在本教程中我将告诉大家如何给字母添加一些花边来创建一个非常棒的花边文字效果。

最终效果
1、第一件事是找到我们要使用的元素。有很多网站我们都可以找到好的矢量,比如这里。一番搜寻之后,我使用了这个矢量:(注:原矢量文件已经丢失 所以没有放上链接)。

图1
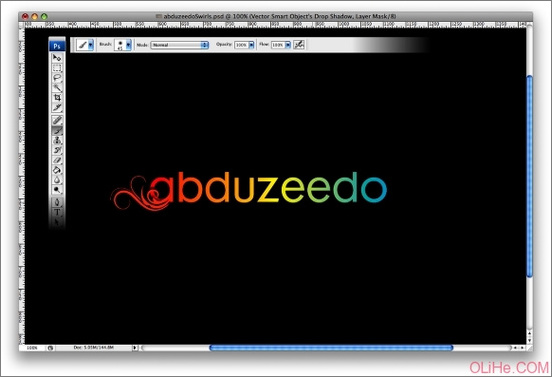
2、打开Photoshop,创建一个新文档。我使用了1680 x 1050像素大小做背景。在此之后,键入abduzeedo字母,去图层>图层样式>渐变叠加。使用红,黄,绿,亮蓝的颜色。我使用的字体是Futura(什么字体都ok,自己喜欢就好)。

图2
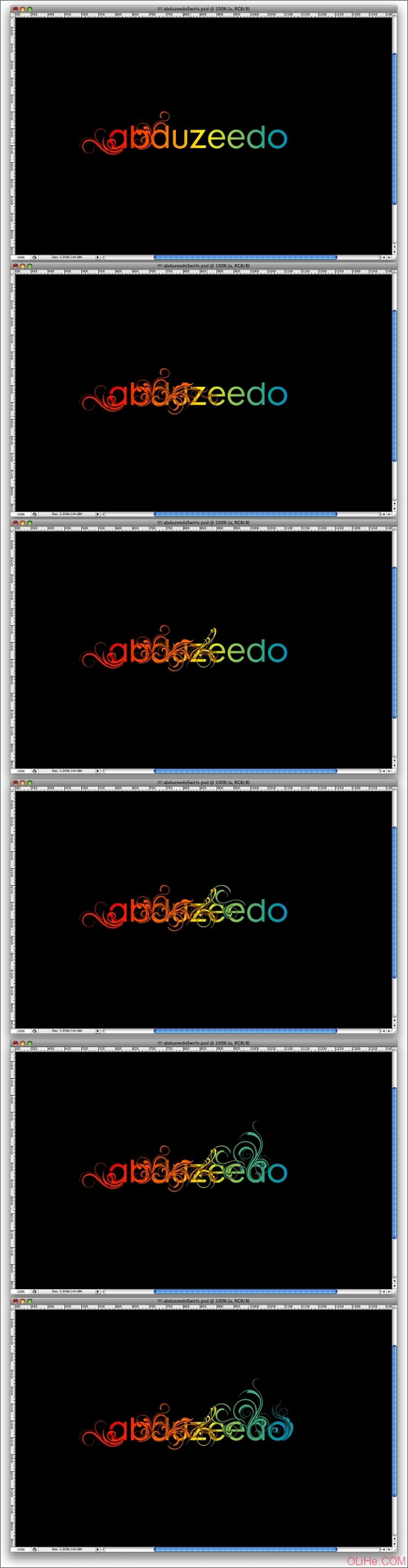
3、让我们开始在字母上混合矢量。首先,你必须找到你想点缀的字母进行适当的装饰。然后你要把它放在合适的位置上使它遵循字母的形状。在下图中你可以看到我们给“a”做的点缀。

图3
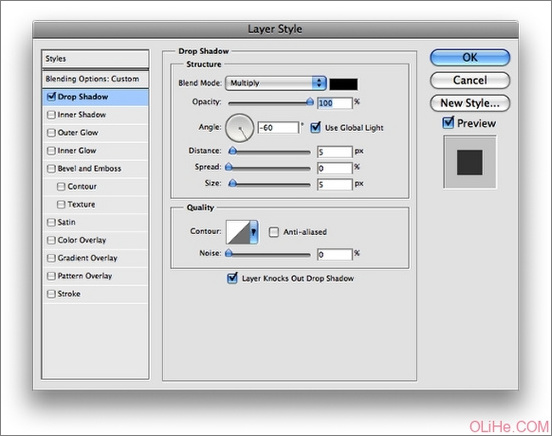
把字母点缀之后,是时候添加一些深度了。让我们使用图层样式来做到这一点。去图层>图层样式>投影。使用正片叠底的混合模式以及黑色,不透明度100%,角度为-60%,距离为5像素,大小为5像素。(如下图)

图4
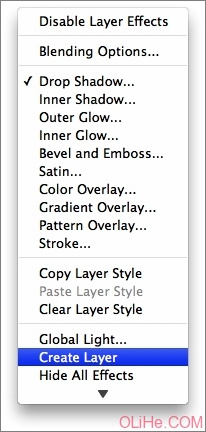
4、在这里,我们要从图层风格阴影中创建一个新层。去图层>图层样式>创建图层。这样你现在就有了一个阴影层。

图5
5、现在在你已有的阴影图层上应用蒙版。去图层>图层蒙版>显示全部。然后选择画笔工具(B)。颜色用黑色,笔刷直径为45像素,0%的硬度。然后只需要在蒙版上涂抹来掩盖一部分阴影。

图6
6、对其他字母重复这些步骤。然而,没有必要对每个字母都这样做。我只是做了A, B, D, Z, E, D, 和O。之后选择装饰和文字层,把它们合为一组并重新命名组为“logo”。提示:每个装饰花纹的颜色要同该字母的颜色保持完美的渐变过度。

图7
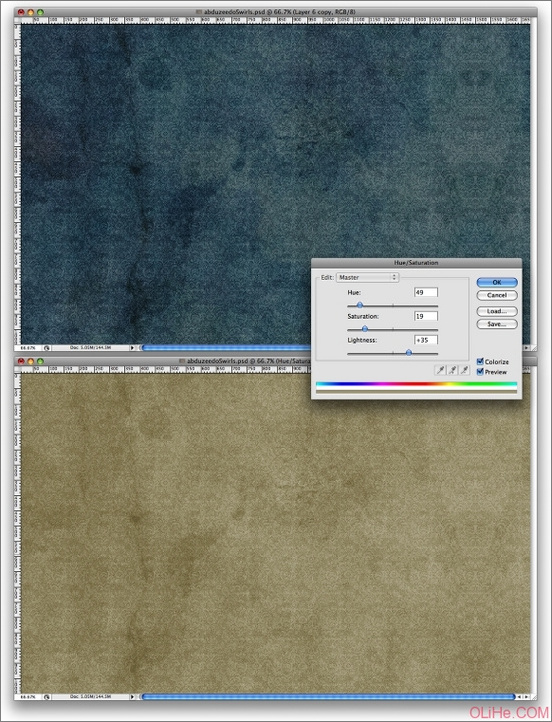
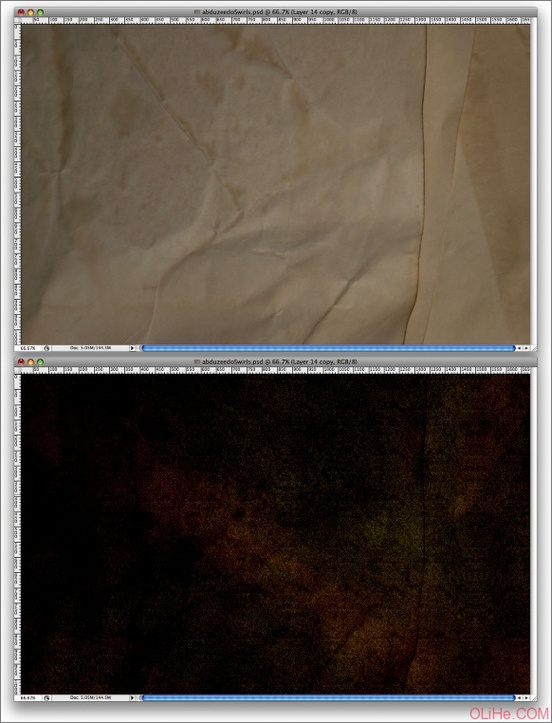
7、下面让我们添加一些纹理图像。你可以隐藏其他层。我们可以在这里找到纹理背景。下载Vintage II pack ,把“Vintage10.jpg”图像(注:没找到这张图片在哪里 同学们可以用其他背景代替)放到文档中。由于图像是1500像素而文档是1680像素,因此你需要复制图像,填补文档剩余的部分。之后,到图像>调整>色相/饱和度。使用色相49,饱和度19,亮度+35。

图8
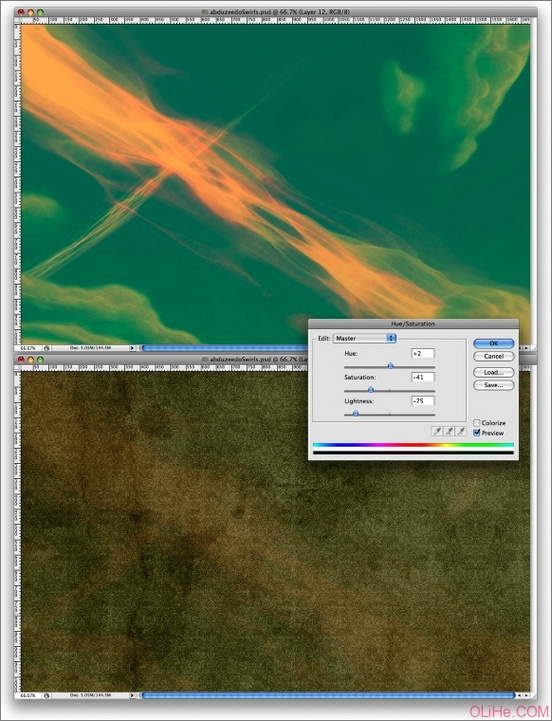
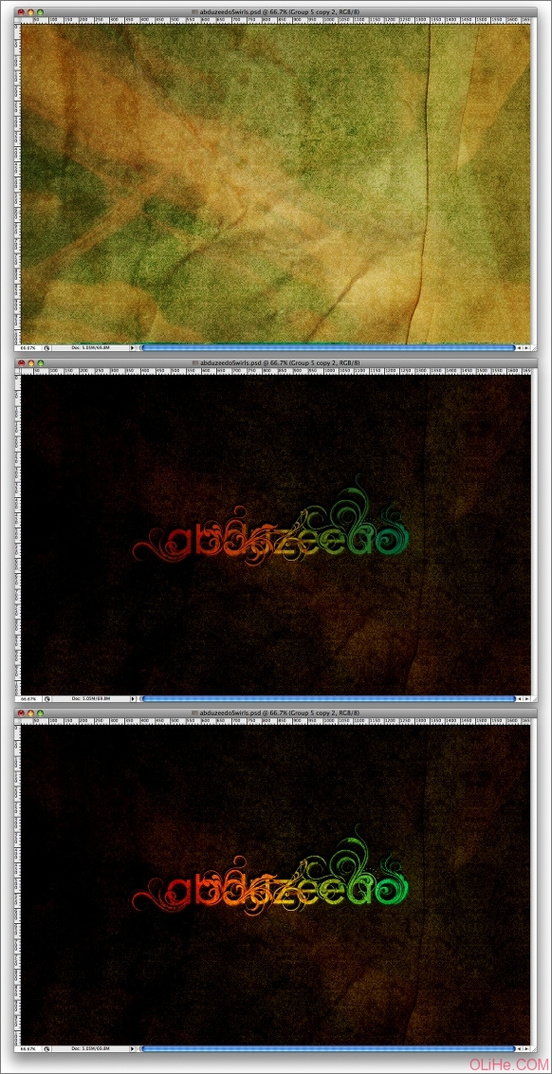
8、下载“15_textures__art___vintage_by_jocosity”文件包,把“textur2.jpg”放到文档中。然后更改混合模式为叠加,去图像>调整>色相/饱和度。使用色相+2,饱和度-41,明度-75。

图9
9、下载“Old_Paper_Textures_by_lailomeiel”文件包,把“DSC02679.JPG”放到文档中。它会遮住其他的纹理,因此我们需要改变它的混合模式为颜色减淡。现在,选择所有的纹理层,合并它们。重命名组为Textures。

图10
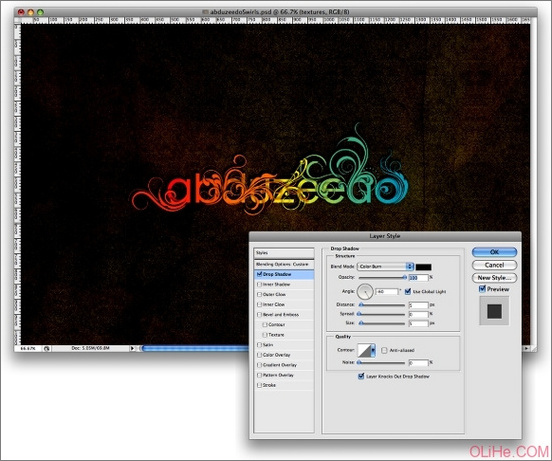
10、选择“logo”图层组,去层>合并组。这将把图层和所有组内的东东转化成一个单一的图层组。然后去层>图层样式>投影。使用颜色减淡的混合模式,不透明度100%,角度-60,距离和大小为5px。

图11
11、复制“texture”图层组,更改“paper”图层的混合模式为叠加。合并组以便建立一个单一的层。更改层的次序,把新的纹理层放到logo图层的顶部。然后去层>创建剪贴蒙版,改变混合模式为正片叠底。再次复制纹理层确保它仍然有剪贴蒙版。然后,只需改变混合模式为叠加。

图12
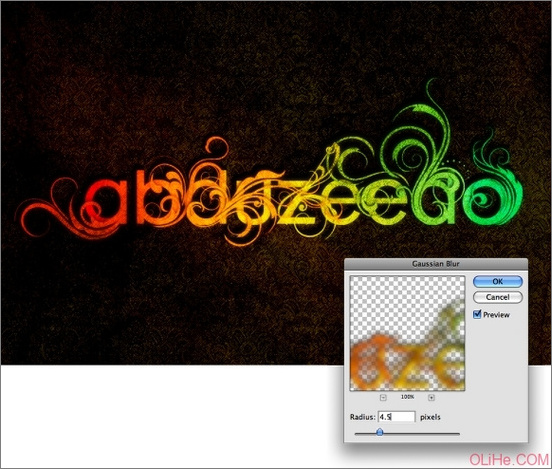
12、合并“Logo”层与两个纹理剪贴蒙版层。复制组,合并为一个单层。然后去滤镜>模糊>高斯模糊。使用半径4.5像素,改变混合模式为屏幕,80%的不透明度。

图13
结论:在本教程中,我们学会了如何在文字上混合一些矢量花纹元素来制作一个不错的花边文字的效果。我们也结合了纹理和剪贴蒙版使我们的图象显得不再那么“干净”。你可以创建很多不同的效果哦。

图14