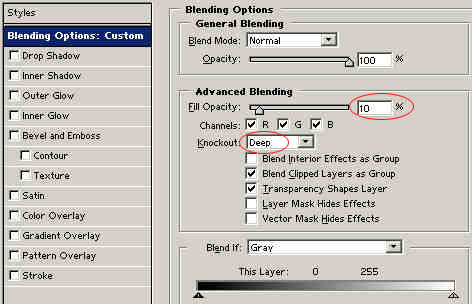
然后在Knockout(挖空)项右边的下拉菜单中选择Deep(深度挖空),此时圆形内的图象将显示的是背景层骷髅的图象了,别紧张,呵呵,不过是因为挖空选项的作用MM图层中的图象被挖空了而已,如图5所示。(插图5)

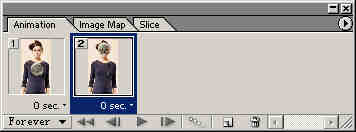
6.接下来将制作透镜移动的动化,这部分的工作当然由photoshop的难兄难弟Imageready来处理了。好了,我们将跳转到Imageready里,在Animation(动画)面板中新建一个关键帧,在这个关键帧里,将圆形移动到MM的头部,如图6所示:(插图6)

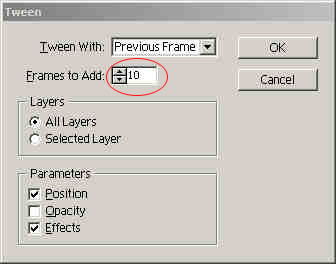
7.点击Animation(动画)面板右上角的黑色三角按钮,在弹出的下拉菜单中选择Tween选项,再在弹出的Tween控制面板中设置Frames to Add(增加帧数)为10,即表示在这两个关键帧过渡之间增加10个帧,这样过渡就比较自然了,如图7所示:(插图7)

8.设置完成后按下OK按钮确定,在Animation(动画)面板中可以看到增加的新的动画帧,点击Animation(动画)面板下方的播放按钮,你可以看到你设置的动画了,呵呵,不错吧,美女变骷髅也!!
如果你喜欢,你可以改变动画的运动路线,就象我最终完成的例子那样。呵呵,好了,优化保存成GIF动画吧。