我们作为表现艺术家要打破传统灵感多元化,本次教程的灵感来源飞机场馆
很大空间的机场候机厅里面有许多的小配件和道具,弯曲的建筑屋顶和冷色系的色彩搭配,这些都是这个场景的主要特点,那 么我将向您展示它的如何制作的。

以上为后期制作在Photoshop后最终的图像

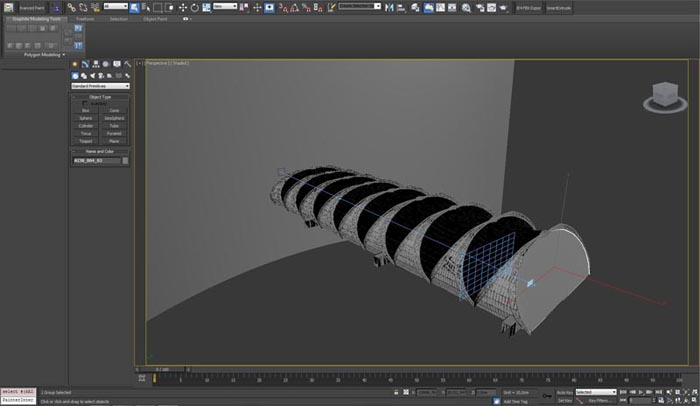
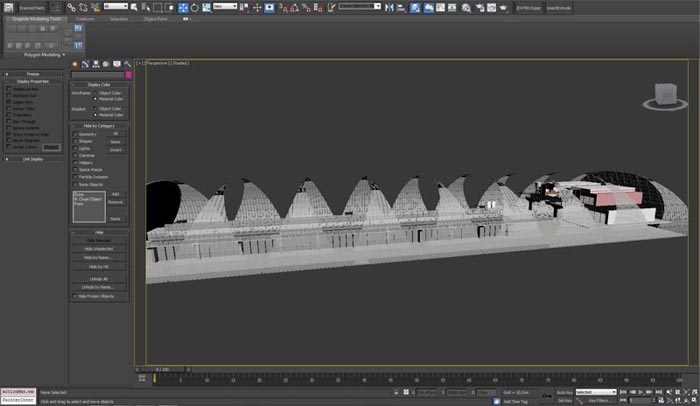
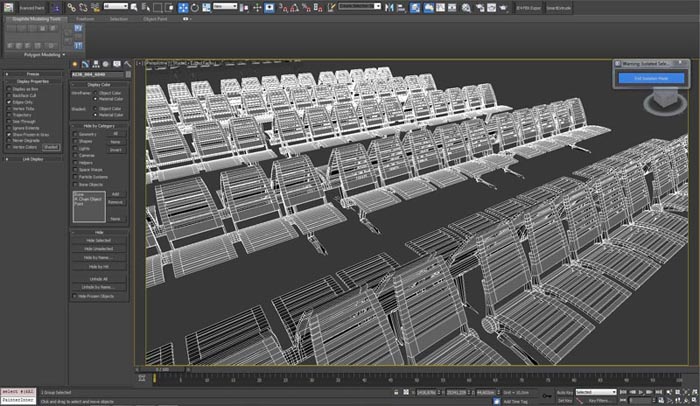
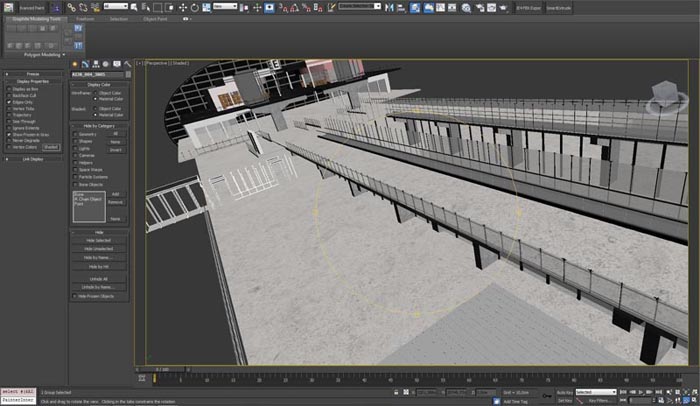
上图为场景线框

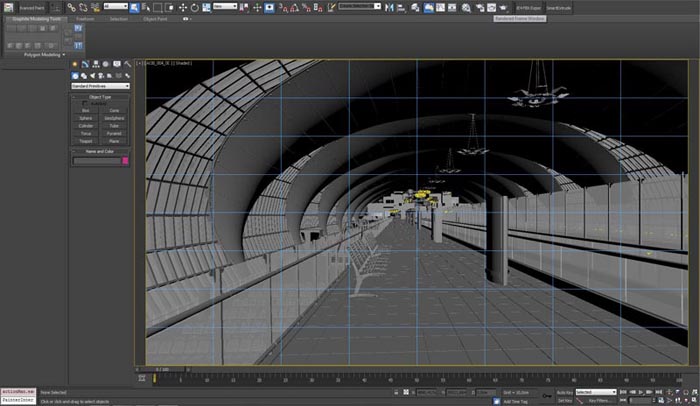
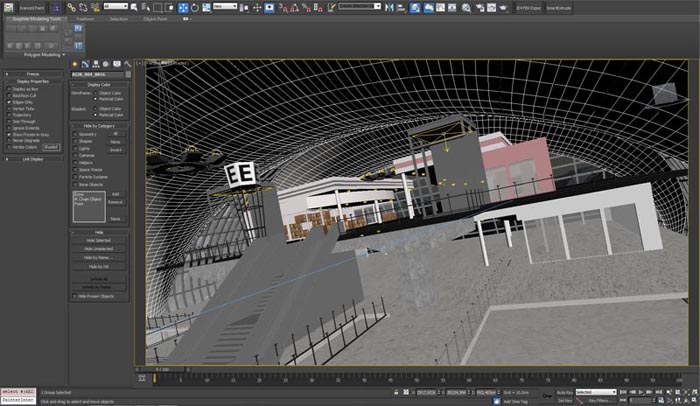
在相机中可以看到相机设定的广角很大,并且过道两边大量的光线可以透过玻璃幕墙照射进来。

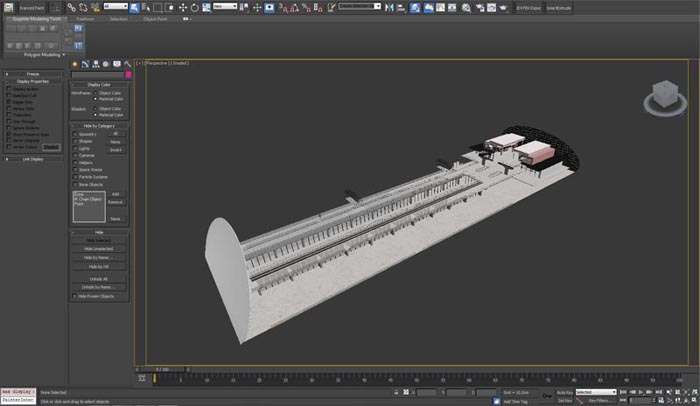
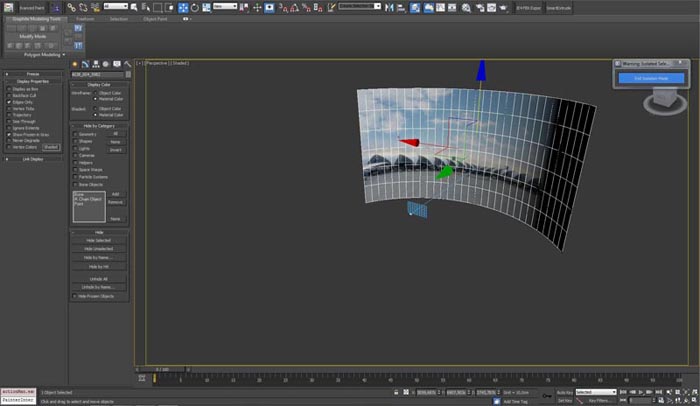
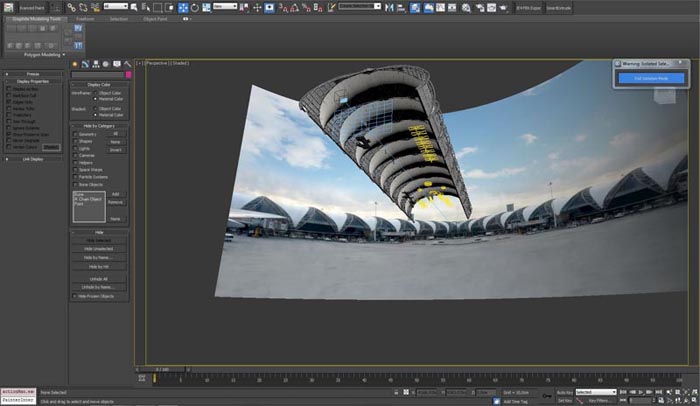
在模型的外部可以看到背景平面,它是用于模仿其他的机场建筑,这样的做法可以节省工作量和提高效率并且效果也是很不错 的。

相机的具体设置

可以看到为了更好的接受光源照射,室内模型没有制作屋顶。

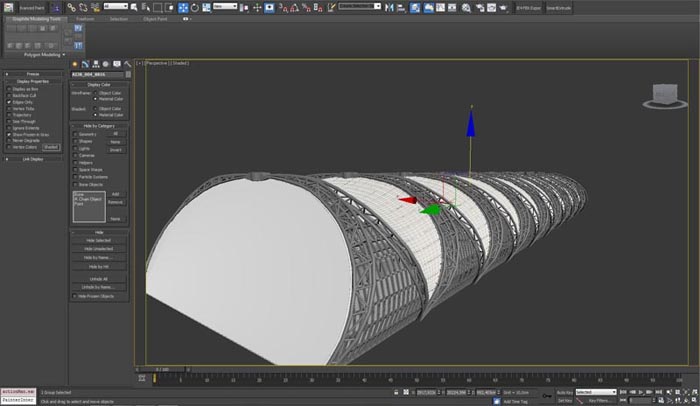
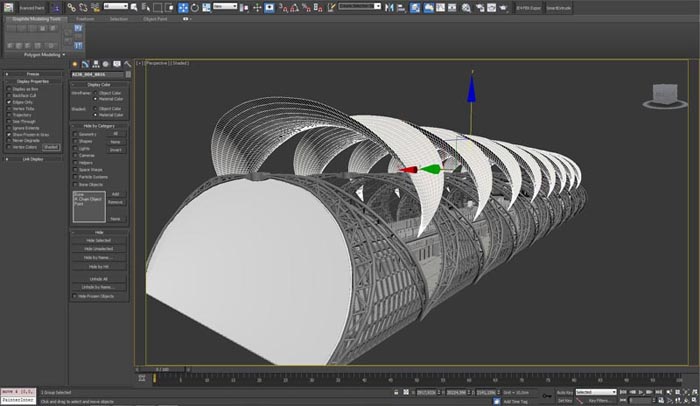
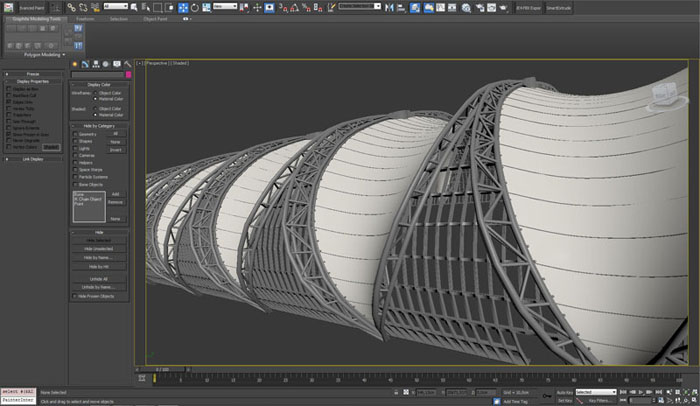
这个建筑是最有趣的部分屋面建筑,它看起来很不错非常的现代,并且每一个屋顶都是相同的在制作模型上可以节省不少时 间。

结构屋顶,可以看到是流线型。

大面积的玻璃幕墙在内部。

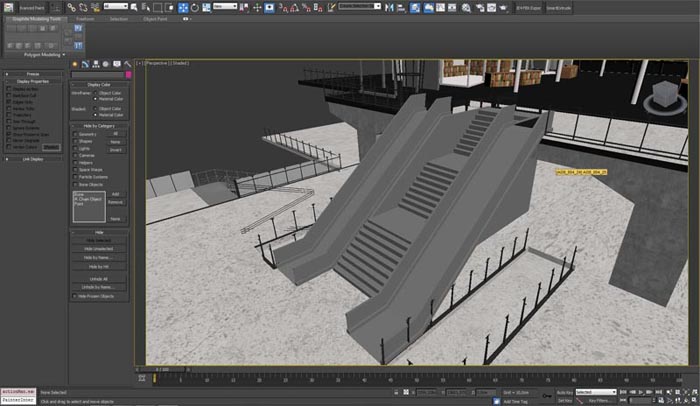
在场景内部也制作了这样的扶梯主要的目的是增加场景细节,但是细节过多对渲染时间来说会增加不少,所以要合理的掌握。

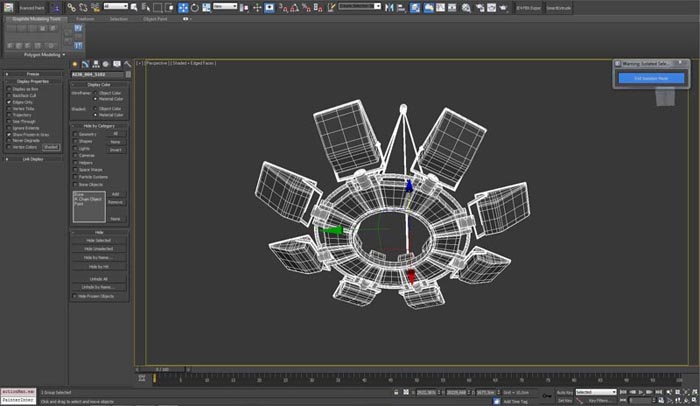
并且场景中的灯具模型也是真实创建的,灯具形状如上图。

同样的还有场景中的座椅,这些座椅都是相同的重复性的复制就好了。

背景贴图找一张,天空多一些并且也有类似建筑的图片来充当背景。

图上为相机,灯光,背景,可以参考一下。

灯在场景被放在两个大厅顶棚的吊灯上,其他的额外光源创建在两个电梯框和美术馆店的左边。

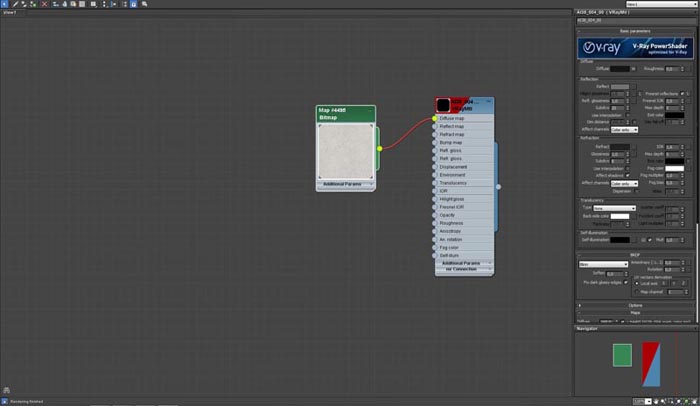
地板上的材质的特写。

来看看地板材质的调节参数。

建筑外结构的局部特写。

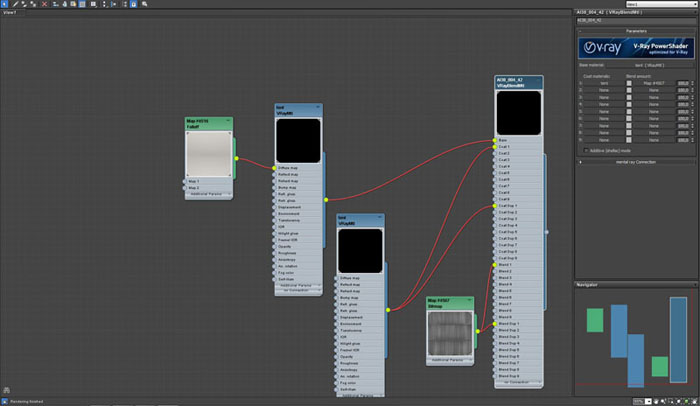
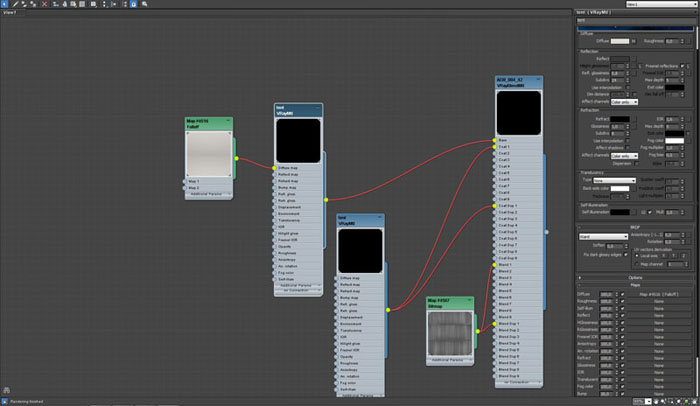
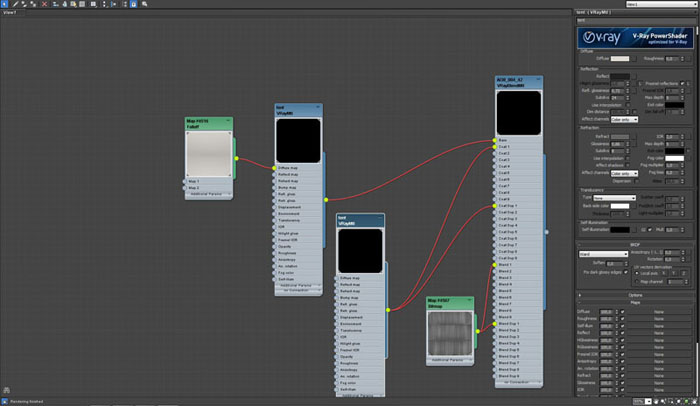
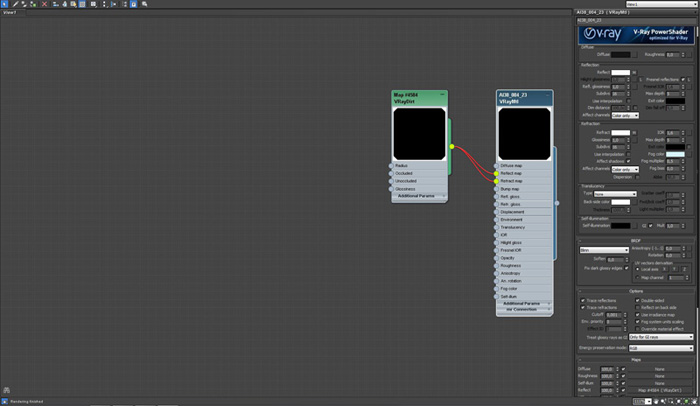
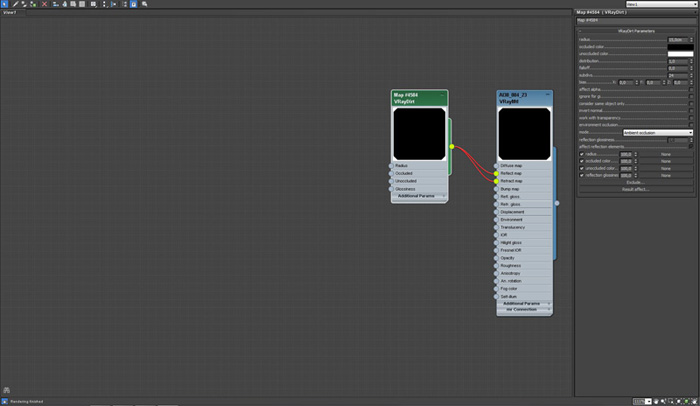
屋顶材质的调节参数。

屋顶材质的调节参数(2)。

屋顶材质的调节参数(3)。

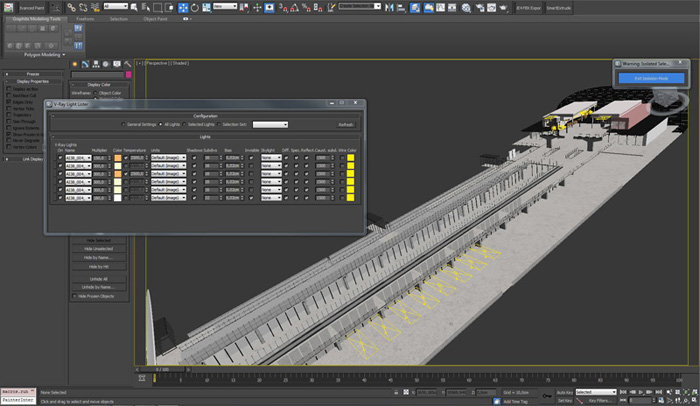
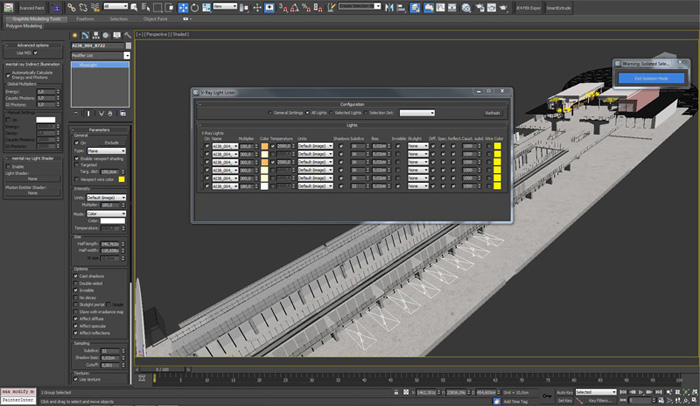
屋顶vr灯光的调节参数。

vr矩形灯光的调节参数。

玻璃幕墙材质的调节(1)。

玻璃幕墙材质的调节(2)。

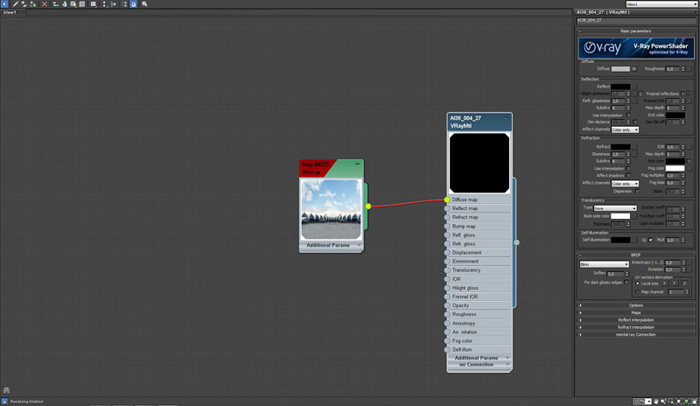
背景材质的调节。

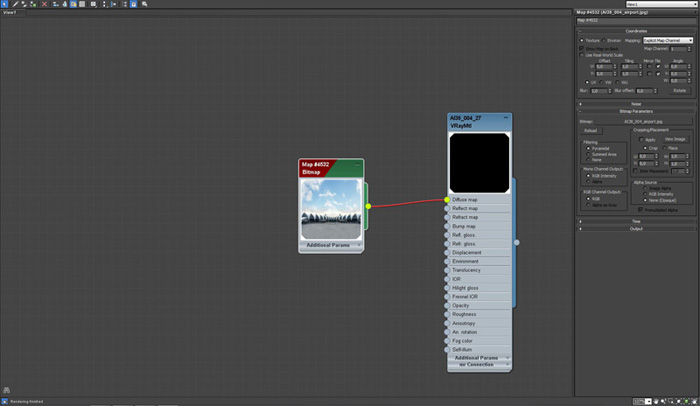
背景贴图参数的调节,它与材质的分开的不要混淆了。

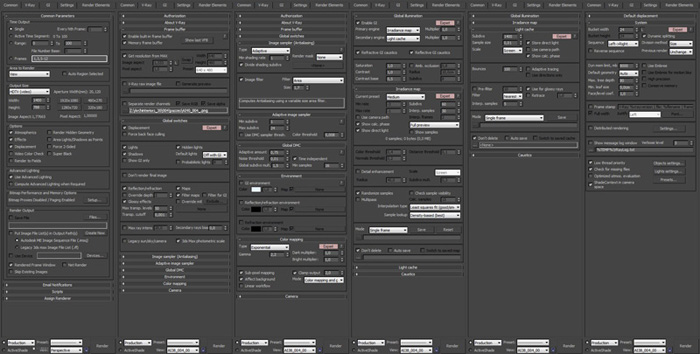
最终的渲染参数

渲染完成的半成品,需要后期图像合成软件中做最后的调节,不然显得很呆版。

在ps的图层堆中使用的调节层有反射与折射,并且还制作了一个模糊层主要是让图像更加的细腻,并且在最后还增加的一些对比度。

后期制作后最终的图像