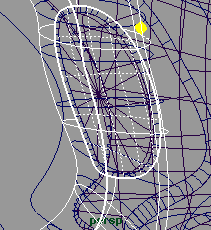
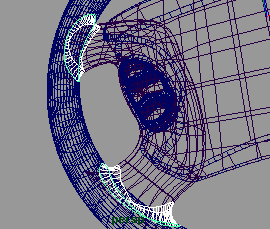
选择放样的物体,执行 Edit Surfaces>Trim Tool,然后选择一个上部中心的区域 (图 14),回车(图15)

图14

图15
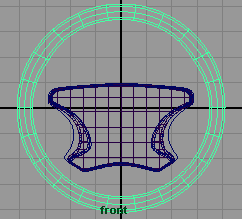
在前视图中,创建一个 NURBS圆环(Create>NURBS Primitives>Torus),Ra dius为3.8,Sections为22,Height Ratio为0.08,并将它绕X轴旋转90度(图16),然后选择这4个CV点把它们向中心调近一点(使用左边的操作柄来缩小)(图17)

图16

图17
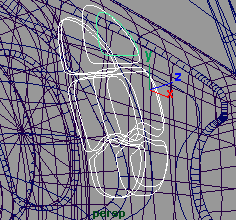
创建一个 Spans为18的 NURBS圆( Create>NURBS Primitives>Circle ),并将它绕 Z轴旋转 -41.676度,调整Scale Z到0.238,移到X轴的-2.484和Y轴的-2.736的位置(图18),然后复制此曲线,向左上边旋转几次,并对一些CV点进行调节(图19)。

图18

图19
单击 这里下载第2部分的场景文件(带有曲线) 。
按顺序选择这些曲线,执行 Surfaces>Loft(图20),再创建一个 Sections为16, Spans为4, Height Ratio为2的NURBS柱体,绕X轴旋转90度,移动到X轴的0.462的位置,绕Z轴旋转30.818度,重新调整外侧的CV点,把它们缩小直至看起来重叠在一起(图21)。

图20

图21
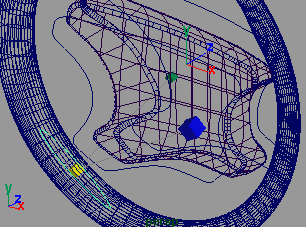
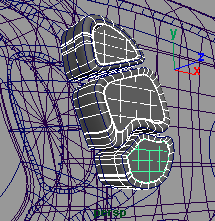
把这个新的柱体放到一半的位置(图 22),其前视图如图23所示。柱体会切掉放样物体的这一半(留出按纽的区域)。

图22

图23
单击 这里下载第3部分的场景文件(带有柱体) 。
然后选择柱体 , 按住 Shift键再选择 放样物体 ,执行 Edit Surfaces>Surface Fillet>Circular Fillet>选项盒,并如图24进行设置,这样就得到了一个新的 填角表面(图25)。

图24

图25
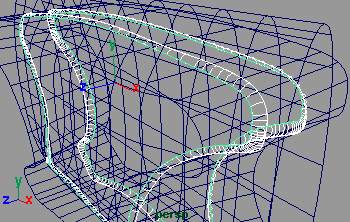
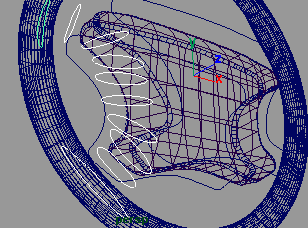
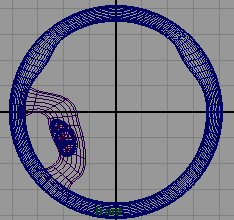
选择柱体后执行 Edit Surfaces>Trim Tool,然后选择 柱体中白色区域的里面(图 26),回车(图27)。

图26

图27
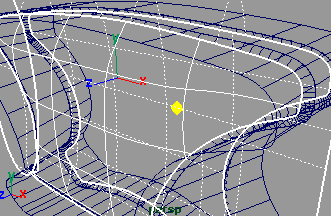
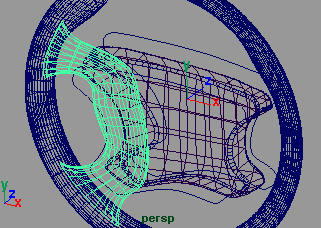
选择 放样物体 ,执行 Edit Surfaces>Trim Tool,选择放样物体 的白色区域的外侧(图 28),回车(图29)。

图28

图29
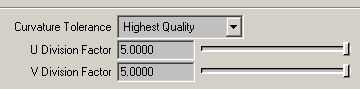
执行 Edit>Select All by Type>NURBS Surfaces,在 渲染模块中执 Render>Set NURBS Tessellation>选项盒,如图30进行设置,然后按Set and Close。

图30
然后在 Render Globals中将Anti-Aliasing Quality中的渲染质量设为Production Quality,并将分辨率 设为 640x480,进行渲染,你可以在这里下载 这个剪切后的部分的特写 。
在前视图中,创建一些按钮形状的轮廓曲线(图 31),将每条轮廓曲线复制几次,并将最后一条曲线调整成一条相对较小的成比例的曲线(图32)。
注意:如果你愿意,你也可以创建你自己的按钮形状。

图31

图32
分别按顺序选择每一条曲线,执行 Surfaces>Loft(图33),然后选择每一条顶部的曲线, 执行 Surfaces>Planar以封闭 按纽的顶部区域,如图 34那样适当做一些修改

图33

图34
太难了吗?那就单击 这里下载第4部分的场景文件(包括按钮和按钮的轮廓曲线) 。
执行 Display>Hide>Hide Geometry>NURBS Curves以隐藏所有曲线,然后选择所有按钮并将它们放到合适的位置(图35)。在前视图中,选择所有中间的模型 然后隐藏它们(按 Ctrl+H)(图36)。

图35

图36
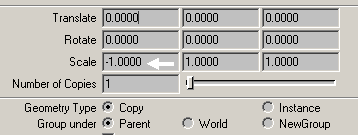
选择所有物体(不是圆环物体),执行成组命令 Edit>Group,或按 Ctrl+ G, 成组完成后,执行 Edit>Duplicate>选项盒,按图37进行设置,这样就在右边得到了一组 镜像的物体(图38)。

图37

图38
执行 Display>Show>Show Geometry>NURBS Surfaces以显示所有的 nurbs物体,这样就得到了如图39所示的效果。

图39
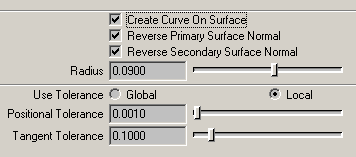
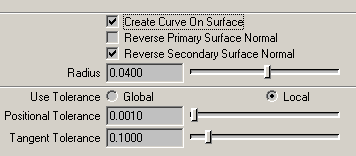
接下来,平滑中心的物体和圆环物体之间的连接处,将它们通过填角连在一起。按住 Shift键选择左侧的放样物体和圆环物体,然后执行 Edit Surfaces>Surface Fillet>Circular Fillet>选项盒,并按图40进行设置,这样就得到了图41所示的效果。

图40

图41
对右侧的放样物体,进行同样的操作,记住:如果 对 右侧的放样物体 进行 Circular Fillet操作 ,必须打开 Reverse Primary Surface Normal选项(因为方向正好相反)。
完成 对所有表面的圆形填角操作后,你就可以修饰你不需要的表面了。
从 这里下载第5部分的场景文件 。
现在就可以通过圆形填角和一些 NURBS小球的凸与凹来给按钮上面添加一些细节了。(图42)

图42
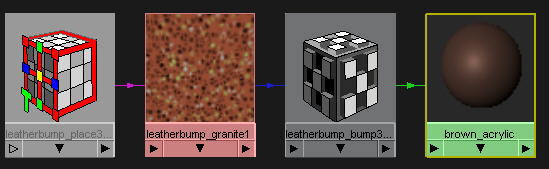
至于材质( Shader),我建议你使用丙烯树脂外观的材料,使用Phong E ,并用Granite纹理作为3D投影凹凸贴图。(图43)

完成技巧:
全部完成后,我建议你做如下工作:
1.将此文件保存为Master_Steering。
2.再将它另存为Master_Streering_Final。
3.在Master_Streering_Final文件中,选择所有的方向盘物体,把它们成组并复制。
4.删除原始的组,优化场景后保存。
这些技巧可以帮你删除任何填角和剪裁的历史信息,以降低建模和渲染的时间。你也将拥有非常清晰且有详细细节的模型。当然你仍然有一份包含了全部填角和剪裁的信息的文件。
好,就讲到这里。希望它给大家以帮助,祝大家愉快!