在论坛的签名或者一些博客签名,如果添加一张我们自己设计的个性化签名就非常棒了。韩国总是给人浪漫的感觉,下面我们就找一张韩国明星照片用Photoshop来处理个性签名图片。先来看看原图、和效果图:

原图

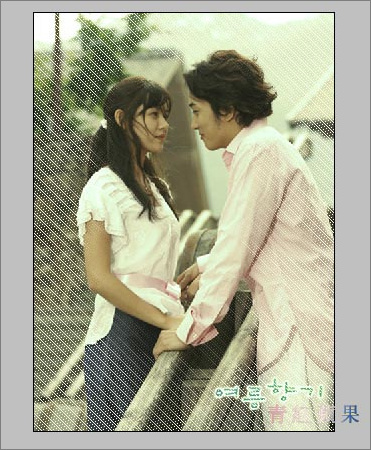
素材图

最终效果图
制作过程:
一、首先用把原图用色彩平衡调出一种你喜欢的色调。

图1
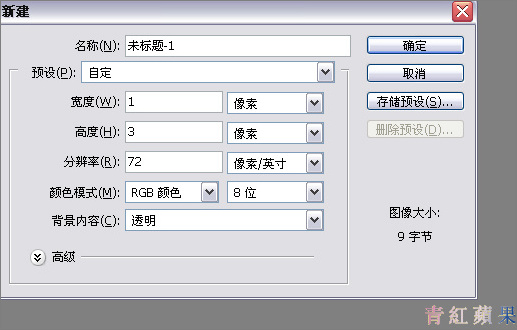
二、抽丝制作方法,新建一个1×3像素的透明文档,在透明图层內填充白色,选择编辑-定义图案。

图2

图3
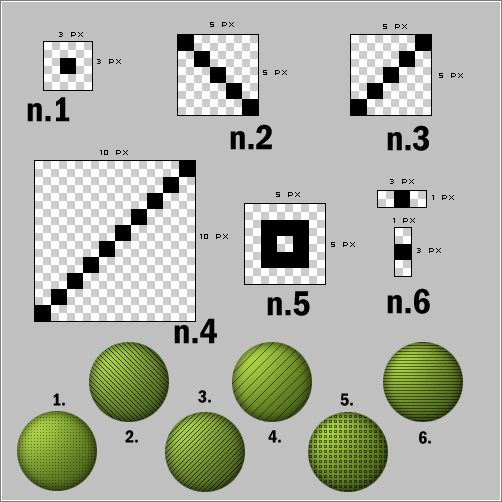
不同抽丝的制作方法,看你自己喜欢那种,抽丝应该是3×3,在斜对角画上白色,即一条斜线抽丝的那层最好降低透明度,在图中间画一个1×3的白色线条(注意:图的上下部分一定要透明),要想得到斜纹效果,可以对其旋转45度,即一条斜线,保存为定义图案,在编辑-填充中选择定义图案。

图4
三 、然后新建一层,编辑-定义图案,填充上一步的自定义图案。

图5
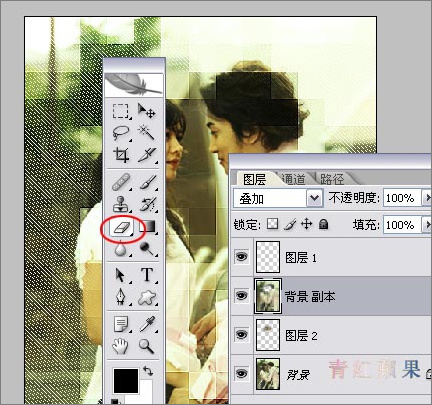
四、用橡皮工具擦出人物的脸等要突出部分,橡皮选喷贱笔刷。

图6
五、复制背景层,混合模式改为“叠加”。

图7
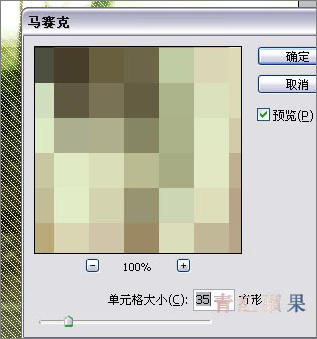
六、对副本背景图层,执行滤镜-像素化-马赛克。如下图设置:

图8
七、对副本背景图层,执行滤镜-锐化-锐化两次。

图9
八、为了让脸部没有马赛克,可以在背景层上面,再新建一层,用选区选出脸部,按Ctrl+Alt+D羽化一下,数值自定,混合模式改为“叠加”,然后在背景副本层用橡皮工具擦脸部,突出人物面部表情。

图10
九、放入邮票素材,打上文字,制作一个漂亮的边框,完成。

图11
用其它素材图制作的效果。

图12
再看看其它的几种效果吧!

图13