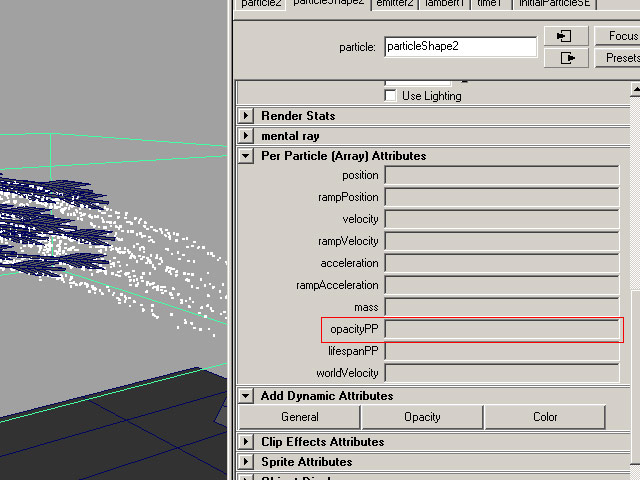
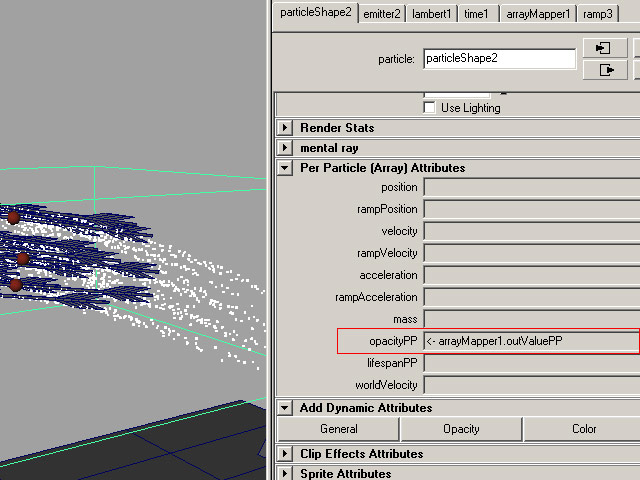
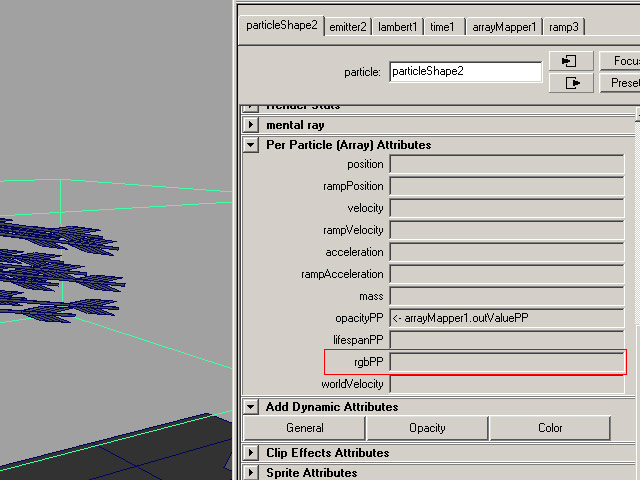
35. 上面步骤正确后,观摩增加了一个opacityPP栏

36. 右键opacityPP栏从下拉菜单中选Create Ramp (捕屏捕捉不到右键,只能用文字表达,如果发图就更清楚)

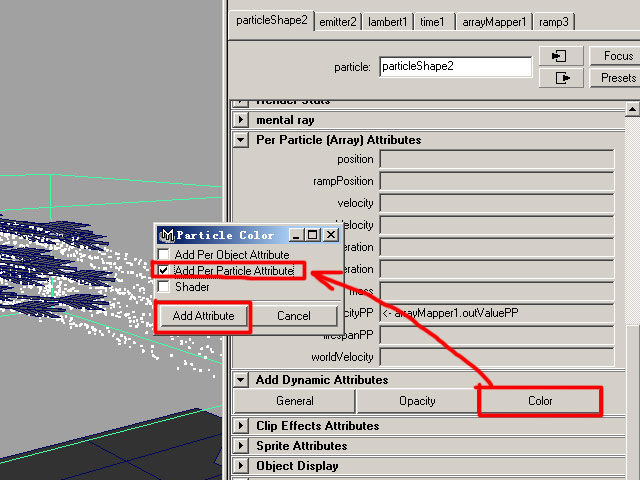
37. 再从Color按钮打开Particle Color勾选Add per Particle Attribute,再Add Attribute

38. 观察又增加了一个rgbPP栏

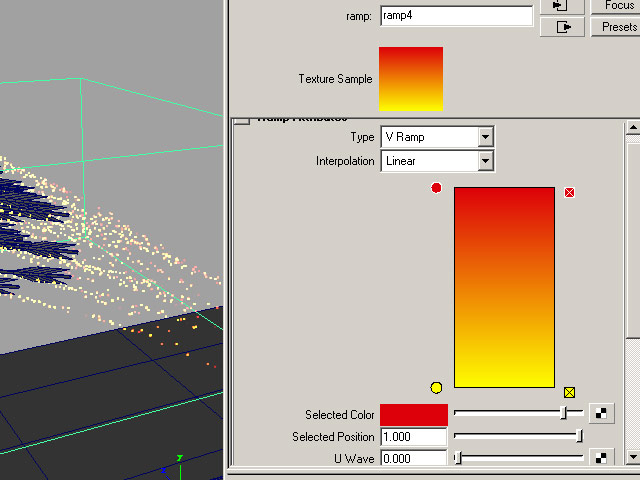
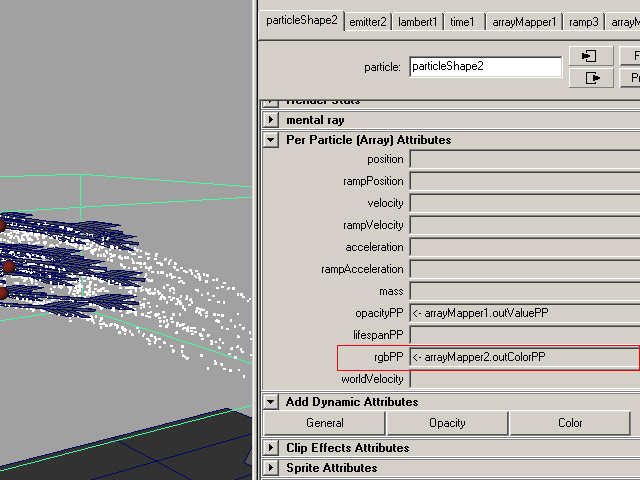
39. 再右键rgbPP栏从下拉菜单中选Create Ramp,创建Ramp来控制粒子color。再右键rgbPP从下拉菜单中选择Edit Ramp

40. 编辑Color的Ramp如图所示