瓢虫或许是花园中最富盛名,也是最受喜爱的居民,因为它们乖巧迷人,色彩斑澜,但它们同样也是食肉动物,而且是较为贪婪的捕食者。
学习内容和目的:通过学画瓢虫,重点练习渐变色填充和帧帧动画。
观察: 瓢虫的体形特征和色彩特征。


现在我们来画甲虫,打开Flash保存文档名“瓢虫”
一、新建影片剪辑元件,名瓢虫。进入编辑场景。
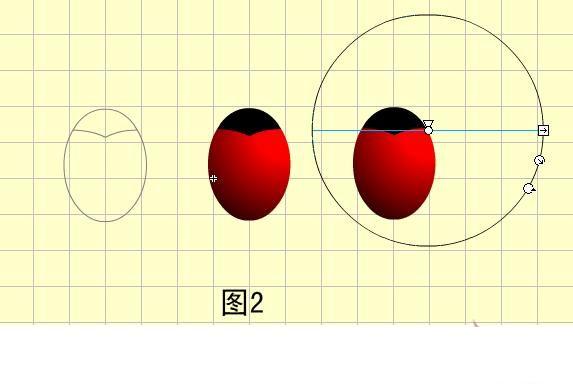
1、图层1,使用椭圆工具画一个椭圆,参考大小42*46,用直线工具在椭圆的上半部分画一直线,用黑色选择工具调整形状。如图2
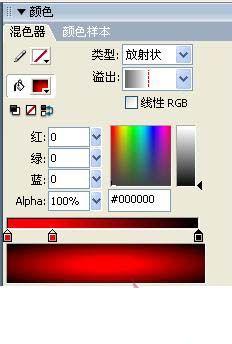
2、打开混色器,在混色器中将填充样式设为放射状,颜色为左 #FF0000 中#FA0000右 #000000。如图1

3、填充身的下半部分,用选择填充变形工具,单击刚刚填充的颜色,会出现一个带有三个手柄的环形边框。我们用鼠标分别按住上边的手柄进行调整,身的上半部填充纯色颜色为黑色#000000。如图2

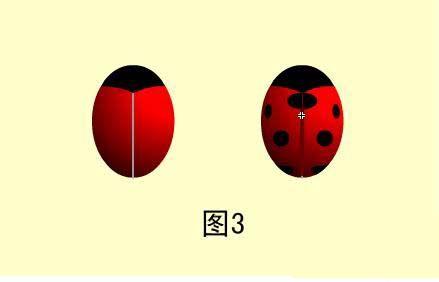
4、新增图层2,用直线工具,分出瓢虫的头部和身体的左右部分。用直线工具画一竖线颜色为灰色,#999999,用椭圆工具画上黑色斑点。如图3

6、新增图层3,用椭圆工具画上白色斑点。这样瓢虫的头部就明显出来了,如图4

7、新增图层4,用刷子工具画出触角。如图5

8、新增图层5,给瓢虫头部增加高光,用椭圆工具画一椭圆,打开混色器,在混色器中将填充样式设为放射状,颜色为左 #FFFFFF 50%、右 #FFFFFF 0%。如图6

这样,一个名为瓢虫的图形元件就做成了。如果,你想让你的瓢虫爬动起来,就在场景中添加引导线,去指挥你的瓢虫好了。你还有什么设想,尽情发挥吧,存盘。(有的朋友可能会说什么没有画脚?主要原因今天我有点贪懒,一个原因是瓢虫作为一个元件放在动画里太小了,当然喜欢的朋友可以画上)