在本教程中,大家将学习如何使用Photoshop在短短几分钟内再现著名的Aqua壁纸。这其实很简单的!其实就是个字体教程,希望大家喜欢!先看看最终效果:

效果图
制作方法和步骤:
创建一个新文件(文件>新建),分辨率为1920×1200px/72 dpi。然后选择油漆桶工具(G),用蓝色填充我们的第一层。颜色代码#17CBFF。

图1
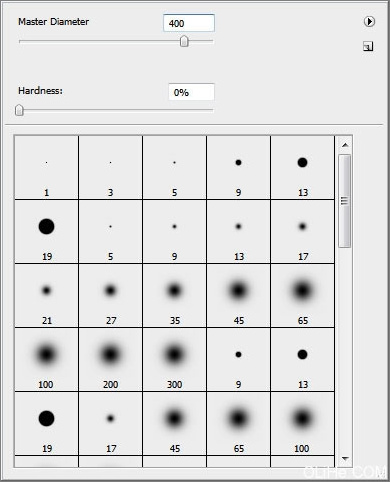
现在选择画笔工具(B),应用如下参数:不透明度30%,颜色代码#0499E6。

图2
在蓝色背景的侧面涂抹(如下图)。

图3
还有底边。

图4
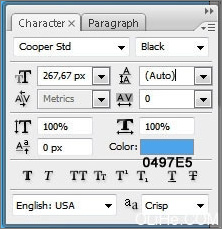
使用水平文字工具(T),输入单词‘aqua’(由单独的字母组成)。字母的参数都如下图,除了Q:

图5
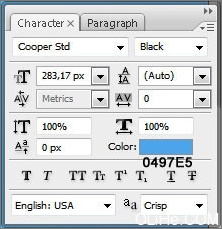
字母Q的参数。

图6
把字母放置在如下图所示的位置上:

图7
选中图层面板中的字母层,按Shift键点击层。然后按Ctrl + J,选中的层将被复制。使用移动工具(V)往下移动它们,改变它们的颜色为#084DA2:

图8
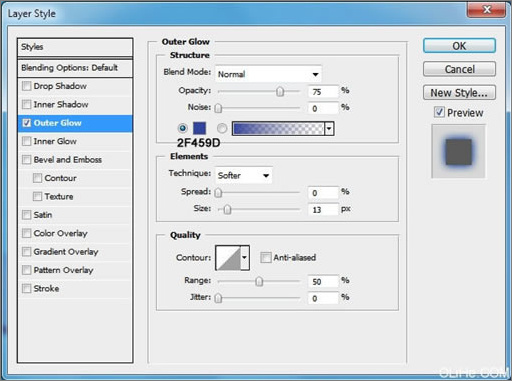
现在在混合选项中对每个字母使用外发光(参数如下) :

图9
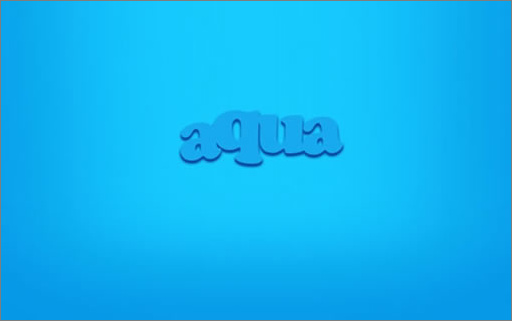
这就是你目前得到的结果:

图10
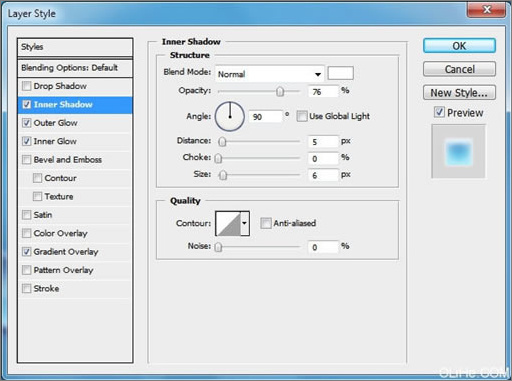
现在选择下一个混合选项,对所有字母使用内阴影,除了最后一个字母。

图11
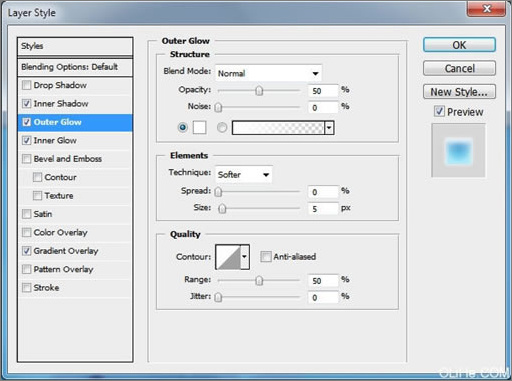
混合选项——外发光:

图12
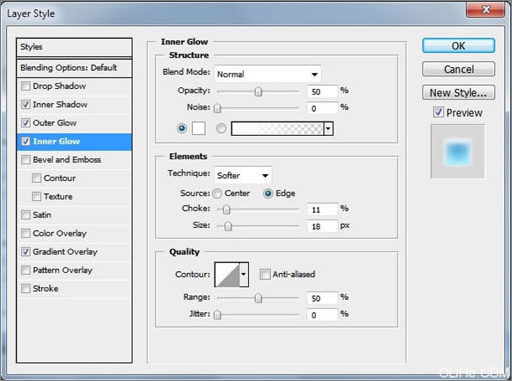
混合选项——内发光:

图13
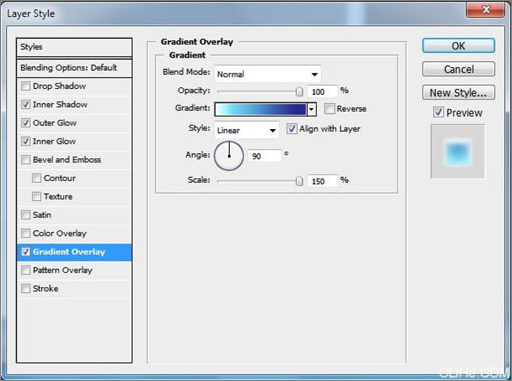
混合选项——渐变叠加:

图14
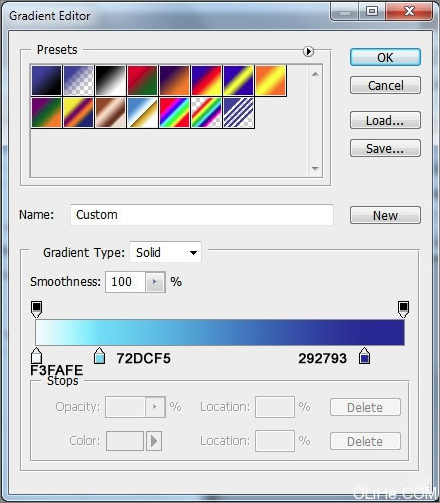
渐变设置:

图15
这个字母的颜色变成了一种微妙的海洋蓝的感觉。

图16

图17
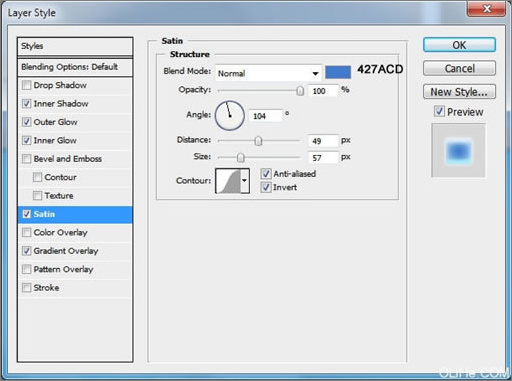
最后这个字母与其他几个字母所有的参数相同,再加上下图这个混合选项:光泽。

图18
你会在图片上看到最后一个字母比其他的字母暗一些。

图19
在新的图层上,我们将创建字母的阴影。每个字母的画笔参数是相同的。

图20
使用椭圆工具(U),按照下图画一个椭圆:

图21
填充参数如下:

图22
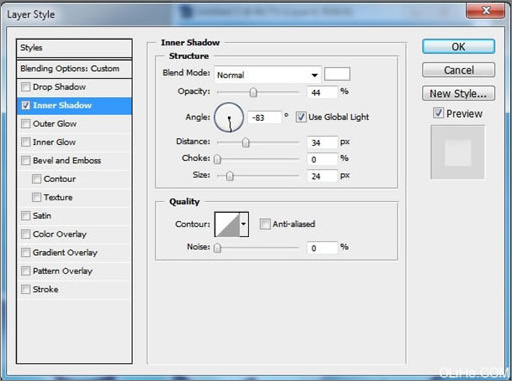
混合选项——内阴影的参数:

图23
做完之后的效果如下:

图24
继续在同一图层上工作。按Ctrl+左击字母图层标记第一个字母。当字母被选中时,按图层蒙版键:

图25
最后,我们只在必要的区域上强调了亮光。

图26
对其他字母做同样的步骤。

图27
在最后阶段,我们将画上升的气泡。我们将选择椭圆工具(U)描绘一个圆圈。

图28
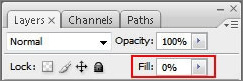
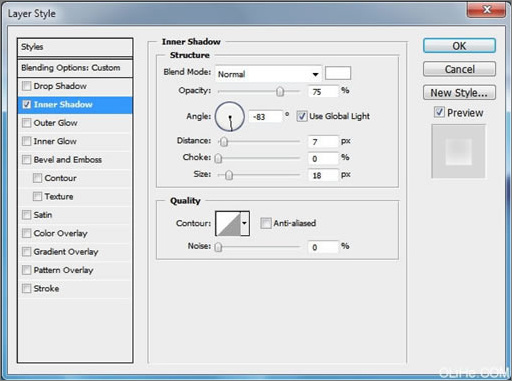
图层填充0%,然后设置混合选项如下:

图29
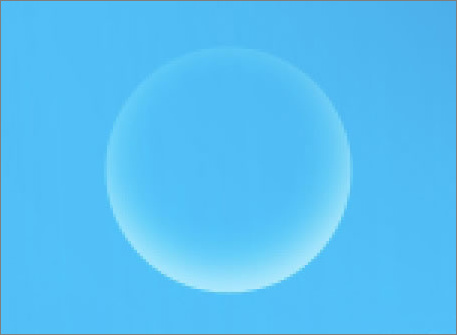
我们得到了一个透明的球体。

图30
在里面画另一个圆形,同样图层填充0%

图31
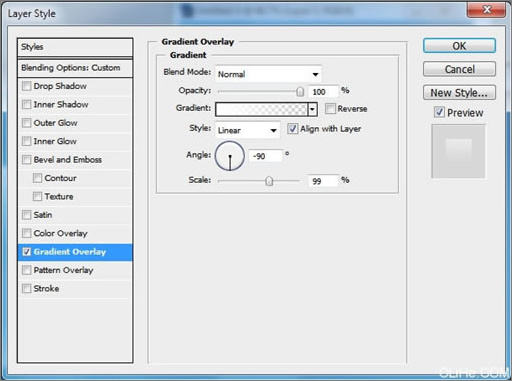
设置混合选项如下:

图32
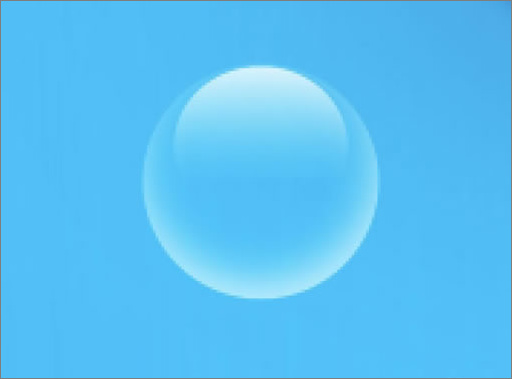
我们得到了一个上升的气泡。

图33
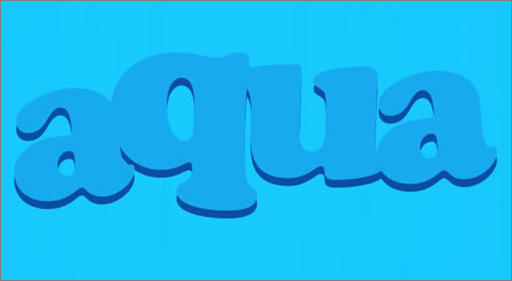
然后复制我们所做的气泡,并改变其大小(按Ctrl+T)和位置,下图是最终效果:

图34