翻译:nigel 出自:E译者论坛
原文作者:Alvaro Guzman
开始之前的说明:要完成这个教程你必须拥有最新版本的Photoshop CS4 Extended,并且同时要有一块较好的显卡因为我们将要同时处理好几个3D图层,如果你的显卡不够好的话处理起来会很慢。因为这是一个进阶的教程,所以我将省略掉一些基础操作的过程,例如如何创建图层蒙版,如何创建渐变填充图层。
你需要下载这张牛奶从碗里溅出来的图片,以及这个优美的图标组。
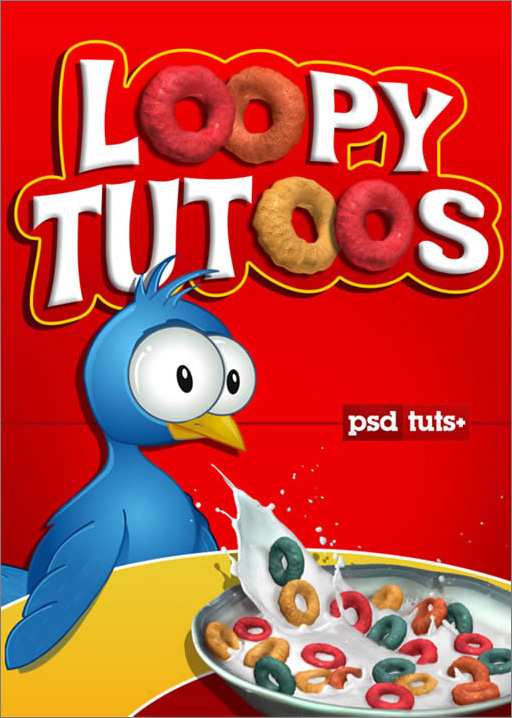
最终效果预览:

最终效果
1、准备好要用的文挡
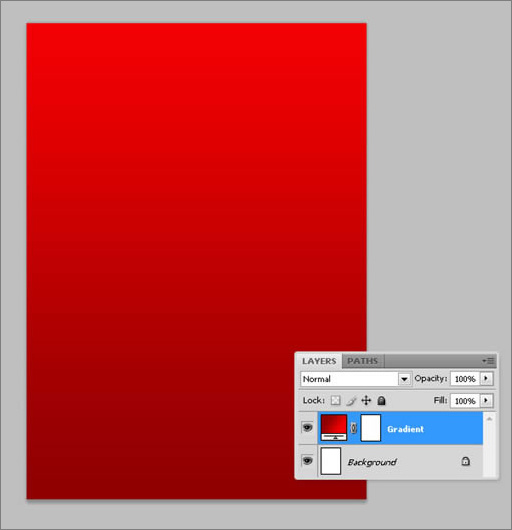
首先,创建一个新的photoshop文档,800像素乘以1120像素,70dpi,颜色模式为RGB;然后创建一个新的渐变填充图层,命名为“Gradient”,我使用的颜色是: #F20000 - #8E0000 ,大家可以随意变换自己想要的颜色。

图1
把牛奶碗加进来
2、把图片从背景中抠出来
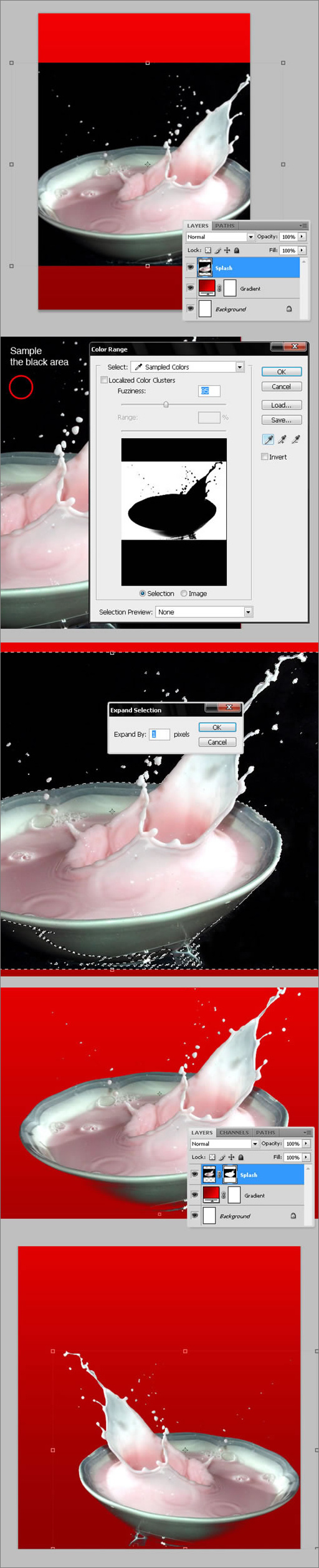
将牛奶婉复制到一个新的图层,命名为“Splash”,然后我们要去掉黑色的背景:选择Select>Color Range, 对黑色背景取样然后将羽化调到85左右,然后按确定来完成。然后将已选择的选区扩大1px,然后创建一个快速蒙版或图层蒙版将背景隐藏。最后将图像水平翻转,将其移到画面的右下角。

图2
3、使牛奶看起来更白
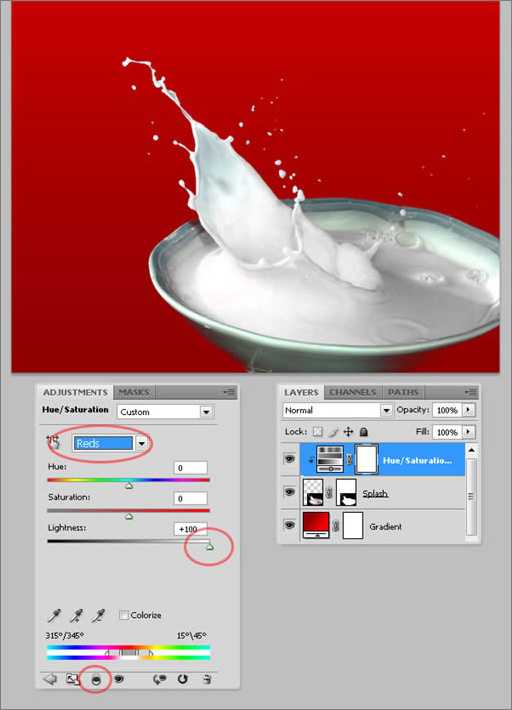
图片中的牛奶看起来带有一点粉红色,要将它变得白一些只需要加上一层色调和饱和度调整图层,在颜色选择器中选择红色,将亮度调到100,确保点选了“clipping masking”这个选项使得调整的效果只发生在一个图层上,在这里就是“splash”这个图层。现在我们将这个牛奶碗暂且搁置,因为我们要开始创作甜麦圈了。最后将“Splash”和调整图层都加到一个叫“bowl”的文件夹中。

创作甜麦圈
4、在一个图层中创立3D形状
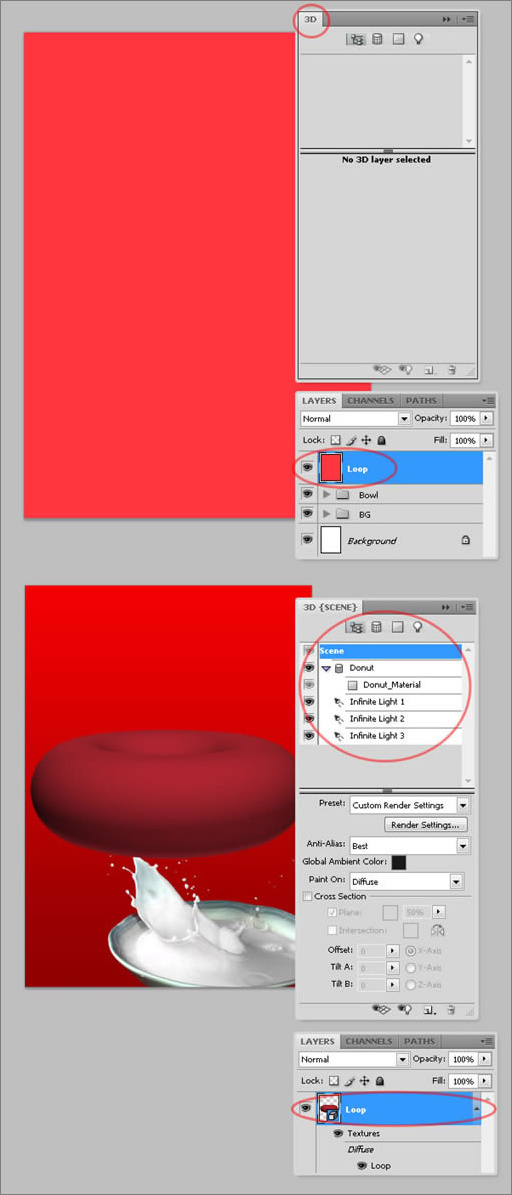
接下来就是好玩的咯~我们将开始用3D图层来创作甜麦圈,首先创建一个名为“Loop”的图层,并且在其中填充一些颜色。使用长方形选择工具和画笔在其中填充这种颜色:#FF363E。
接下来选择:Window > 3D以显示3D工具面板,现在选择3D > New Shape From Layer > Donut来自动创建一个名为“Loop”的3D图层,将它放在这,我们进行下面的步骤。

图4
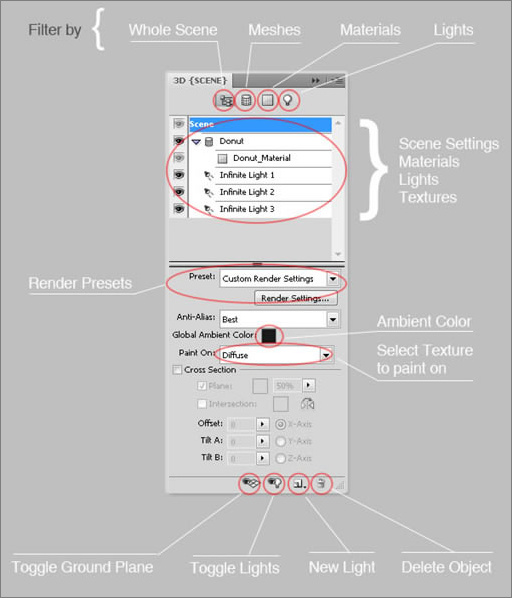
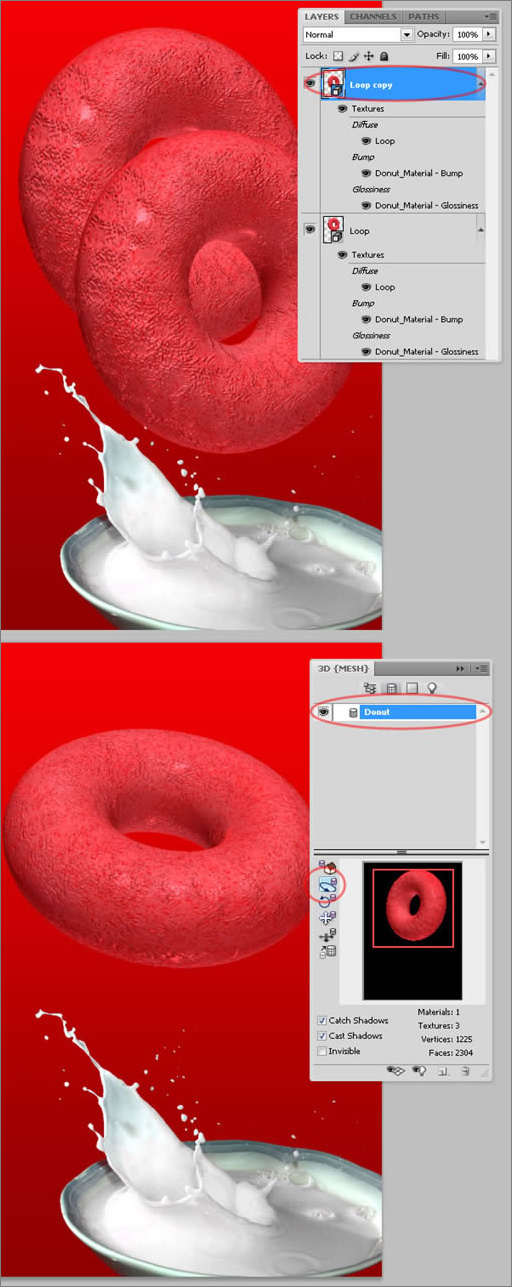
5、3D面板简介
在我们继续之前你首先要熟悉一下3D面板。所有的3D对象都包含在scene这个界面中,每个scene中可能有好几个3D对象,比如含有不同纹理和光线的网状物。你可以把你想要的3D对象都放进一个scene里面。

图5
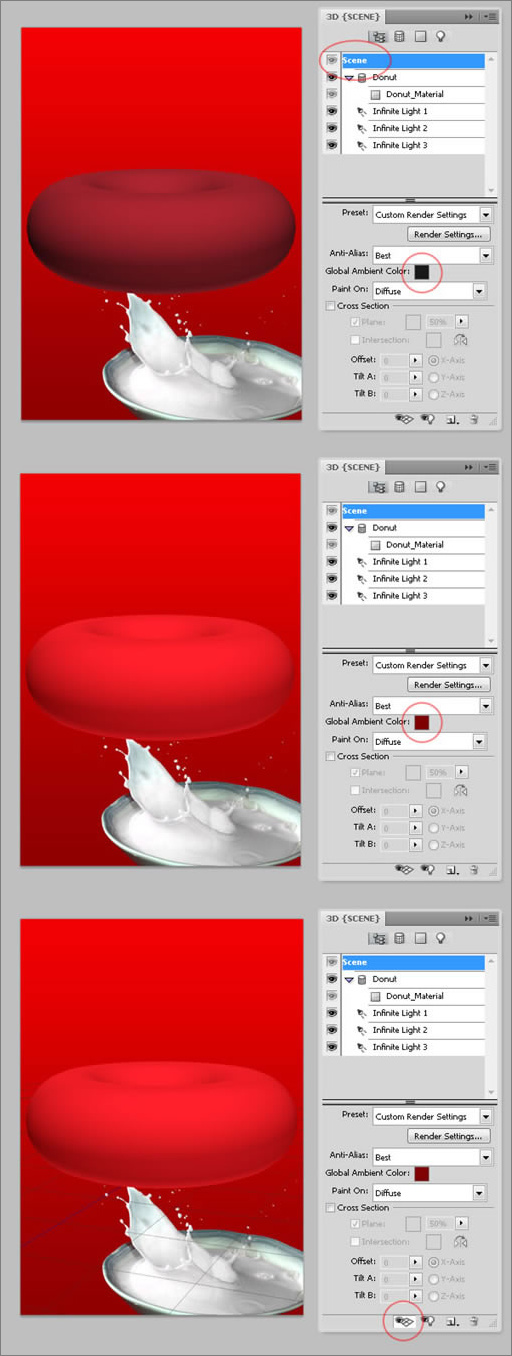
6、改变甜麦圈周围的颜色和添加水平投影
尽管我们将它创建在一个粉红色的图层上,但是现在甜麦圈看起来有一点暗,这是因为它的周边颜色被默认为黑色的缘故。点击color box 将其变为深红色((#7E0001),现在甜麦圈看起来好多了,但是我们还有很多要做的。
点击toggle plane这个按钮以显示作为参考的地面,你会注意到地面的透视关系和甜麦圈的透视关系几乎是一致的,这样我们调整结构和光线就会很方便了,现在我们就让它保持原样。

图6
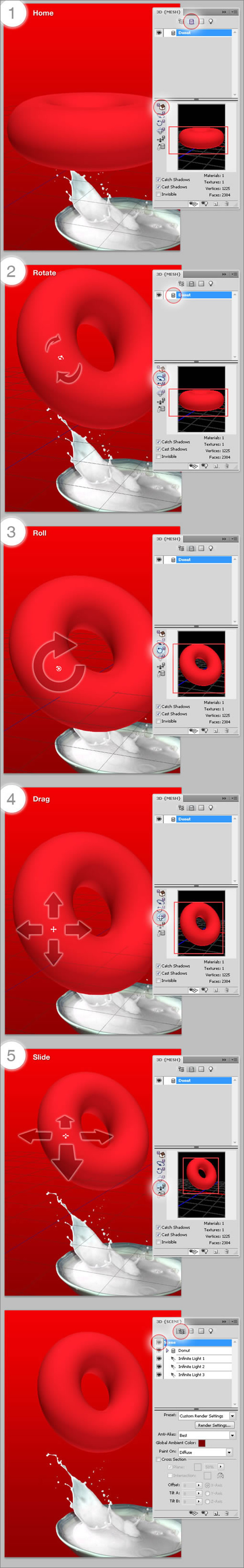
7、改变网状的视图效果
接下来,点击“Mesh”按钮来对甜麦圈这个对象来进行加工(下图1),在选项面板中有很多按钮和这个网格有关,首先,我们要通过旋转按钮来旋转这个甜麦圈,在甜麦圈上按住鼠标不放并拖动来旋转甜麦圈。接下来如果你觉得需要的话,也可以将甜麦圈旋转一点,然后通过拖动按钮来讲甜麦圈拖动到上面一点的位置。接下来用缩放工具将甜麦圈缩小一点,然后隐藏地面视图。
现在你的甜麦圈看起来有点像下图中的最后一张了。这一步很终于因为我们马上将会再进行很多次3D变换。在继续之前,请再多练习一下网格选项中的有关功能。记住Photoshop不是一款构造3D建模软件,所以如果你要修改网格本身的话还要借助其他的软件。

图7
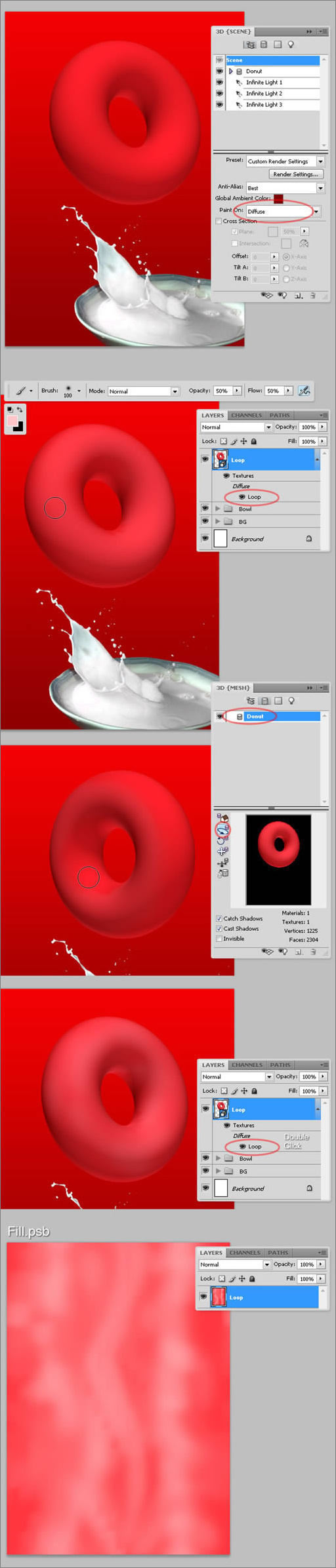
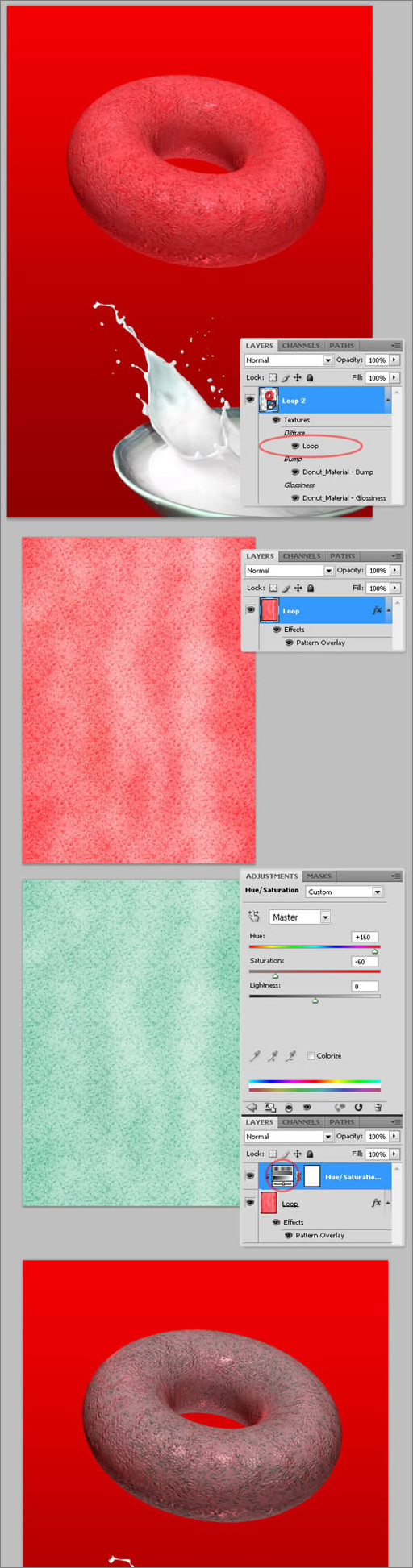
8、在纹理图层上上色
现在是对纹理做一些修改的时候了,在3D面板中选择Paint On: Diffuse 然后选择画笔工具和#FFC6CA 这个颜色。选择一个100px的软画笔(Opacity 和 Flow为50%),然后直接在3D网格上上色。尽可能的翻转甜麦圈以使得整个表面都能被上色。
注意在图层面板中在Textures - Diffuse 下有一个名为“loop”的图层,双击它打开纹理的直观图。下一步我们将编辑这个图层。

图8
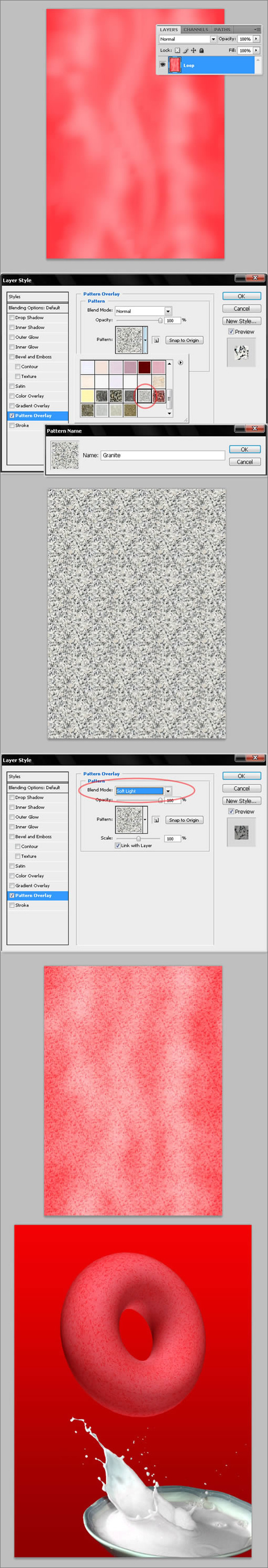
9、编辑Diffuse纹理
择“Loop”这一图层,在这个图层上添加Patter Overlay Effect效果,我选择的是 内建在PS中的名为“Granite”的岩石图案,不过你也可以选择其他的图案纹理。要保持图层颜色,选择效果渲染模式为Soft Light,最后保存这个文件,回到主文档,看看现在的纹理怎么样了。

图9
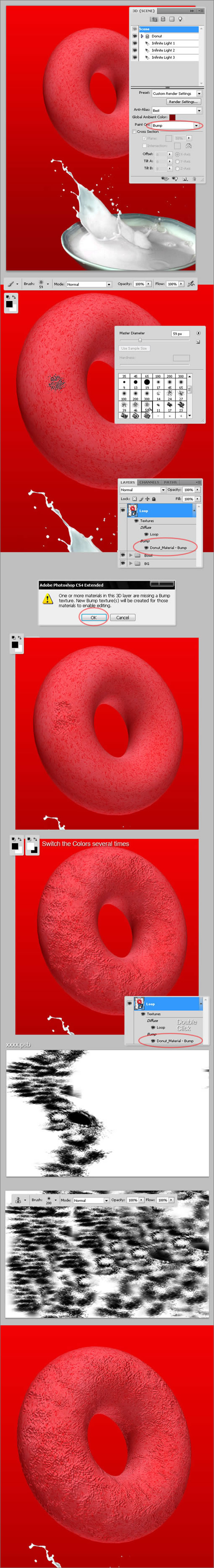
10、制作凹凸效果
我们要让表面看起来更加的不规则。在3D选项中选择Paint On: Bump,选择一个黑色的不规则画笔,然后开始上色。
因为3D纹理还没有被创建,所以你会看到一个警告,直接点OK就行了。然后开始在3D对象上涂色,用黑色为前景色会使表面向上浮出,反之使用白色为前景色则会使表面凹陷。同时使用这两种颜色直到你满意为止。让整个表面而不仅仅是表面都被涂上颜色是很重要的,我们马上就会知道为什么。
下面的对大家来说就简单了,在图层面板中双击Bump这个纹理图层,然后在打开的文档中绘上凹凸的纹理,在这里你可以使用仿制图章工具来达到目的。如果你觉得满意了。关掉这个文档,回到主文档。

图10
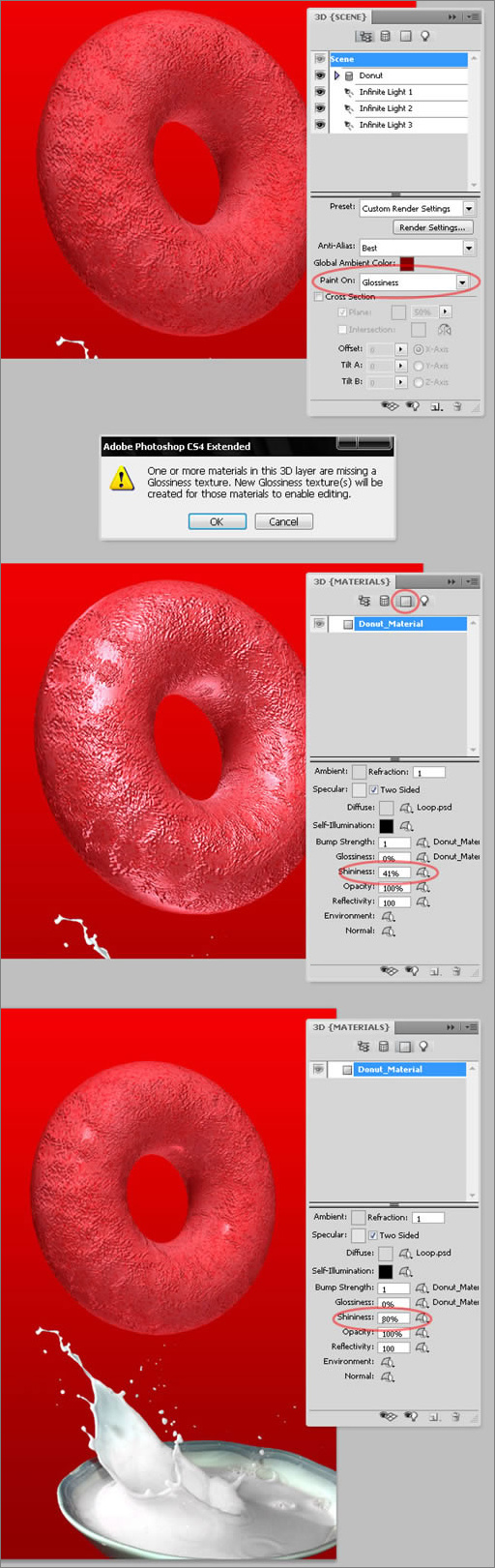
11、添加光泽
要完成绘制纹理这一步我们还要加上一层光泽图层。在3D面板中选择Paint On: Glossiness,然后用画笔在3D图层上绘制一些看不见的白色小点, 这一步中要注意的是要切换到Materials视图,将光照度调到40%到80%之间从而让光泽看上去不是那么强烈。
你可以像前面的步骤中那样在表面涂色,但是这次要用浅一点的颜色,比如白色。
现在甜麦圈还没有完成,我们要将它变得更真实一些。

图11
添加更多的风味
12、复制甜麦圈
现在我们需要复制这些甜麦圈以创造更多的不同口味。选择移动工具,按住alt键并同时拖动3D对象,松开鼠标完成复制,隐藏原来的“Loop”3D图层,选择复制好的对象,我顺便将它命名为“Loop2”。打开3D面板,切换到网格视图,适用翻转工具来翻转甜麦圈以使它们看起来不同。

图12
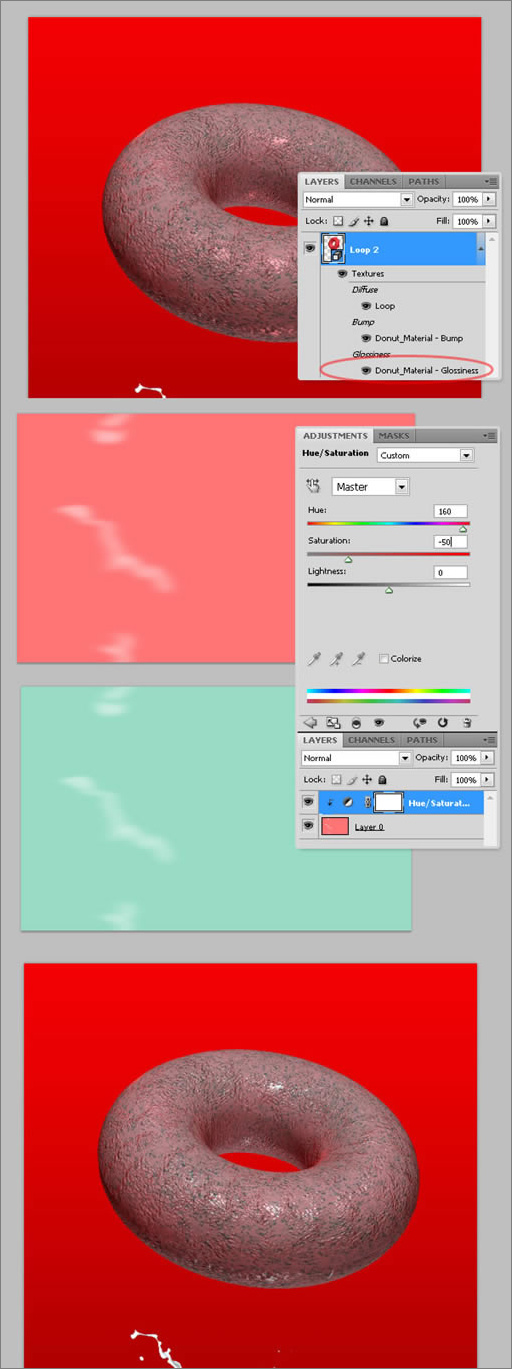
13、改变甜麦圈的颜色
在图层面板中双击“Loop2”的Diffuse图层,你将会看到我们在第九步中创建的纹理。要是颜色改变变得简单,我们会使用色调和饱和度调整图层。保存更改,关闭文档,检查下看起来怎么样吧。

图13
14、改变光泽的颜色
接下来,双击“Loop2” 的光泽图层,你会看到我们在第十一步的纹理颜色。我们添加一层色调和饱和度调整蒙版来更改光泽的颜色。最终的颜色取决于你,但是请尽量与前面一步所使用的颜色保持相近。保存纹理文档再看一下现在看起来怎么样了。

图14
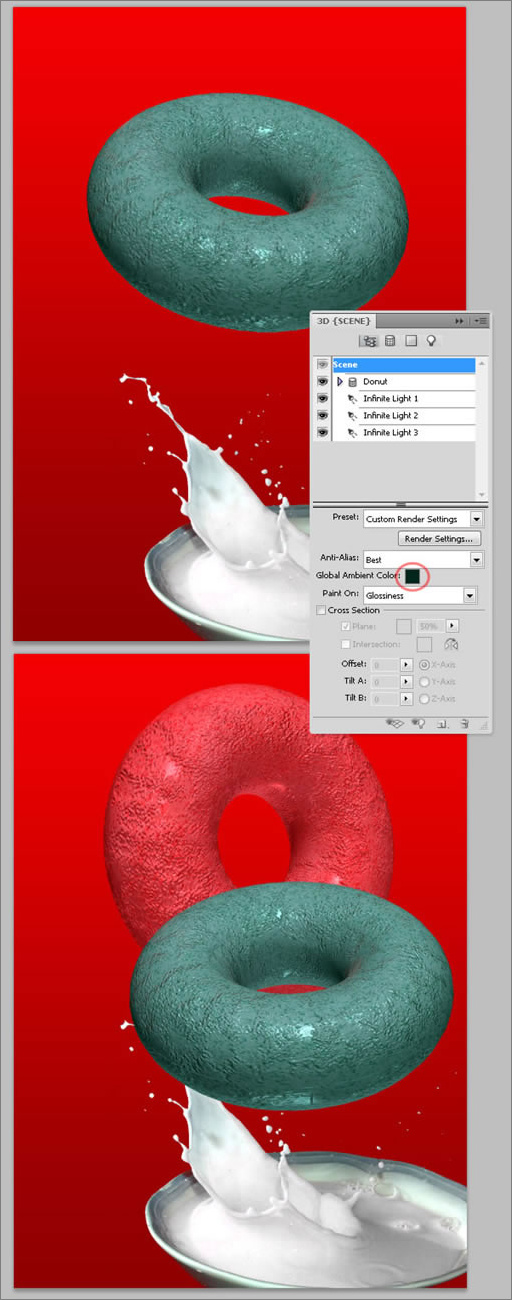
15、改变周围的颜色
最后,要完成新增加的甜麦圈,在3D scene中改变它的周围的颜色,以使它和背景更为协调,这里我们可以用#01261E这个颜色。

图15
16、再做一次
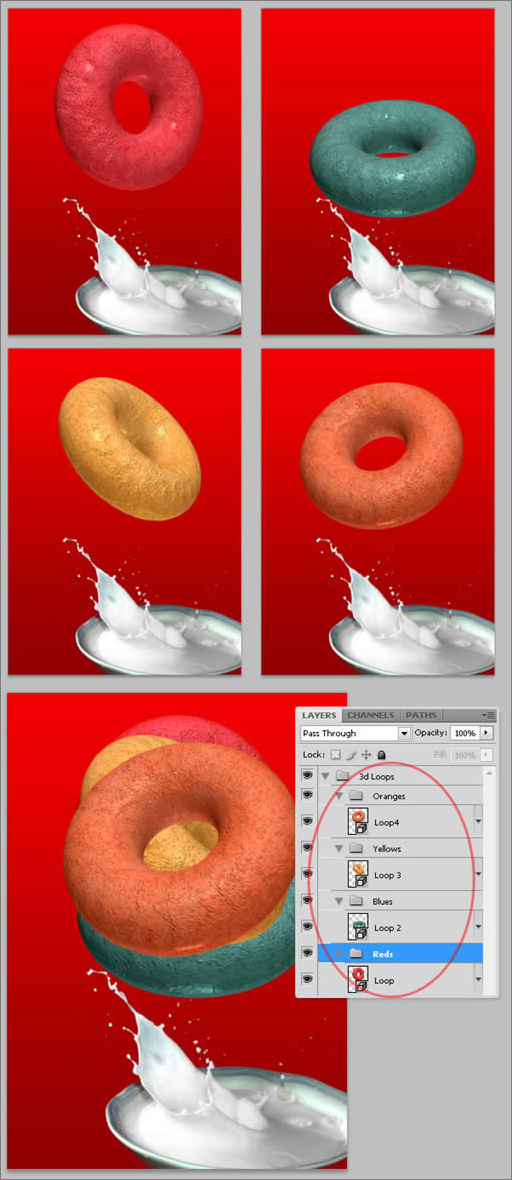
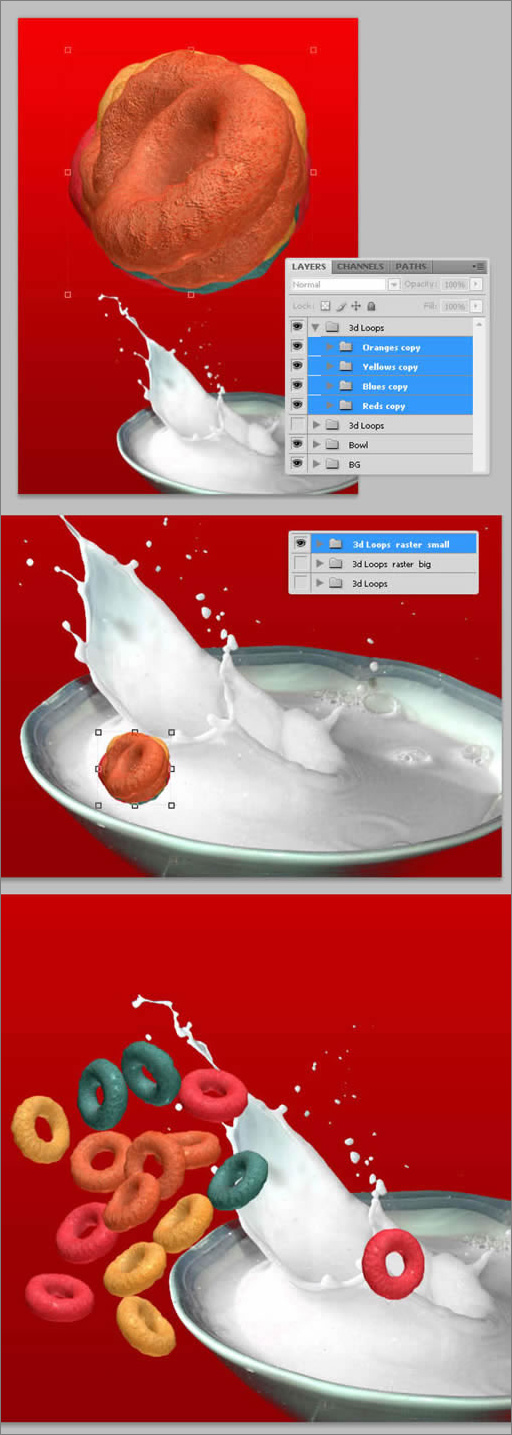
重复第12到第15步来制作更多不同样式的甜麦圈,颜色完全取决于你。记住要使你的图层有条理,我创造了一个“3D Loops”的文件夹和四个子文件夹来放这些图层。

图16
17、更多的甜麦圈
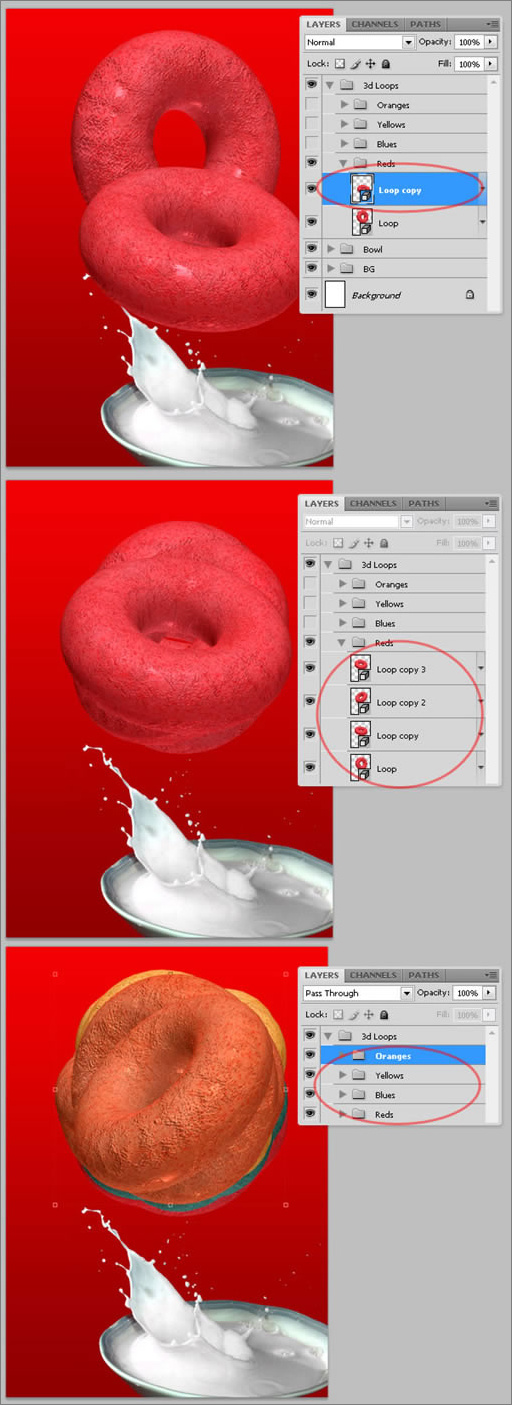
现在每个不同颜色的甜麦圈图层已经在各自的文件夹里面了,我们要复制和翻转一个甜麦圈许多次来制造更多的甜麦圈。现在我将把每个甜麦圈复制成4个。

图17
光栅处理和液化
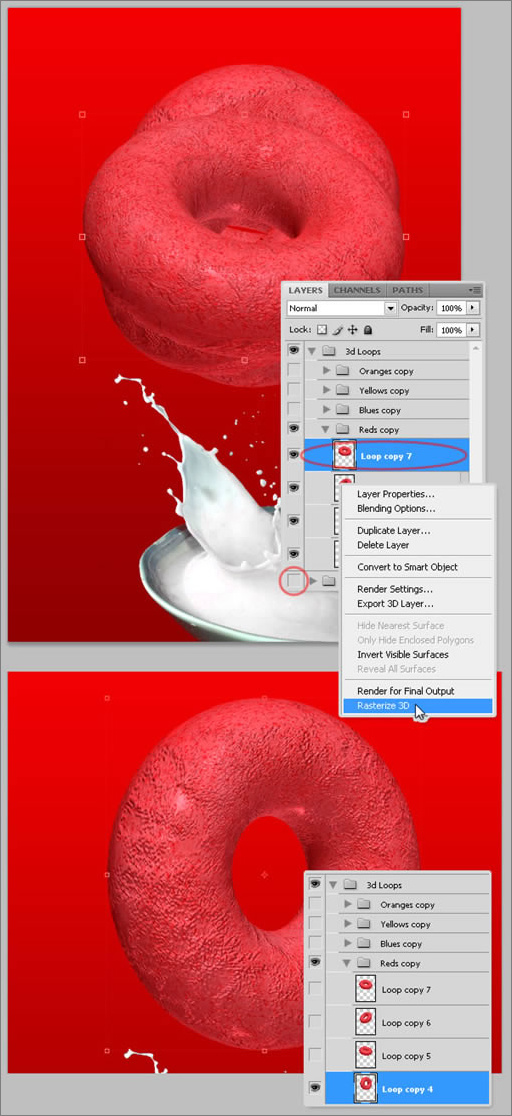
18、处理甜麦圈的光栅
创造一个“3D Loops”文件夹的复件,隐藏掉本来的那个文件夹,以防你要在后面的处理中用到任何一个3D图层。现在对“3D Loops”文件夹中每一个单独的3D图层进行光栅处理。右击3D图层并且选择Rasterize 3D 这一选项。

图18
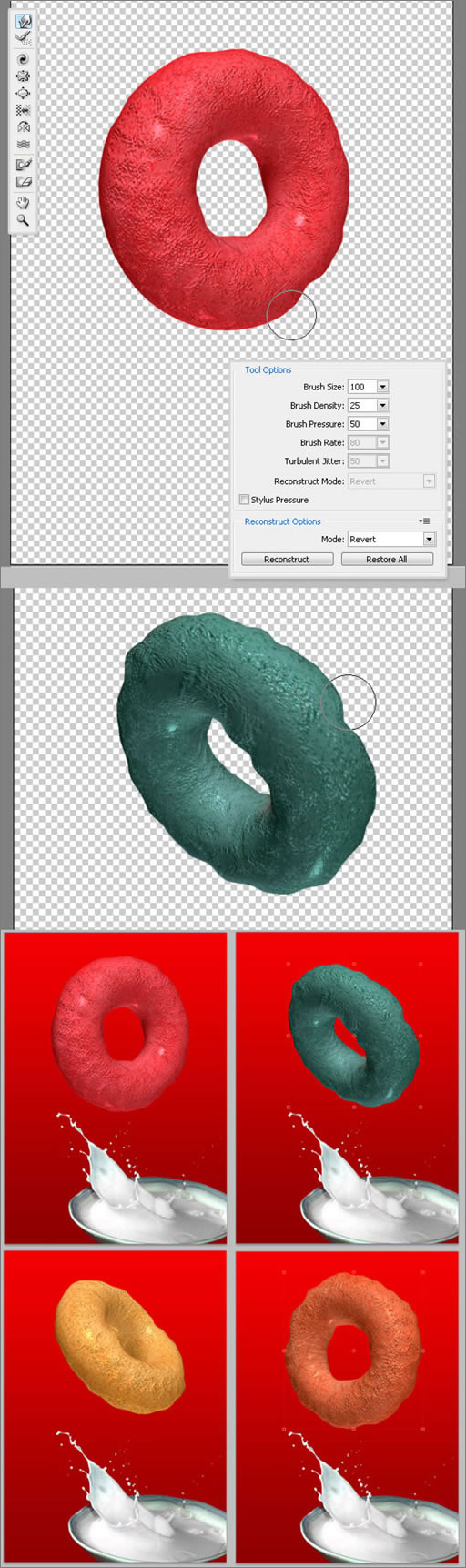
19、液化
我们已经对所有的3D图层进行过光栅处理了,我们将要扭曲它们使他们的边缘看上去不规则。选择任意“Loop”图层,然后选择Filter > Liquify。在液化窗口中,选择Forward Warp Tool, 画笔大小调整为100,画笔密度调整为25,并且将甜麦圈的边缘变得凹凹凸凸。对每一个进行过光栅出路的甜麦圈重复这一步。


图20
21、放置甜麦圈
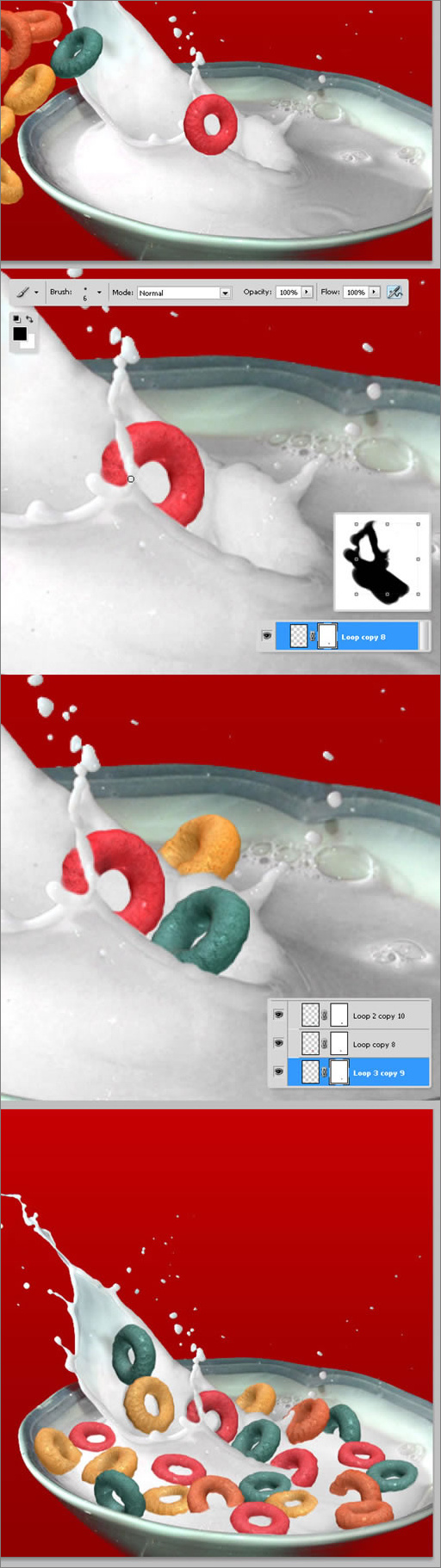
抓取任一甜麦圈拖动到牛奶碗的上方,试着使它覆盖牛奶溅出的部分。然后选择上述甜麦圈,然后添加一个显示全部的图层蒙版。选择这一蒙版并选取小一些的画笔,将甜麦圈没入牛奶中的部分隐藏,对所有甜麦圈重复上述动作。这可能是整个教程中最困难的地方,因为你要不断的改变甜麦圈的摆放。

图21
22、制作一些阴影
在“3D Loops raster small”文件夹上新建一个名为“Shadows”的图层,用画笔在上面画一些阴影,或者你可以用不规则的画笔添加一些不规则的阴影。

图22
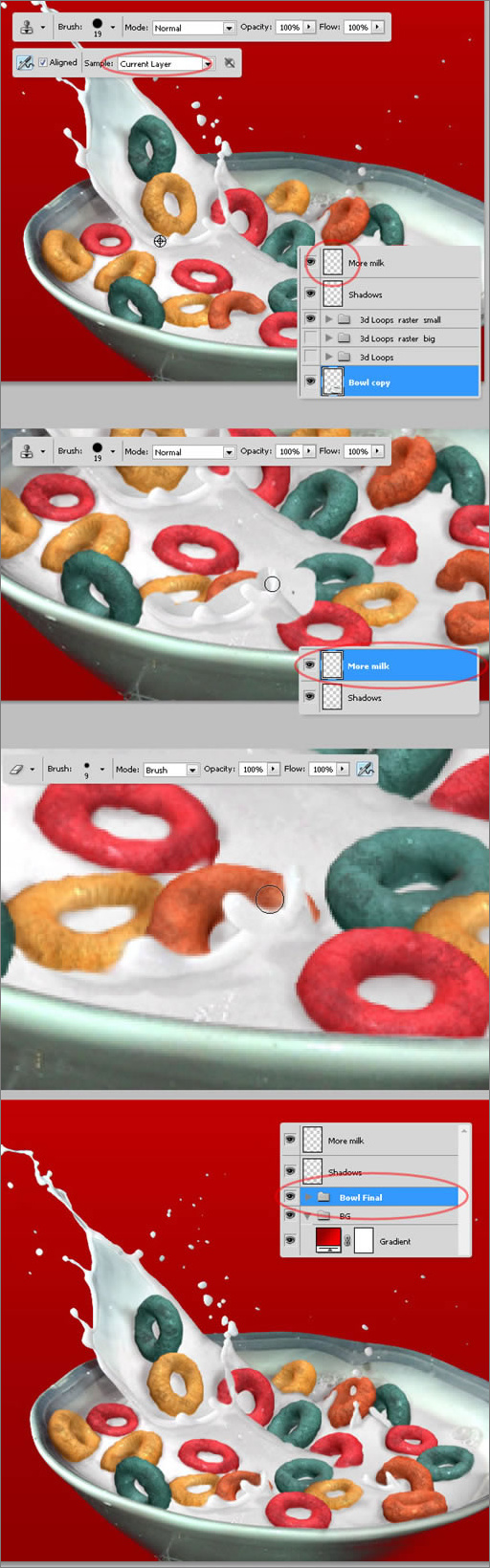
23、制作更多溅出的液体
作为最后的步骤,合并“Bowl”图层(参见第三步),用仿制图章工具复制一些溅出牛奶的区域到一个新的图层,将图层置于最上层并命名为“More Milk”。这个很容易,按住仿制图章工具,选择被光栅处理过的“Bowl”图层并且按下alt键,然后点击溅出牛奶的部分作为仿制图章的源。确保样本选择的是当前图层,然后选择“More Milk”图层,开始在任何位置涂色。最后用一个小橡皮擦擦去多余的牛奶。

图23
加入一个吉祥物
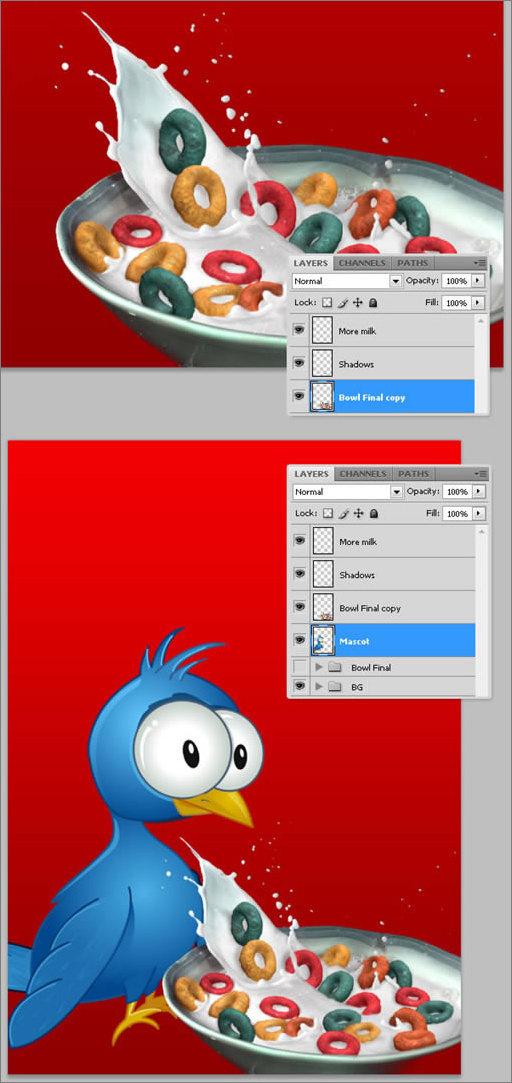
24、将其加入到场景中
合并“Bowl Final”文件夹,然后将吉祥物的图案粘贴到牛奶碗的后面。

图24
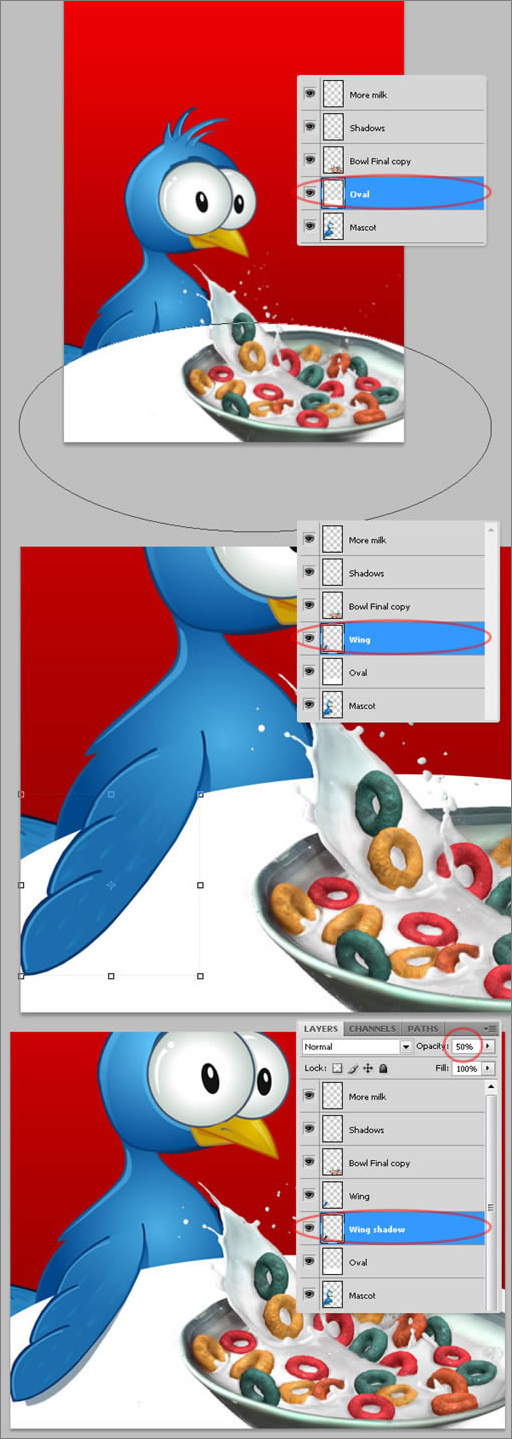
25、加入一些背景细节
接下来我们将要增加一些背景中的细节,在这一步中我在吉祥物前加入一个白色的椭圆。选择并且复制鸟翅膀的一部分然后将其粘贴到椭圆中,然后复制翅膀这部分,降低它的亮度和透明度,然后然后将其置于原件的下层以便制作细微的阴影。

图25
26、增加一些图层样式
继续编辑我们的背景细节,选择白色的椭圆把它加到渐变覆盖中(黄色调),再增加一个描边效果。用一个小椭圆重复这一步,但是这一次用红色调。记住:使你的图层有条理。

图26
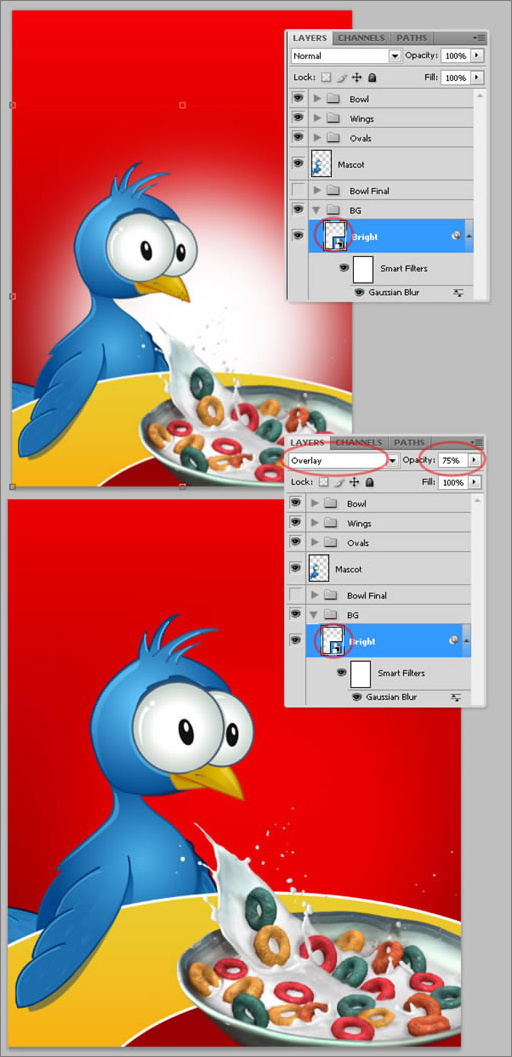
27、提亮背景颜色
在上一步骤创建的渐变图层上创建一个圆,对其增加一个高斯模糊效果并且把它的混合方式改为覆盖,不透明度改为75%左右,现在你的背景变亮了一些。

图27
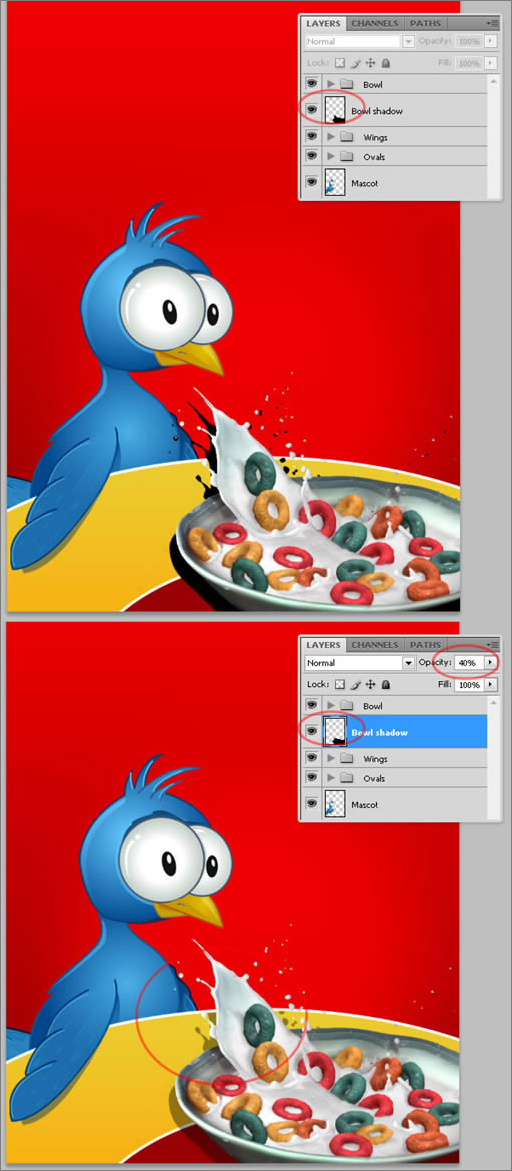
28、为牛奶碗增加阴影
复制“Bowl”图层,将其命名为“Bowl Shadow”并且用色调和饱和度选项将其亮度调至-100。删去背景椭圆外部的阴影,将其不透明度调至40%。

图28
最后我们来未我们的产品命名
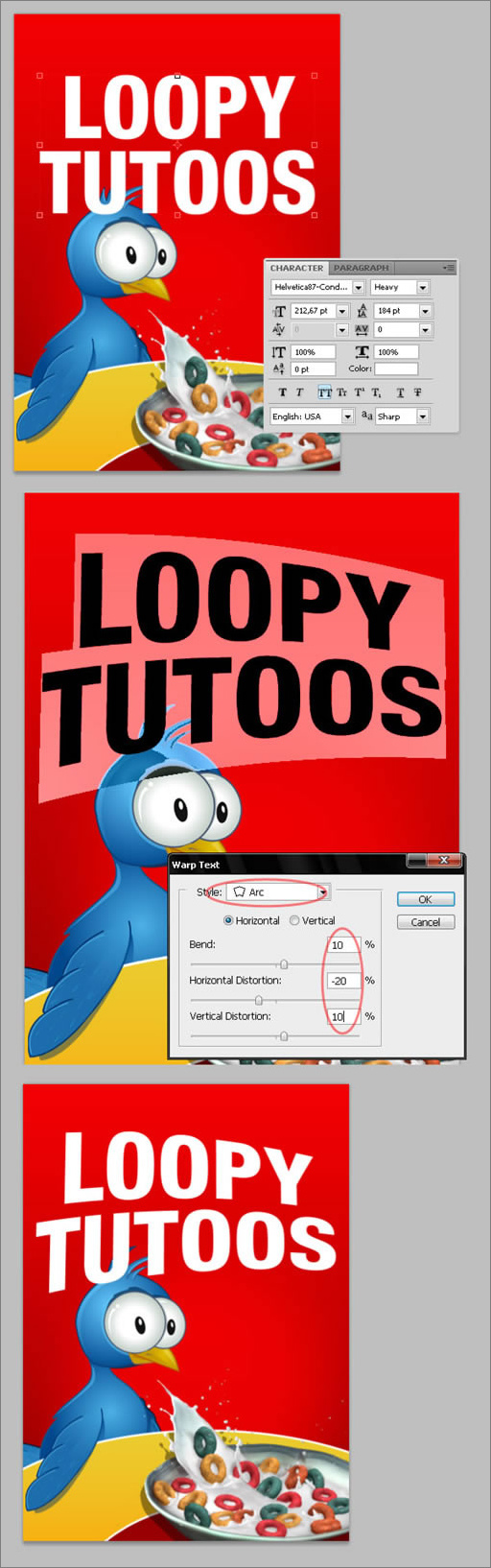
29、打上名字
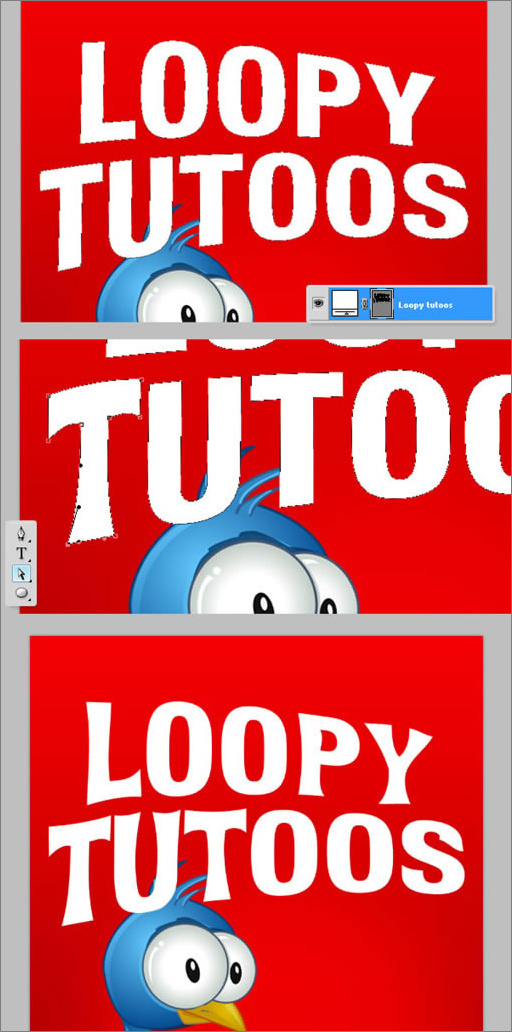
打上这粘糊糊的谷物食品的名字吧,使用黑体和较细的字体,全部用大写。使用Text Warp 选项来使字体弯曲一些。

图29
30、把文字转为一个形状并且将其弯曲
选择“Text”图层然后选择Layer > Type > Convert 来将文字转换为矢量蒙版。然后使用Direct Selection Tool 来弯曲路径,这么做你可以把动漫效果加到任何打印字体之上。

图30
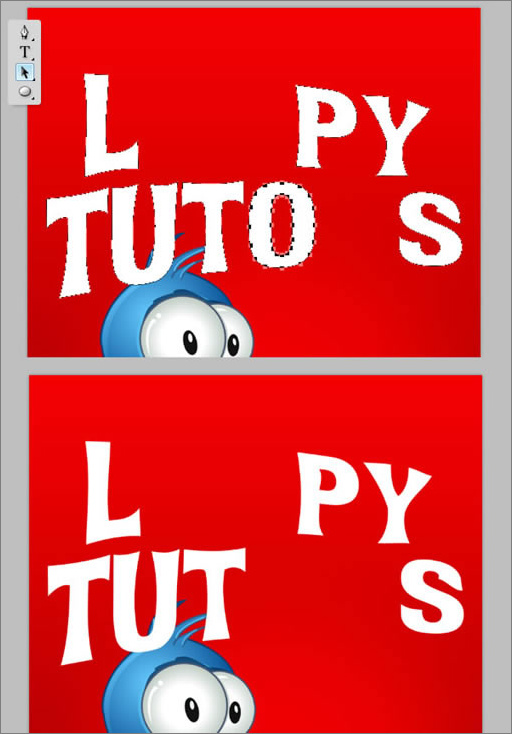
31、删去字母O
使用路径选择工具来删除所有的字母“O”

图31
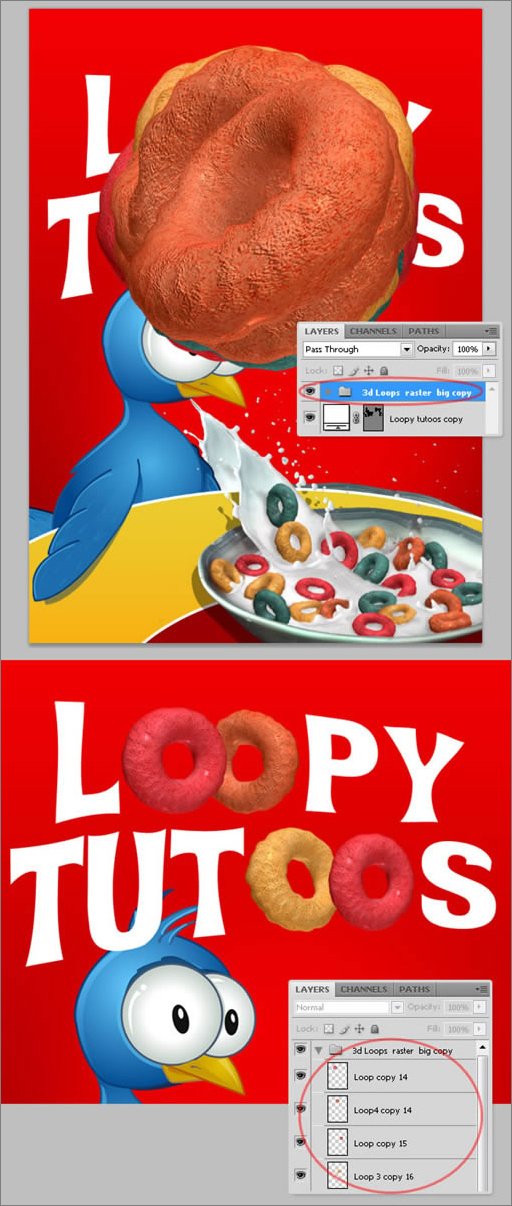
32、加入新的字母“O”
还记得第二十步中的“3D loops raster big”文件夹么?现在又到了用它的时候了,使该文件夹可见,将它复制并且将其置于最上层。然后选择4个甜麦圈,删去其他,然后用甜麦圈取代原来“O”的位置。

图32
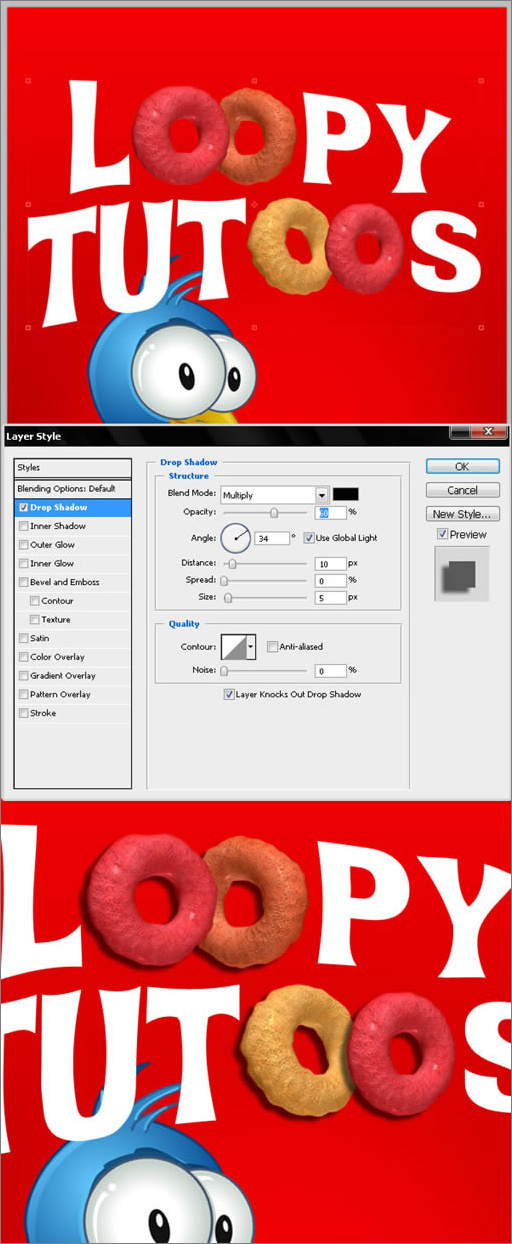
33、为字母“O”添加效果
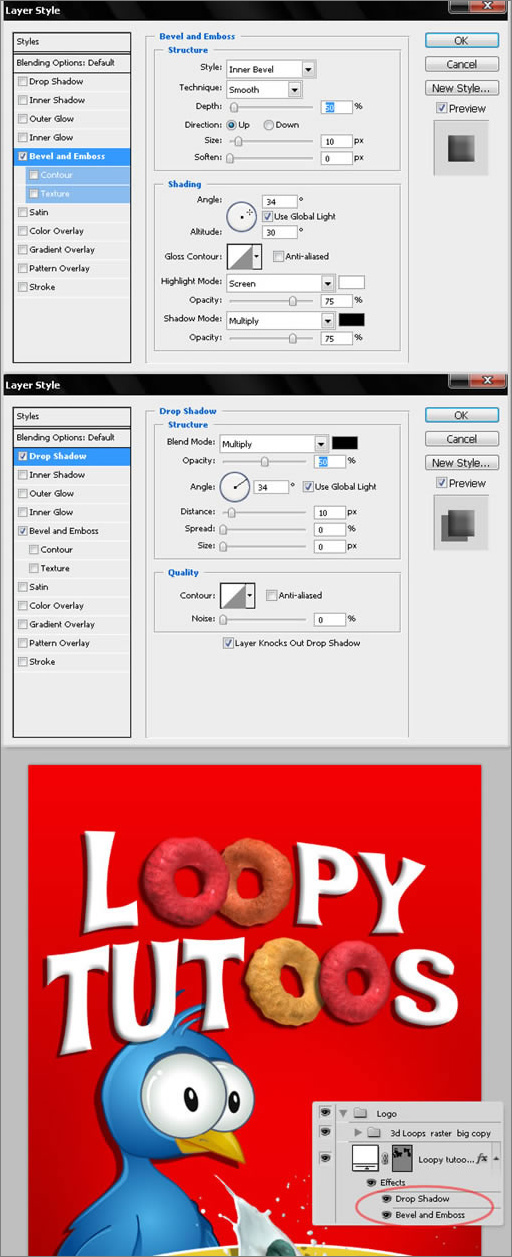
我们会为这些标题中的“O”增加简单的投影效果。

图33
34、为其余文字添加效果
使用简单的投影效果和柔和斜面效果就足够增强标题的视觉冲击力了。像平常一样,是否使用更多细节和更复杂的效果取决于你自己。最后将所有和标题有关的图层放到一个名为“Logo”的文件夹中。

图34
最后的步骤
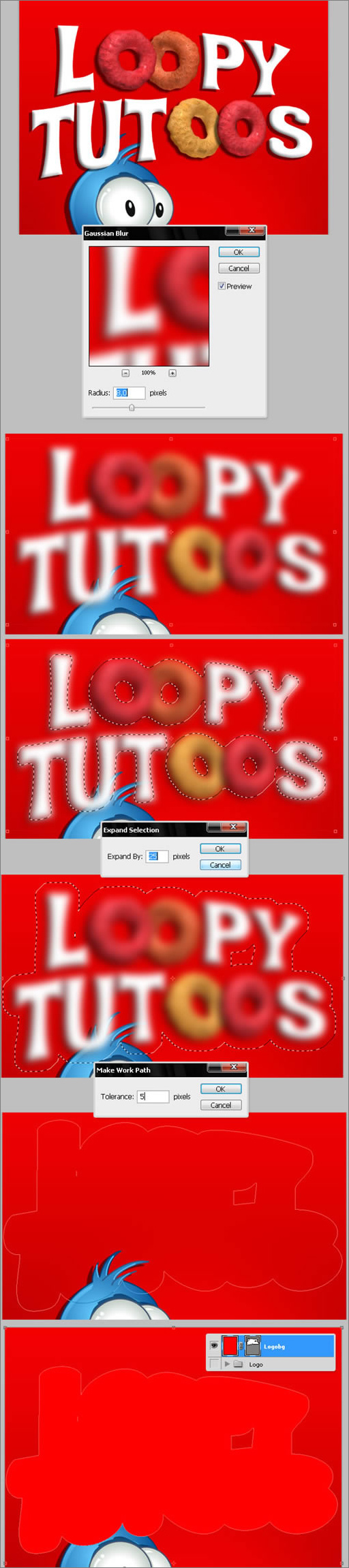
35、为Logo增加更多效果
复制“Logo”文件夹,对其光栅化并且增加高斯模糊效果,然后在图层面板中按住crtl并点击模糊后的图层来创建一个围绕文字的选区。扩大选区,25个像素。然后选取选区工具,按住alt点击选区然后将其变为工作通道,将Tolerance的值调为5像素然后点击OK。最后,选择Layer>Vector Mask>Current Path 并且用红色之类的参考色填充蒙版图层。将其命名为“LogoBG”

图35
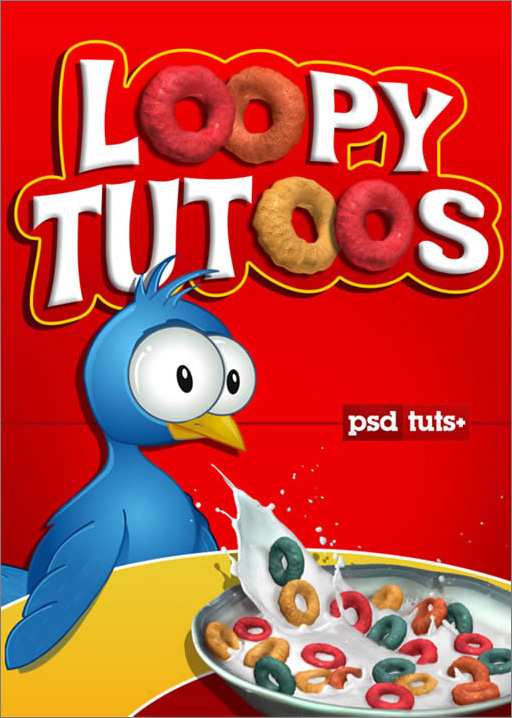
36、更多图层效果
我为“LogoBG“使用一个红色渐变覆盖,黄色描边和黑色投影的效果。你也可以添加自己想要的效果,将“Logo“文件夹置于“Mascot“图层的下方。我同时也为这只小鸟增加了一个投影效果。

图36
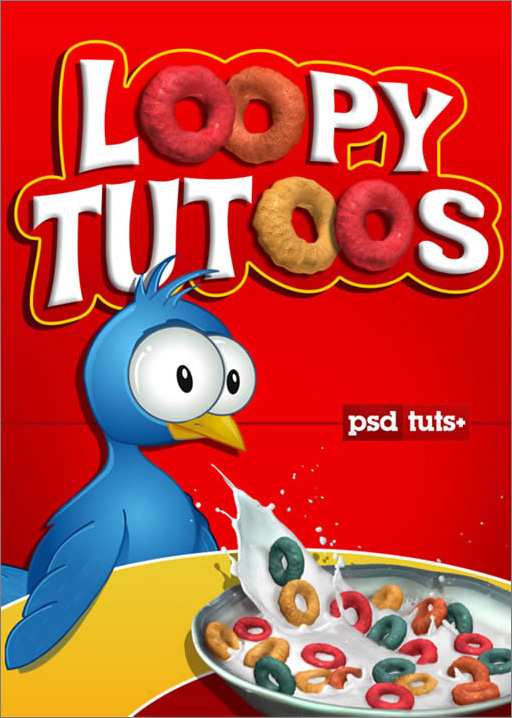
总结:
现在我们完成了!我希望大家会喜欢这个教程并且觉得它是有用的。大家可以选取自己喜欢的颜色和样式来创作你们自己的包装!

图37