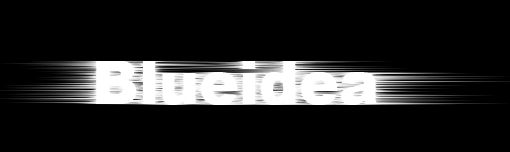
再次给文字增加风效果(菜单:滤镜->风格化->风),这次我们选择方向为“向左”,增加完风效果后再重复按两次Ctrl+F键来重复应用风滤镜,完成后的文字效果如下图所示:

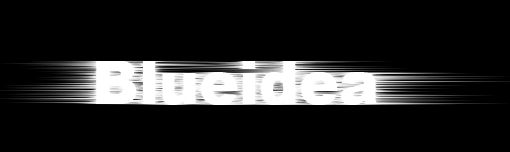
再次给文字增加风效果(菜单:滤镜->风格化->风),这次我们选择方向为“向左”,增加完风效果后再重复按两次Ctrl+F键来重复应用风滤镜,完成后的文字效果如下图所示:

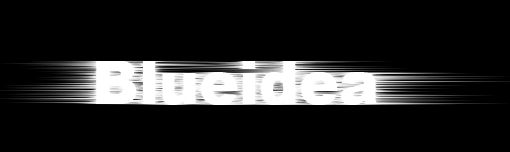
再次给文字增加风效果(菜单:滤镜->风格化->风),这次我们选择方向为“向左”,增加完风效果后再重复按两次Ctrl+F键来重复应用风滤镜,完成后的文字效果如下图所示:

STEP 04.在文字的上下方引用风向效果!
通过重复选择:菜单->图像->旋转画布的方法,给文字增加上下风效果: