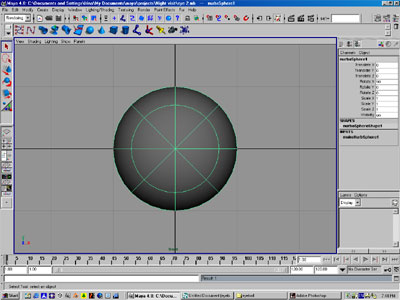
5.在物体的通道面板上输入Rotate X - 90.

6.选择视图菜单Panel - Layouts - Two Panes Stacked然后在上边或下边视图选择Panels - Panel - Hypershade。我们的工作区域应如下图示:

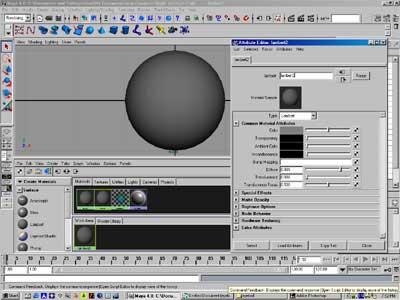
7.在下边的超级图表的菜单中选择Create -Materials -Lambert,一个新的Lambert材质出现在工作区域中。
8.在新建的菜之上双击出现材质属性编辑器

9.在属性编辑器中,点击color后边的黑白方格,显示Create Render Node 图表,选择2D Textures - Ramp.
接着拖动这个材质到物体上,用鼠标中键拖材质到物体上。然后再上便是图材菜单上选择Shading -Hardware Texturing ,这时材质纹理出现在小球上了。

10.现在我们来改变Ramp Attributes的颜色,如图所视:
