图层样式是Photoshop中一个非常常用的功能,用户时常需要其中的投影、外发光和描边功能为图层添加效果,而图层样式的第一项“混合选项”又有多少人留意过呢?本次PS教程为大家详细讲述“高级混合”功能的作用。

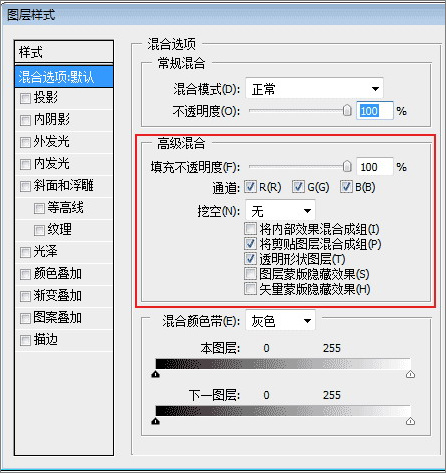
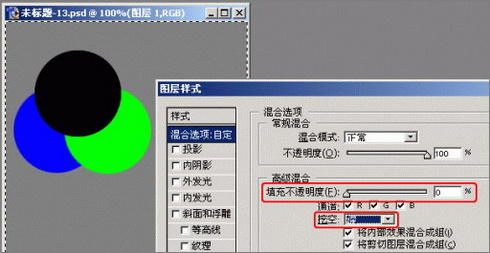
图1
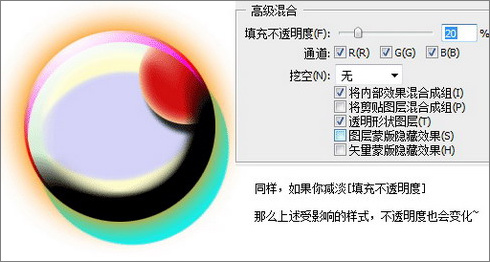
[填充不透明度],直接拖动看看,似乎与[不透明度]相似~~
但这个选项只会影响层本身的内容,不会影响层的样式 (这里指默认情况下,其它情况下面将讲到)。因此调节这个选项可以将层调整为透明的,同时保留层样式的效果。

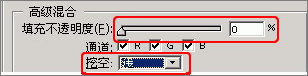
图2
通道 [RGB],这三个多选框,去掉那个,就相当于把对应通道填充成白色,比如所去掉红色,这个图层就偏红了。具体试验一下就很清楚了。
(这个通道选择也同样作用于所有的图层效果上)
挖空:方式有三种:深、浅和无,用来设置当前层在下面的层上“打孔”并显示下面层内容的方式。如果没有背景层,当前层就会在透明层上打孔。
要想看到“挖空”效果,必须将当前层的填充不透明度(而不是普通层不透明度)设置为0或者一个小于100%的设置来使其效果显示出来。

图3
如果对不是图层组成员的层设置“挖空”,这个效果将会一直穿透到背景层,也就是说当前层中的内容所占据的部分将全部或者部分显示背景层的内容(按照填充不透明度的设置不同而不同)。在这种情况下,将“挖空”设置为“浅”或者“深”是没有区别的。但是如果当前层是某个 图层组的成员,那么“挖空”设置为“深”或者“浅”就有了区别。如果设置为“浅”,打孔效果将只能进行到图层组下面的一个层,如果设置为“深”,打孔效果将一直深入到背景层。 下面通过一个例子来说明:
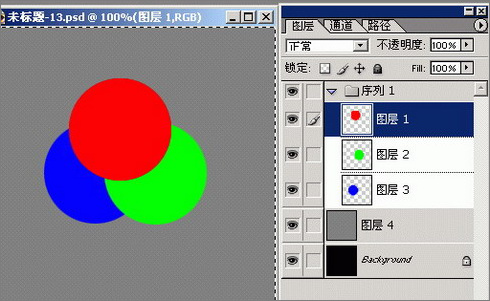
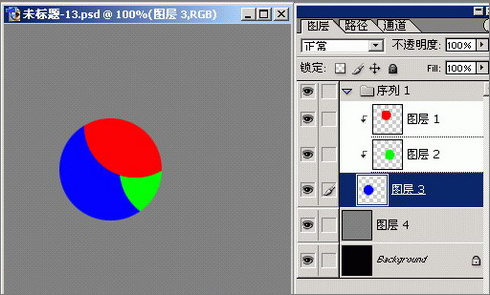
这幅图片由五个层组成,背景层为黑色、背景层上面是图层4(灰色)、再上面是图层1、2、3(颜色分别是红、绿和蓝),最上面的三个层组成了一个层组。

图4
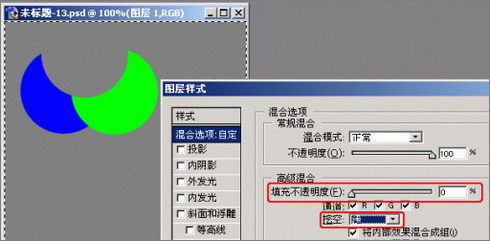
现在我们选择"图层1",打开层样式对话框,设置“挖空”为“浅”并将“填充不透明度”设置为0,可以得到这样的效果:

图5
可以看到,图层1中红色圆所占据的区域打了一个“孔”,并深入到“图层4”上方,从而使“图层4”的灰色显示出来。由于填充不透明度被设置为0,图层1的颜色完全没有保留。如果将 填充不透明度设置为大于0的值,会有略微不同的效果。
如果再将“挖空”方式设置为“深”,我们将得到这样的效果:

图6
现在红色圆占据的部分"击穿"了图层4,深入到了背景层的上方从而使背景的黑色显示了出来。
下图就是“挖空”的一个简单应用:

图7
接下来讲[将内部效果混合成组]和[将剪贴图层混合成组]

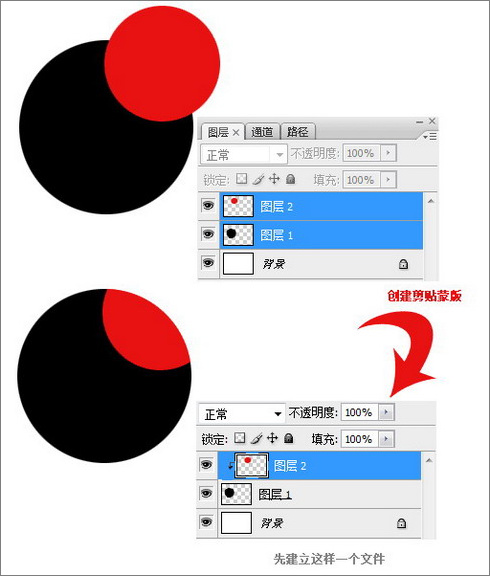
图8
然后在默认状态下,给两个图层分别添加效果,可以看到,由于[剪贴蒙版]的缘故~~ 图层2被图层1的[渐变叠加]样式给 覆盖掉了~~

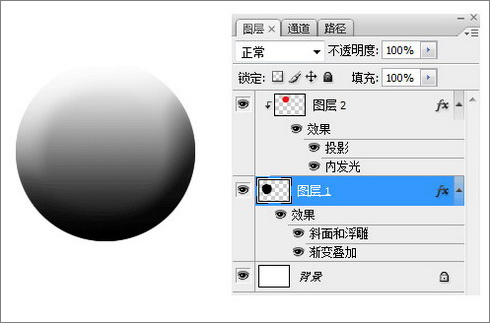
图9
因为默认情况下,图层1的样式都是叠加在被他剪贴的图层之上的,如果用了些不透明的效果就会把上面的层都盖掉。
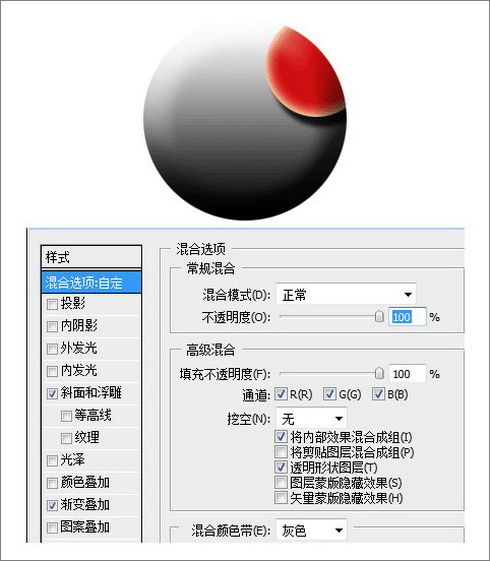
如果我们将图层1的高级混合选项从默认改为如下,那么图层2 就不会被[渐变叠加]盖掉了。

图10

图11

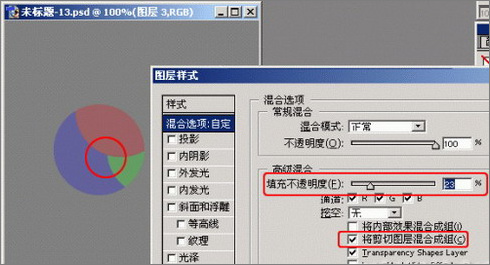
图12

图13
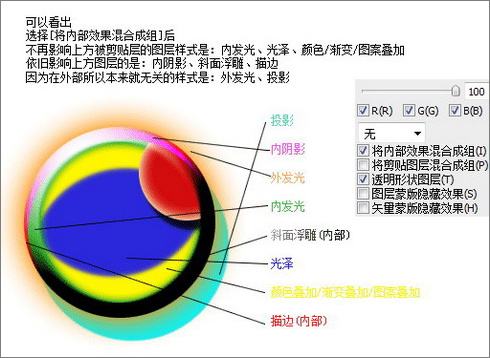
也就是说 [将内部效果混合成组] 相当于把 内发光、光泽、颜色叠加/渐变叠加/图案叠加 这几种样式合并到图层本身中~
从而使这几种样式受到[填充不透明度]和[图层混合模式]的影响,并且不再遮挡上方被剪切层
根据这个现象,我们可以通过[将内部效果混合成组]来控制[剪贴蒙板]一些效果
将剪贴图层混合成组(Blend Clipped Layers as Group)
选中这个选项可以将构成一个剪切组的层中最下面的那个层的混合模式样式应用于这个组中的所有的层。如果不选中这个选项,组中所有的层都将使用自己的混合模式。
为了演示这个效果,我们首先在上面的那个例子中将图层1和图层2转换成图层3的剪切图层(方法是按住Alt键单击图层之间的横线),如下图:

图14
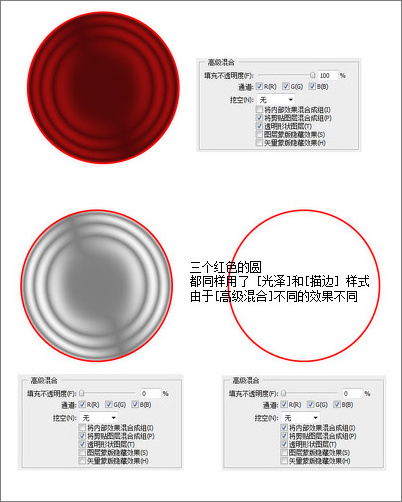
接下来双击图层3打开其层样式对话框,选中“混合 剪切图层”选项,然后减小”填充不透明度“,可以得到这样的效果(注意其中的红色区域和绿色区域分别是图层1和图层2的内容,它们也受到了影响):

图15
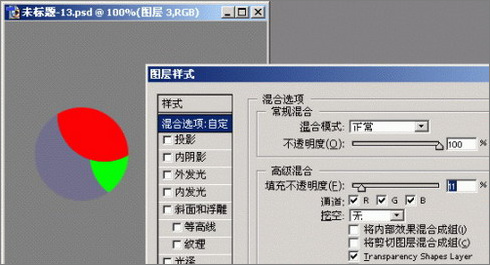
如果不选中“混合剪切图层”选项,调整”填充不透明度“会得到这样的效果(注意图层1和图层2的内容没有受到影响):

图16
也就是说 [将剪贴图层混合成组] 相当于把 剪贴组内的所有图层都合并到最下层中,共用它的[填充不透明度]和[图层混合模式],否则各个层的这两项属性独立~
透明形状图层
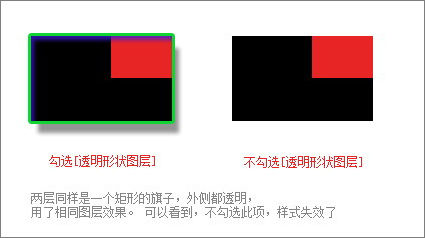
这个选项不选中的话,整个图层就没有“透明”的地方了。

图17
那么使用图层蒙版的情况下又会怎样?

图18

图19
也就是说,这项相当于把图层本身的透明部分都当作不透明部分处理(虽然实际效果还是透明的,能看到下面的),图层蒙版制造的透明效果则不受影响
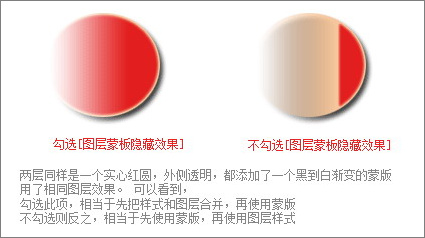
图层蒙板隐藏效果
这个比较简单

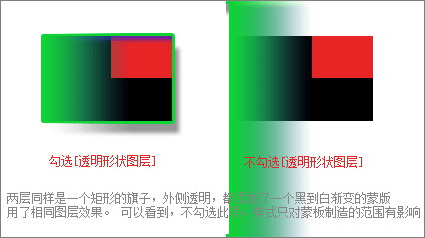
图20

图21
虽然默认这个是不勾选的,但很多时候还是要用到勾选。比如用蒙版制造渐隐效果的时候需要把样式一起隐掉。