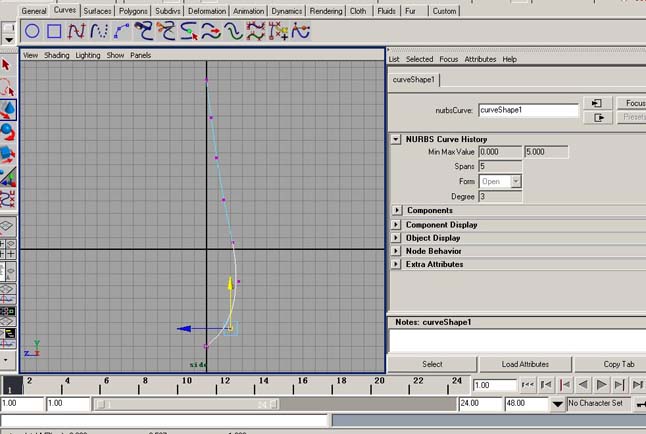
1、首先用CV CURVE在SIDE视图画线。

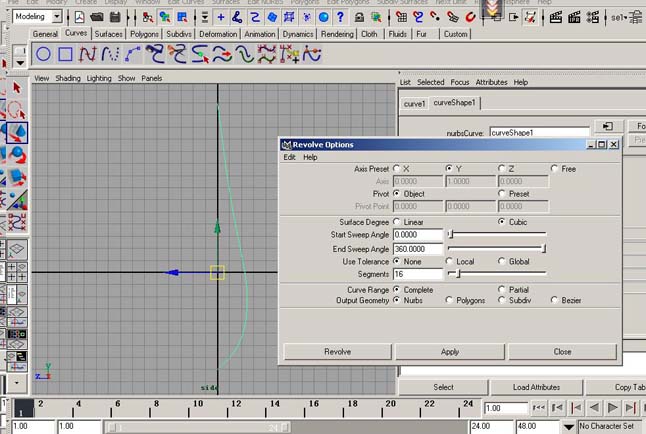
2、选择SURFACEREVOLVE右侧的方框,如图设置。

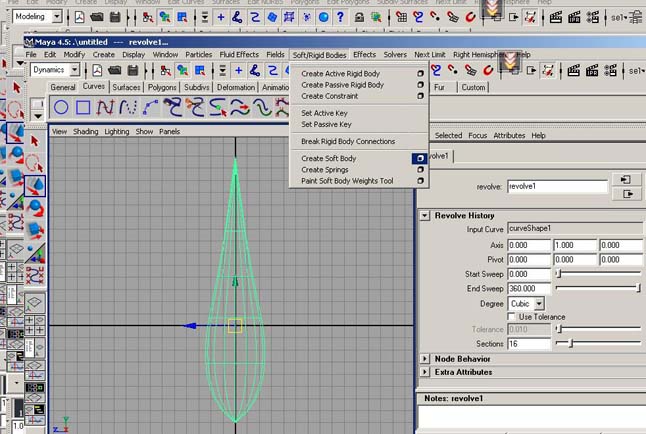
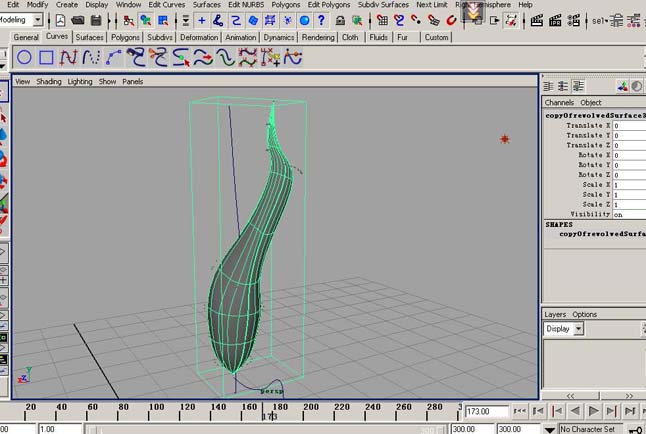
3、旋转成型后,在动力模块下进行如图选择。

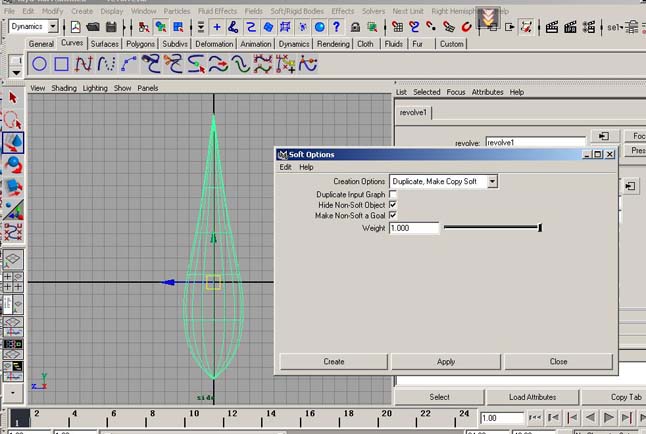
4、在对话框中进行如图设置。

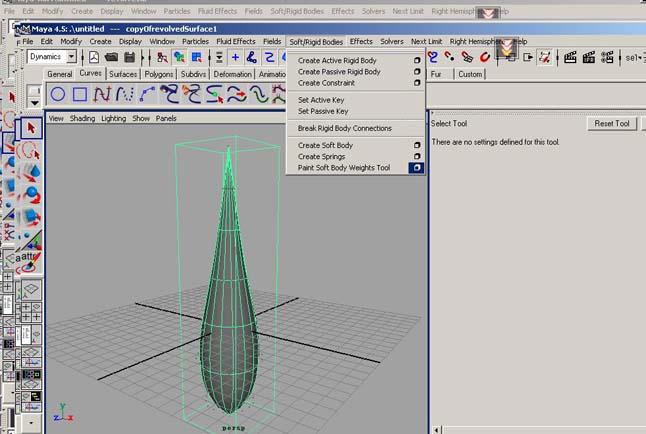
5、建立柔体以后,选抬择如图菜单。

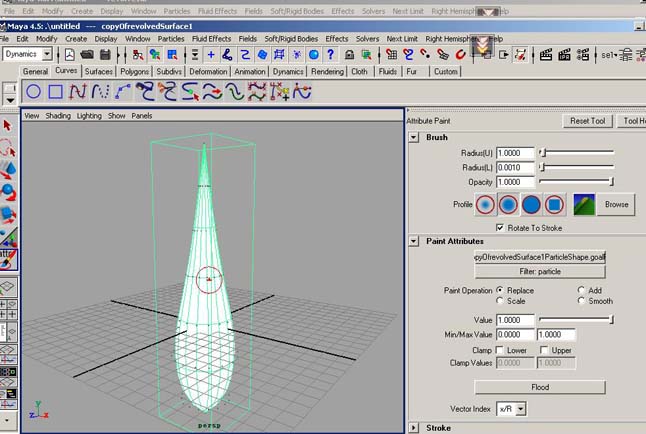
6、这时烛火显示白色,如图。

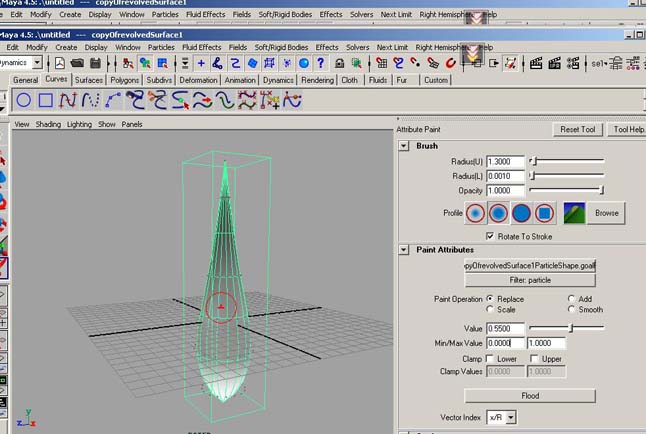
7、参照如图,笔刷设置对烛火尖部涂抹。

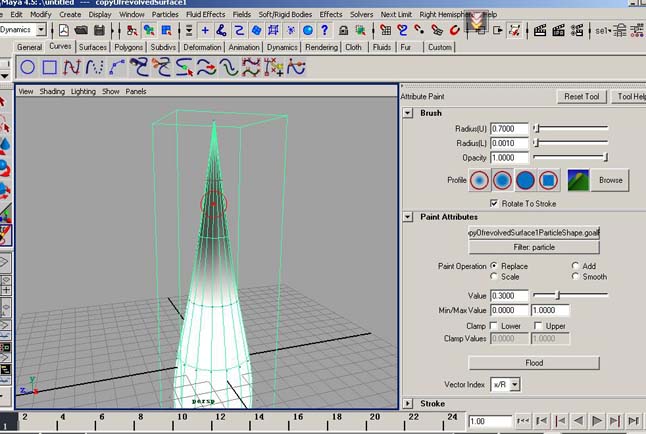
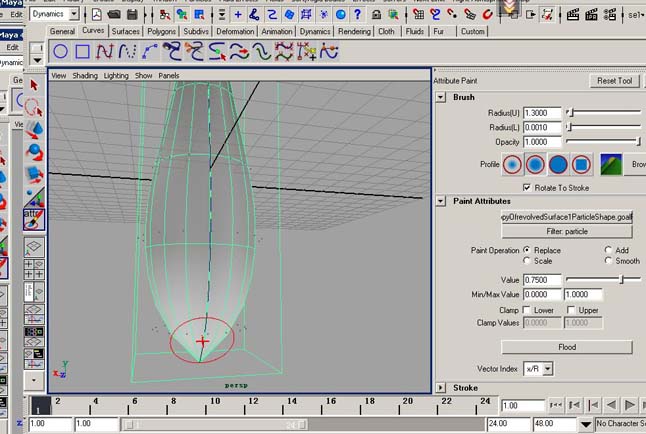
8、再改成如图笔刷涂抹烛火中部。

9、最后改成如图笔刷涂抹底部。

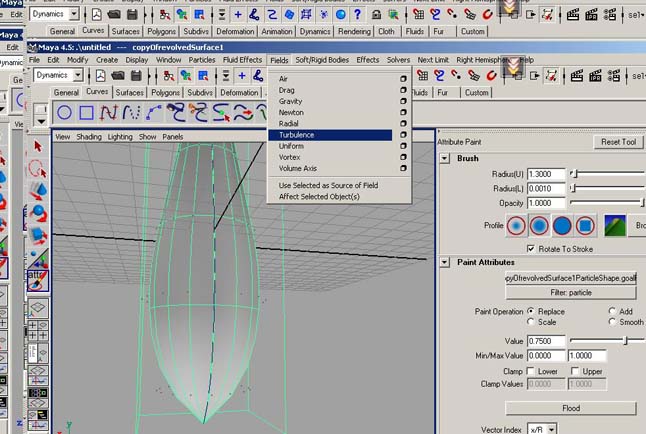
10、然后对柔体增加一个扰动场。

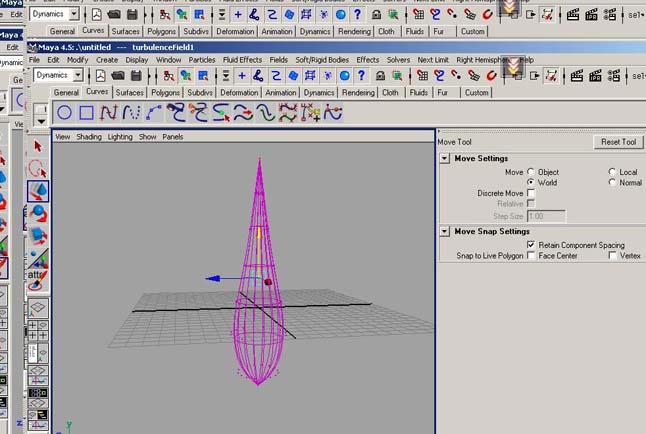
11、最后改成如图笔刷涂抹底部把扰动场移到火苗中心。

12、对扰动场的参数设置:MAGNITUDE=15,ATTENUATION=0.2,FREQUENCY=0.9 。

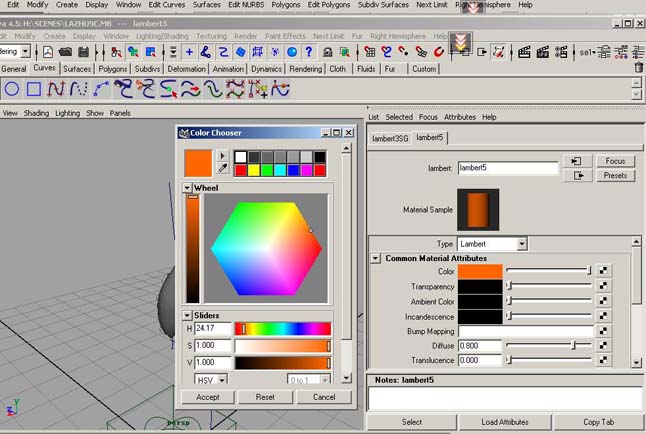
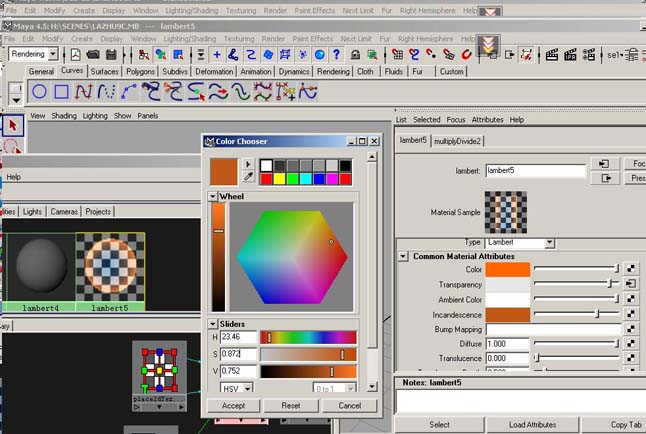
13、建立一个LAMBERT材质组,设置 COLOR的颜色如图。

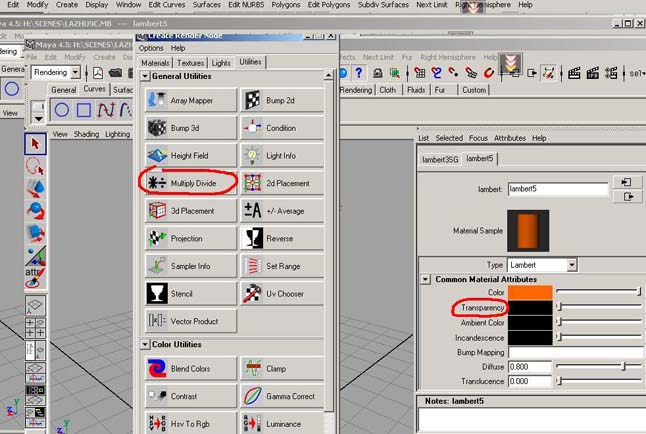
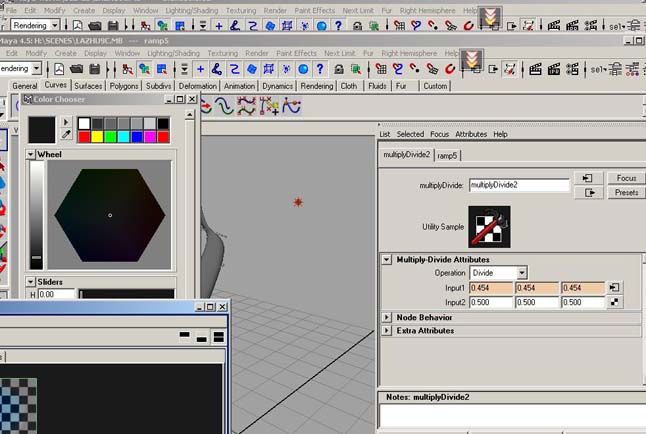
14、选择TRANSPARENCY右边的图标,在弹出里选UTILITIES下的MULTIPLY DIVIDE。

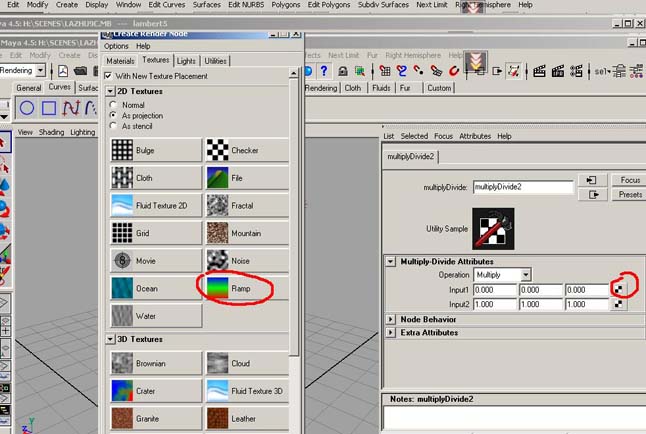
15、单击INPUT1。选择RAMP。

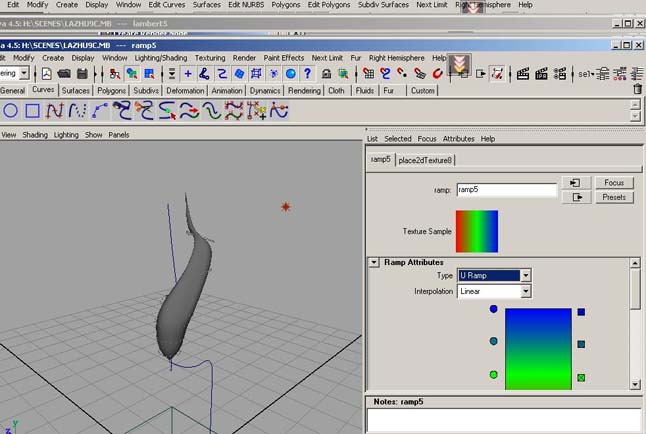
16、设置TYPE为U RAMP,在色带上再增加两个渐层色。

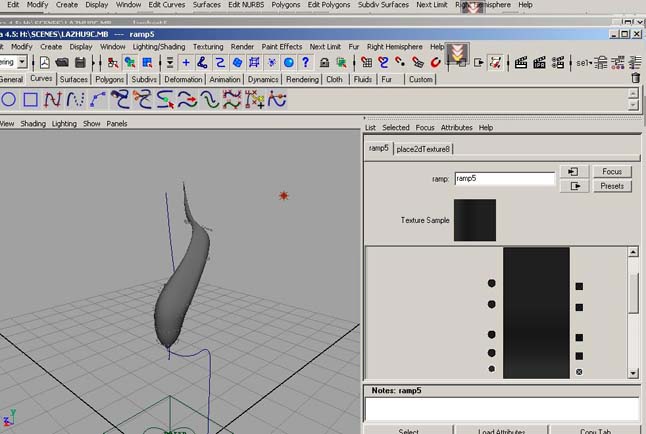
17、设置从上到下第一个圆形图标,位置设为 0.73,颜色是H=0,S=0,V=0.198;设置从上到下第二个圆形图标,位置设为0.57,颜色是H=0,S=0,V=0.124;设置从上到下第三个圆形图标,位置设为0.34,颜色是H=0,S=0,V=0.091;设置从上到下第四个圆形图标,位置设为0.2,颜色是 H=0,S=0,V=0.116;设置从上到下第五个圆形图标,位置设为0.08,颜色是H=0,S=0,V=0.171。

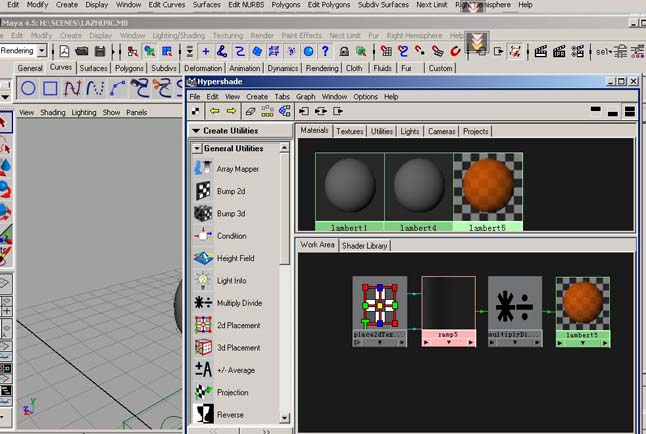
18、打开HYPERSHADE 选CREATE UTILITIES。

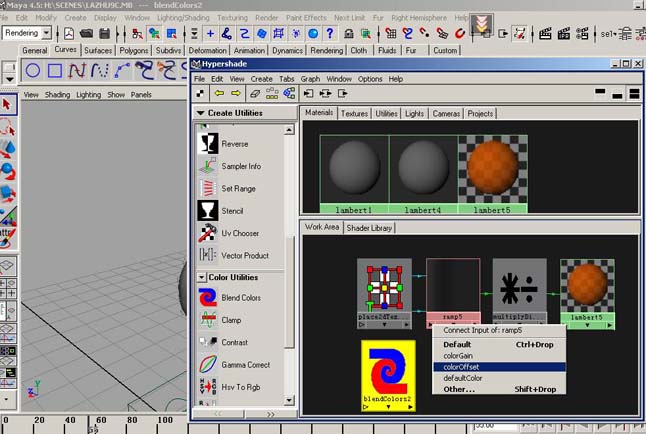
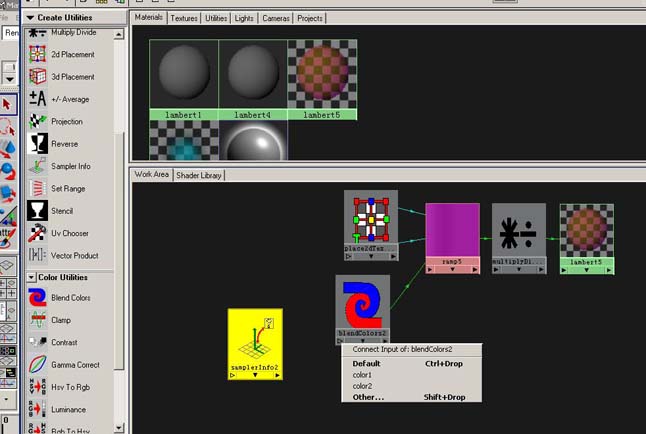
19、创建出BLEND COLOR节点,中贱拖BLEND COLOR到RAMP图标上,在弹出中选COLOROFFSET。

20、再创建一个SAMPLER INFO图标,把它拖到BLENDCOLOR上。

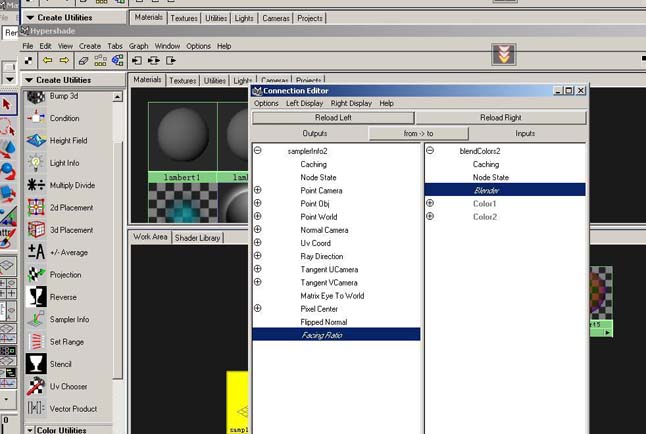
21、在跳出的菜单里左侧选FACING RATIO,右边选BLENDER。

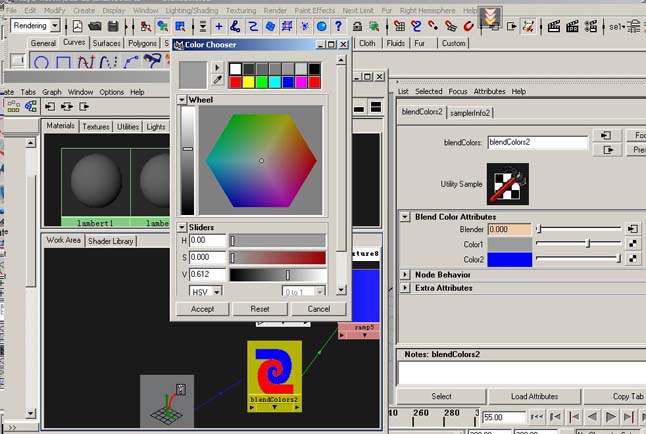
22、双击BLENDCOLOR图标,设置 COLOR1的颜色如图。

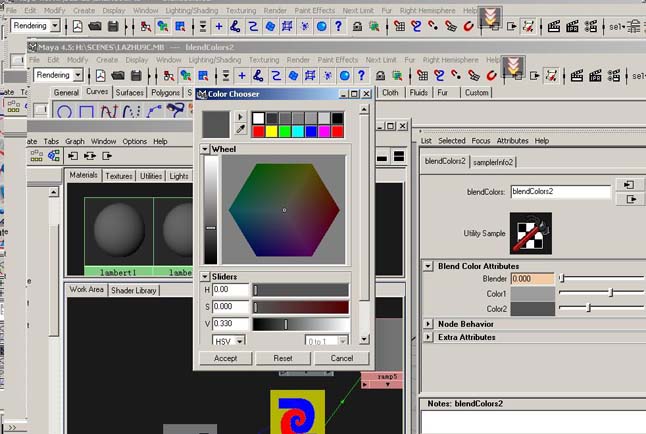
23、设置COLOR2的颜色如图。

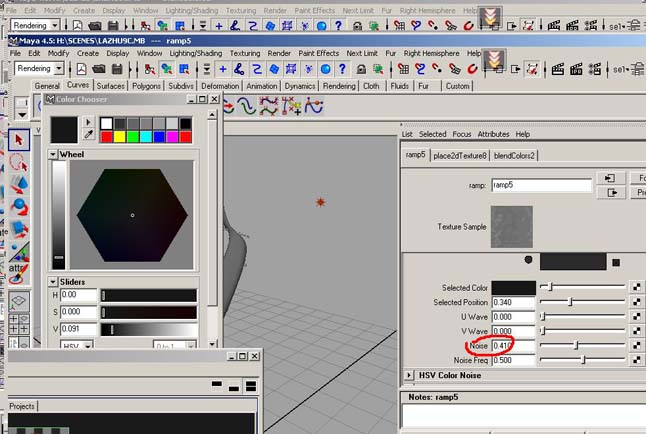
24、回到RAMP,设置NOISE为 0.41。

25、回到再上级对话框,设置如图。

26、回到再上级对话框,如图设置,图中的参数是INCANDESCENCE的。

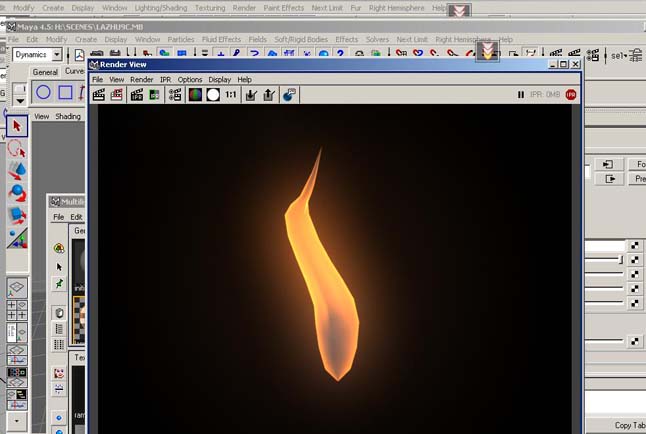
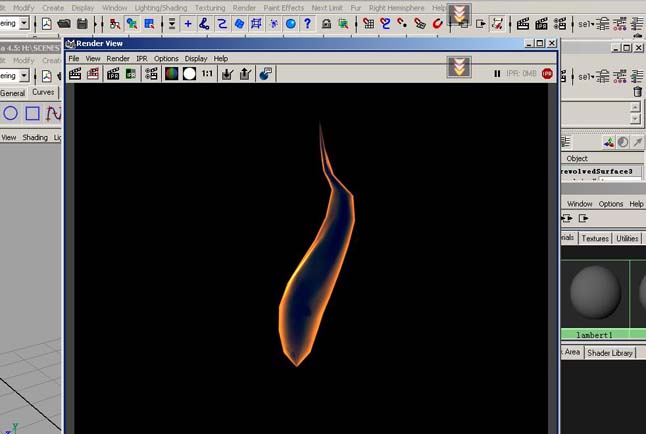
27、把材质赋给火苗渲染一下。

28、加点环境和GLOW,如图。