之前就有过要把制作过程记录在BLOG上的想法,现在动画完成了,又不知道该怎么下笔来写制作过程了。索性就按照我的制作进度来记个流水帐吧!
之前就有过要把制作过程记录在BLOG上的想法,现在动画完成了,又不知道该怎么下笔来写制作过程了。索性就按照我的制作进度来记个流水帐吧!
先说动画的构思,其实当初制作这个动画是为了更新我的BLOG首页动画,所以尺寸是按着我BLOG首页动画来设计的772*455。这个尺寸是很不标准的一个动画尺寸,呵呵。当时脑子里闪过一个画面:一个人不停的向前走着,各种奇奇怪怪的东西飞过....有电视机呀,椅子呀,飞碟呀,小动物呀.....就这样循环着走下去。基于这个画面决定制作一版BLOG首页动画。又因为以前做过的几版首页动画都是固定的背景,于是想这次做一个大点的,背景能移动转换的。当时就想到这么多,就开始着手制作了!呵呵,是不是草率之极。
很多场景都只是在脑子里闪过,只能叫有一个概念,想到反正背景以后可以慢慢画,先得把主角走路的动画弄好,才好配合背景嘛,于是第一步就是制作主角走路的动作。
主角的人设基本上就是我的自画像,背的那个包就是我现实中背的,一模一样的哦。我先在PS里画的人物草图和走路的关键帧。

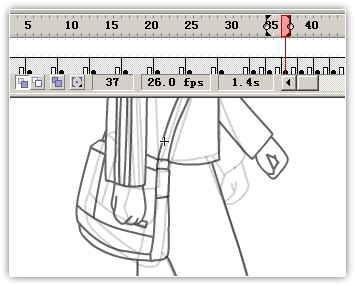
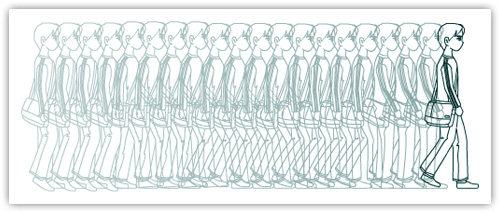
然后把这些图片导入到FLASH里,照着画成矢量图,同时在最初的关键帧之间再加帧,在FLASH里画逐帧的动画可以利用洋葱皮功能,这样很容易把握动作的变化。

第一次动画成形时是画的16帧一个完步,按两帧一张图的速度播放。

之后我找好了配合动画的音乐,是日本的一个叫吉田洁的人制作的音乐专辑,还是在B&T的主页上找到的,当时B&T制作的动画《大海》我非常喜欢,这首音乐就是那个专辑里的。找好音乐后我导入到FLASH里配合动画播放,发现人物走路的节奏和音乐对不上,又不好调整已经画好的走路动画,于是只好调整帧率了,试了好几个,最后确定了每秒26帧的速度播放能使人走路的节奏和音乐一致。
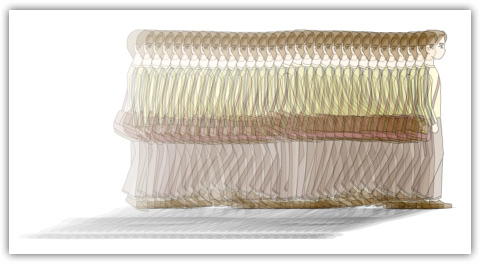
7月份闪客藕粉到重庆来玩的时候看过我当时的制作进度,建议我最好能把人走路的帧数调整成跟帧率一致,这样看起来走路的时候才不会有跳帧的现象。呵呵,实在是觉得重新调整动画太麻烦,干脆把原来走路的16帧改成32帧,每一帧的动作都不同,这样人物的动作就更细腻了。最后人物的走路动作我相当于实际画了32张图。后来又经过了反复的修改和调整,基本上完成了这个动画最核心的走路动作。现在看这个走路的动画还是会发现很多缺点,想想还是有些遗憾。

做好了人物走路后,我就开始尝试绘制背景,当时有一个整体构思就是从白天走到夜晚,再走到白天,这样就可以不停的循环了,所以第一幕的场景定为清晨,环境是山野。场景是在PS里分层绘制的,先打了一个草稿。

然后分层细绘,天空和云彩是一层,远山是一层,近山是一层,远处的草地是一层,近处的路是一层,最近的野花是一层......因为场景移动的时候有远近之分,物体的移动速度是不同的,这样才有空间感,所以要分层制作元件。
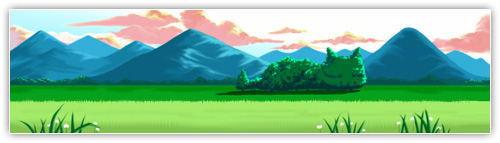
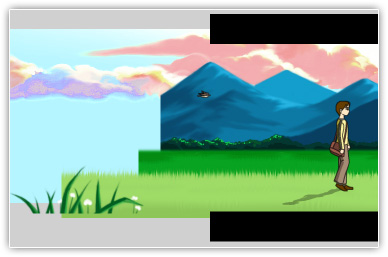
画好后的场景一全景图:

草地上的猫猫树丛是为了让画面更有趣味性,临时创意的,呵呵。之后还在前面加了一个路标指标牌,目的是为了提示后面的场景。

看清路牌上的字了吧,左边是舟山,呵呵以舟舟的名字命名的山,右边是BLOG村,其实后来画的是动漫闪客村,这里是有出入的。中间那个写的摆庄......纯粹是为了配合舟山,哈哈。
最后把每个场景保存为背景透明的PNG格式图片,导入到FLASH里,转换成元件就可以使用了。
下面这张图可以看到每一层的移动速度是不同的:

为了让场景看起来更生动,加了小鸟飞过和从山背后射出的阳光。小鸟拍翅膀的动作因为很快只画两张就搞定了。飞行时用了引导层。

好了,场景一的制作过程就基本上介绍到这里了,不知道大家看不看得懂啰,我写得很差,不是当老师的料啊。