本实例是DREAM SCENE MONTAGE的教程,这个玩意是比较简单的一个,但是我觉得外国人的想象力不是吹的,在国内做设计做多了全是拼凑的烂东西,像外国人那样的做东西很有激情的没有了,最后设计也就是变成了美工,给各位在折行奋斗的同仁们,希望大家不要忘记我们是做什么的我们是热爱这个行业的,希望大家能多像做出更有创业的东西,我们一起加油吧,不要再做美工了。下面大家看到的教程是编译者根据原作者的制作过程重新用中文版再演绎,以便于网友参考学习。

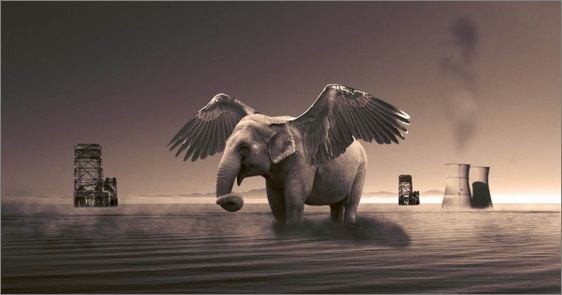
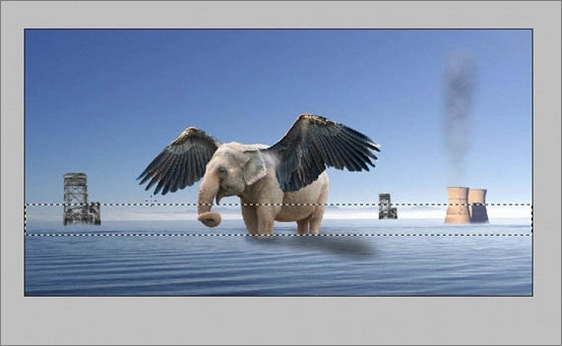
图1
我把用到的图片放上来,大家辛苦抠图一下吧!

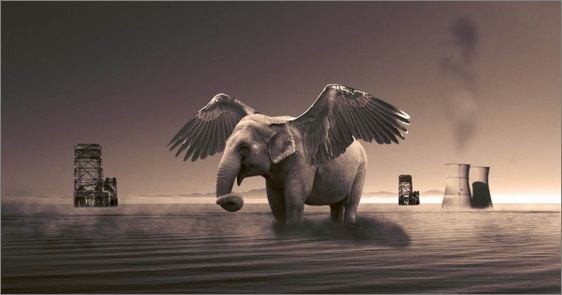
图2

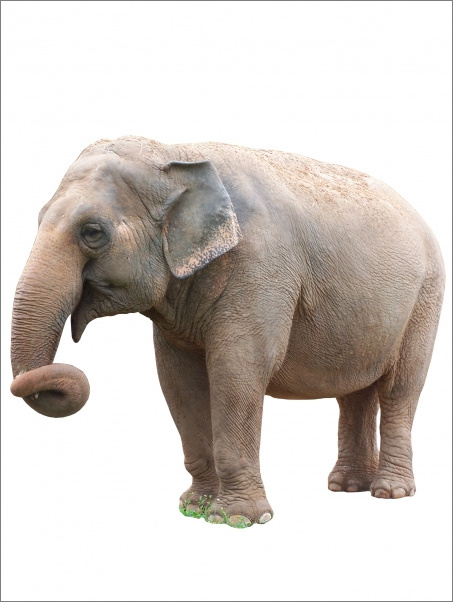
图3

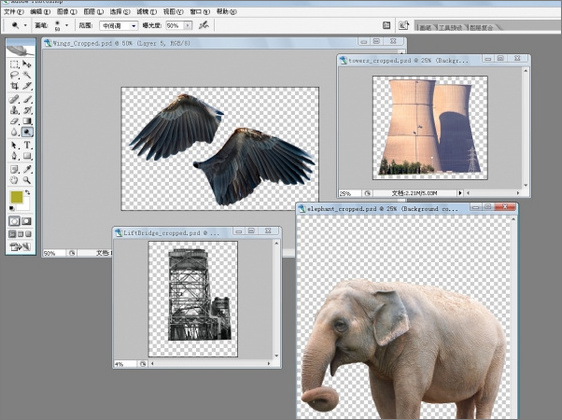
图4

图5
步骤1
这次用到的图片素材有,老方法在教程的最后下载。先大体看看:

图6
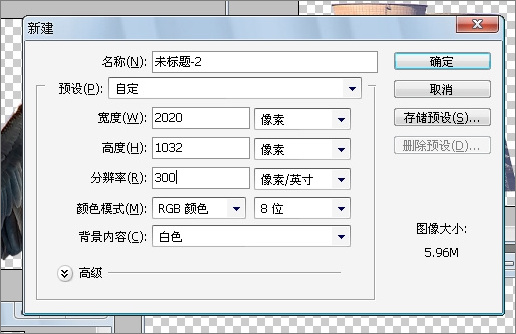
1、新建文件尺寸如图:

图7
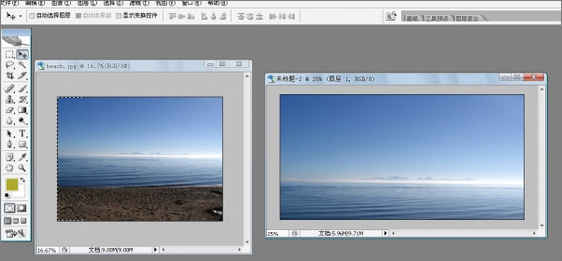
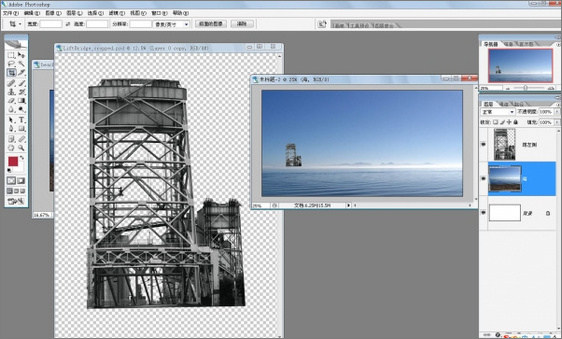
2、我们要把还得那个JPG打开然后拖拽到新建的文件中,由于我们也需要海的部分,我们只要把有海的地方露出来就行了,海滩隐藏里就好了,给这层起名海。

图8
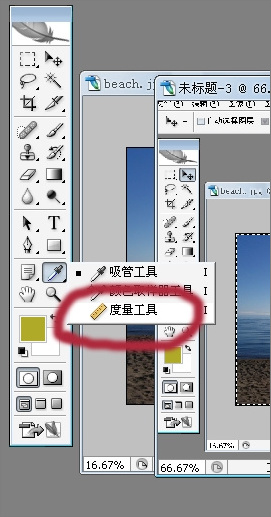
3、这里我们会发现好像有点倾斜,这里有个度量工具可以用到。

图9
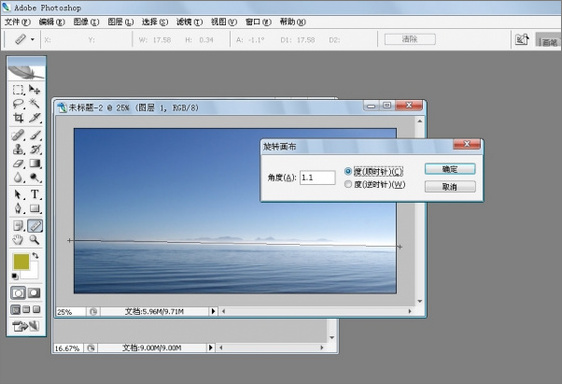
4、沿着海平面的地方画一条直线,然后再“图像”—“旋转画布”—“任意角度”这里PS会根据你刚才所画的自动度量角度的,选择逆时针OK把图像在拉满这个画面就可以了,嘿嘿这就是PS里的一个小技巧,又学了一招。

图10
步骤2
1、接着我们把铁塔,放进来,调整它的大小,那个上传附件不知道怎么弄的大家辛苦抠一下图把我把底子已经弄成白的了,作者这里用到了“智能图层”可能是为了更好的在以后编辑图层,但是我用不惯,大家看你们想把塔弄成智能图层也可以。最后我们把这个图层叫做“塔左侧”。

图11
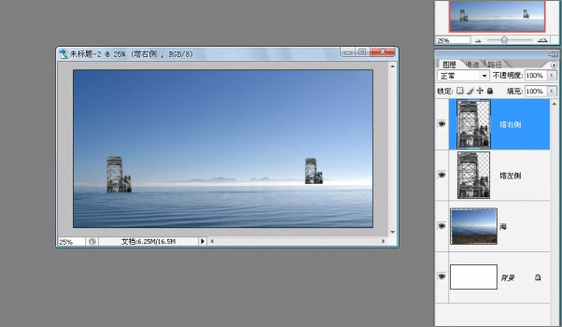
2、复制一个图层,起名为“塔右侧”注意以下两个塔的空间,它们是一前一后的。

图12
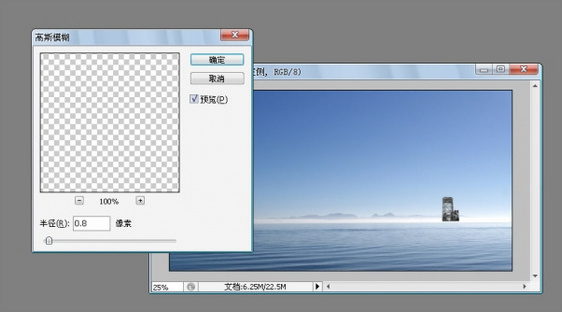
3、由于两个塔是远距离的所以可能看着有点模糊,所以我们选择“滤镜”—“模糊”—“高斯模糊”。

图13
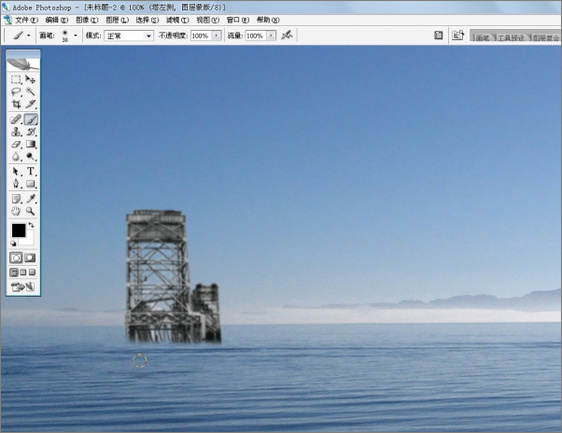
4、接着我们给刚才的两个塔新建一个蒙版,让他们是从水中出来的感觉,视频上做的时候是用到的智能图层,我这里就直接在图层上面做了。做好如下图。做蒙版的方法上次详细说过,这里就不提了,用画笔注意硬度一点要小点。
5、 然后我们把另外的图也放到我们的画面中,起名为“双塔”同样给他也做蒙版。

图14
步骤3
1、烟筒么自然有点烟挺好的,有气氛么,我们给这个大烟筒加点烟OK,我们先用“索套工具”画一个烟的形状。烟的的话自然要圆润点的用羽化工具就好了。这个很关键要不出来的不是烟了,是一片恶心的东西,羽化大概在10像素左右就可以了。

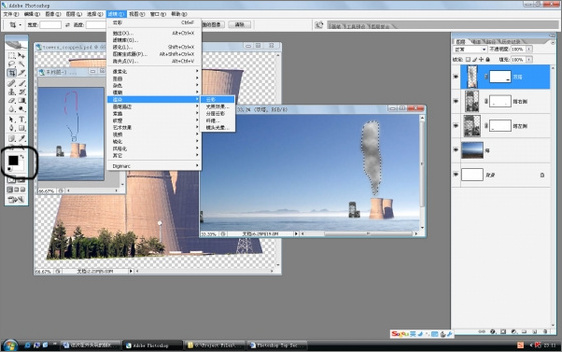
图15
2、制作烟的效果就可以用到“滤镜”—“渲染”—“云彩”,注意这里这前景色,和背景色一定要一黑一白,除非你想让他冒出彩烟来。

图16
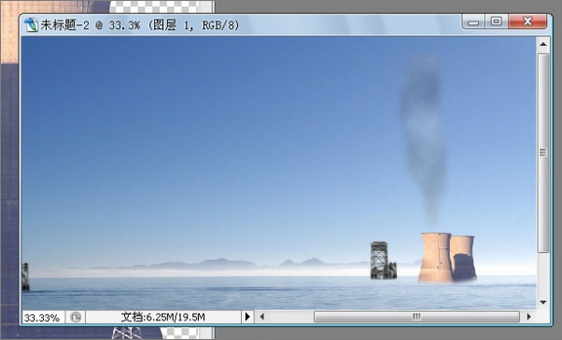
3、出来后烟感觉有点太厚重了,可以调整图层的透明度。效果如图。先休息一下累的。

图17
步骤4
1、把大象这个图层把进来,命名为“大象”,接着我这个涂层建立蒙版,把大象腿的部分擦掉,看起来大象好像在水里一样,这里做蒙版的时候笔触稍微硬点。

图18
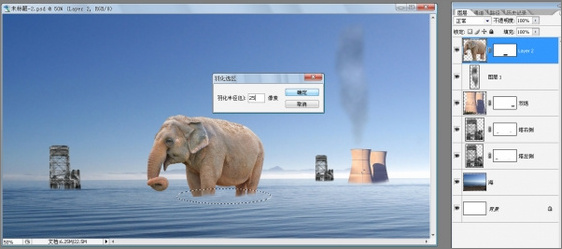
2、然后我们用椭圆的选中大象的腿的的范围,然后“选择”----“羽化”在20像素左右就行了,把范围就控制到大象的腿就行。

图19
3. 我们选择“滤镜”----“扭曲”-----“旋转扭曲”,让水面有点波纹

图20
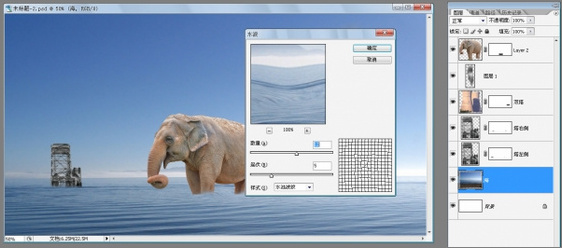
4、同样的步骤选中大象的前面两条腿,然后“滤镜”—“扭曲”—“水波纹”,设置如下图,注意的是两次水的效果都要选中“大海”这个图层。

图21
步骤5
1、再把那个大象左边的翅膀拿过来,然后给这个图层添加蒙版,这次的笔触要软硬结合,尽量感觉是从大象的身上长出来的。

图22
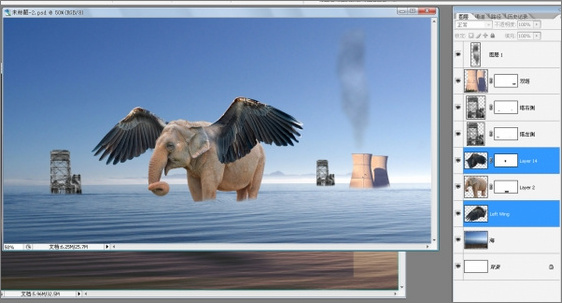
2、最后再把右边的翅膀按上,差不多要大功告成了。

图23
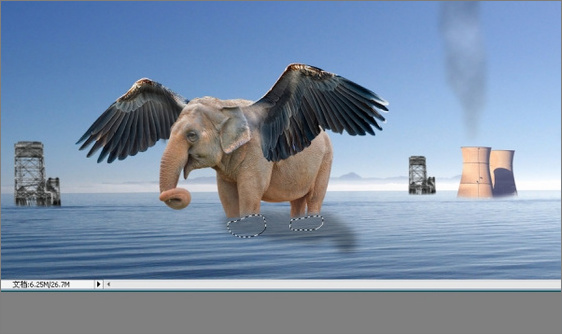
3、下面我们给大象加上阴影,首先用画笔画一个大概的轮廓,不用太完美看着差不多就好了,画好后调整透明度.给这个图层命名“大象影子”。

图24
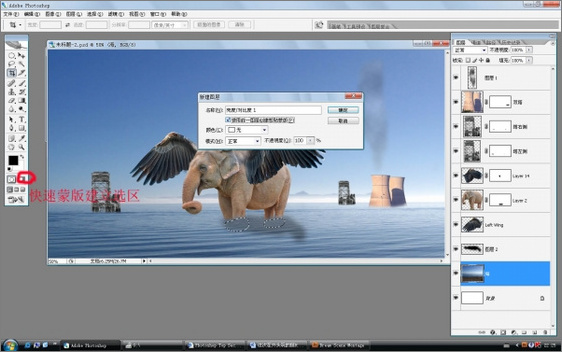
4、接着我们要给影子有点层次,选择“大海”图层这里我们用到了调整图层工具,一直按住ALT键,然后选中“对比度/亮度”进行调整。

图25

图26
5、最后我们还想加上点雾,方法和我们制作大烟筒的烟雾一样,先用建立一个新的图层命名“大雾”,再新建图层上建立矩形选区,然后“羽化”大概在30像素就好了,然后选择“滤镜”—“渲染”—“云彩”,然后调整图层的混合模式,和透明度知道你满意位置。

图27

图28
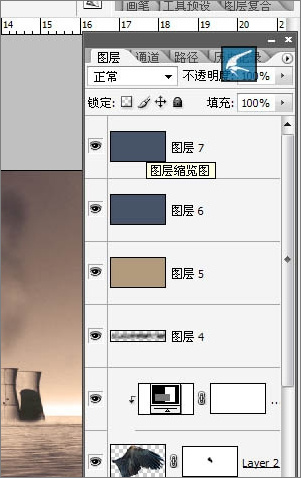
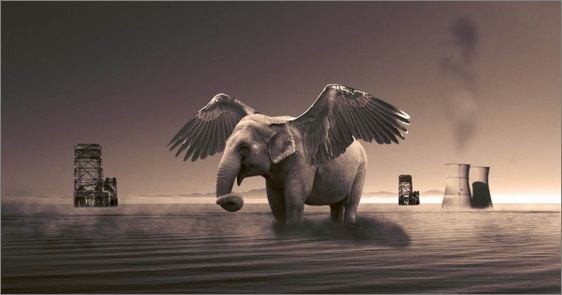
6、和以前一样为了让整个画面更为整体和渲染气氛,我们用到了三个颜色图层,第一层黄 色(178.154.124)混合模式为“颜色”第二层是蓝色(71.83.104)混合模式为“叠加”第三层也是蓝色,混合模式为“叠加”调整下透明度,OK大功告成。

图29

图30