这是子弹击穿遥控器Photoshop教程的第二部分,希望大家喜欢这篇教程。

最终效果
接上文继续学习:
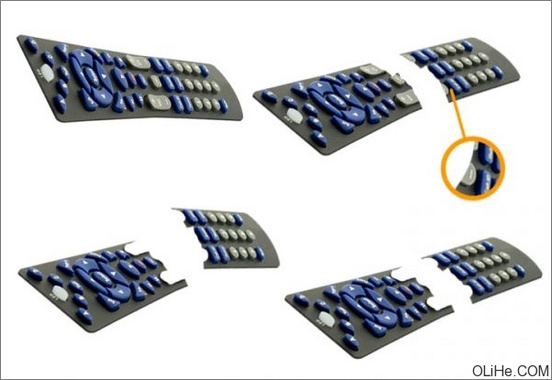
23、之后的一些步骤可以按你的风格来做。选择第一个按钮的表面,把它分为两部分:然后复制层,对它们两个应用图层蒙板,并用黑色笔刷擦除一部分。 要小心的删除灰色按钮。 最后稍微旋转图层,右击图层蒙版的缩略图,然后点击“应用图层蒙版”。

图1
24、用套索工具选择破碎处附近的区域,右键点击->羽化,值为7(这取决于你的分辨率)。

图2
25、然后弯曲:要仔细弯曲该区域的边缘。这种方法使你只歪曲选定的区域,可以更方便的控制整个过程。点击ok。仔细看看,因为即使你已经做了清洁工作,但有一些选择线仍有奇怪的1像素的行显示在你的(白色)背景上。用历史画笔删除它,用2-3像素的画笔工具模糊它就足够了。如果我们在过程中不使用羽化..,其结果是很可怕的。 这是我弯曲的效果。仔细调整这个边缘并保持整体协调。

图3
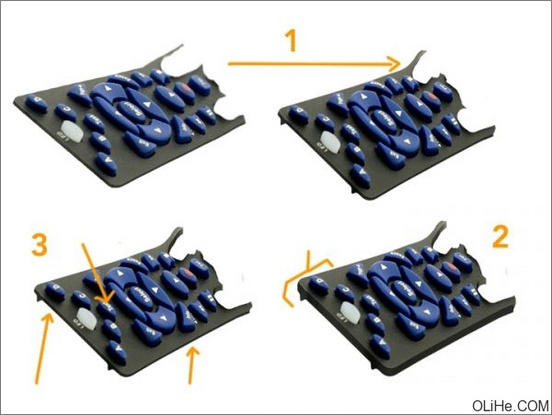
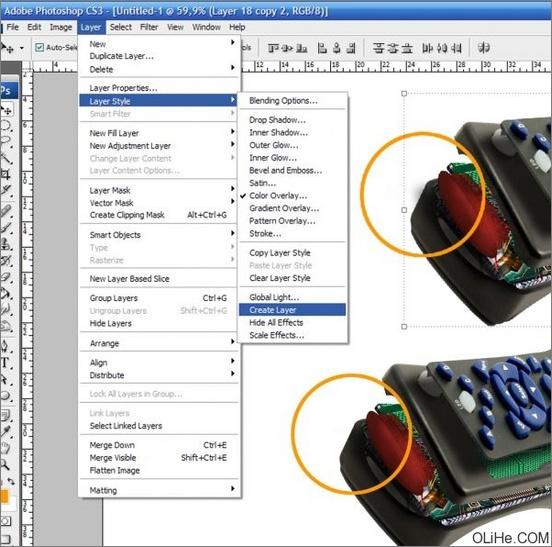
26、依次执行以下步骤:
1) 使用一些液化,使塑料上部的“破碎”边缘产生向上的弯曲效果。
2) 创建一个3D效果。橙色框标注的地方表示我们应该删除的区域。
3) 抹去我们不需要的部分(看下图的箭头) 现在,我们为子弹穿透的部分制造了3D效果。
整体意思是:只保留面板破碎的边缘的厚度,另外两边的厚度要擦掉。

图4
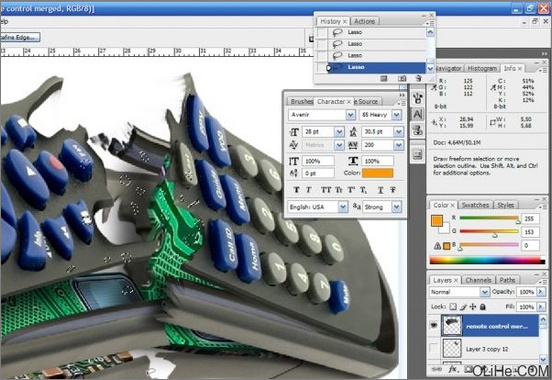
27、依次执行以下步骤:
1) 在靠近冲击的地方用70%硬度的涂抹工具涂抹边缘。创建更多的被撞击的效果!
2) 另一个非常酷的处理是在图层蒙版上用污点工具处理你的图层,例如使用污点画笔来创建破碎的边缘。

图5
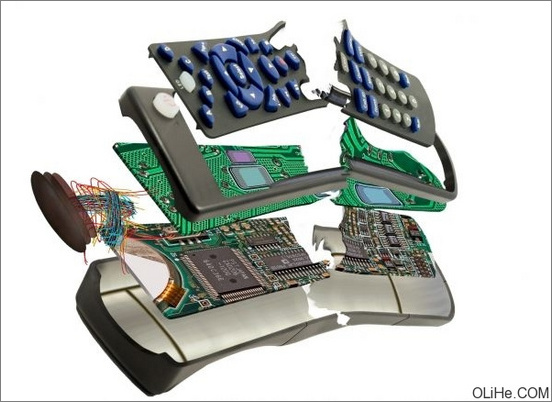
28、按步骤23至27所给的方法做出其他的部分,并把他们按照应有的顺序放在一起。(仔细看下图)

图6
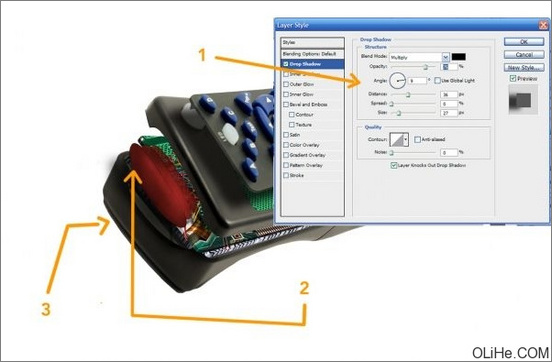
29、依次执行以下步骤:
1) 现在对每一层应用投影
2) 在灯上应用一个红色的“颜色叠加”(在混合选项上)
3) 不要在最后一层上应用任何阴影。

图7
30、我们有一个阴影,超出了这个遥控器的主轮廓。它是红灯部分的阴影(看下图),因此点击灯光,去图层风格->创建层。 现在,我们有灯光和阴影两个破裂层。用橡皮擦工具清除过多的阴影(或用图层蒙板更好,如果你对红灯位置不确定的话)(简单来讲就是擦除超出轮廓的阴影)

图8
31、现在复制所有的图层,合并它们。这样,我们可以更快更好的创建碰撞的效果。用套索工具选择下图的一些部分。套索工具- >Ctrl + C- > Ctrl + V。

图9
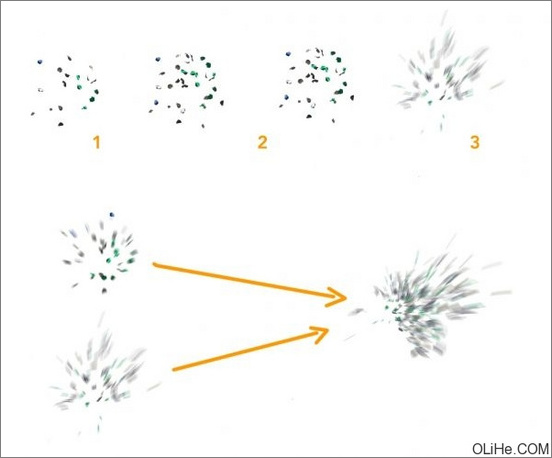
32、现在我们有这样的一层。因此:
1) 复制和旋转(获得更多的碎片)
2) 合并两层
3) 去滤镜>模糊>径向模糊。设置为“缩放”,数量“37”,质量“最佳”。 创建一些变量,合并他们。使用一些弯曲/液化来操纵你的效果。 最后,合并它们。
(简单来说就是做出一些细小的碎片,方法很多,大家可以按照自己的方式来做)。

图10
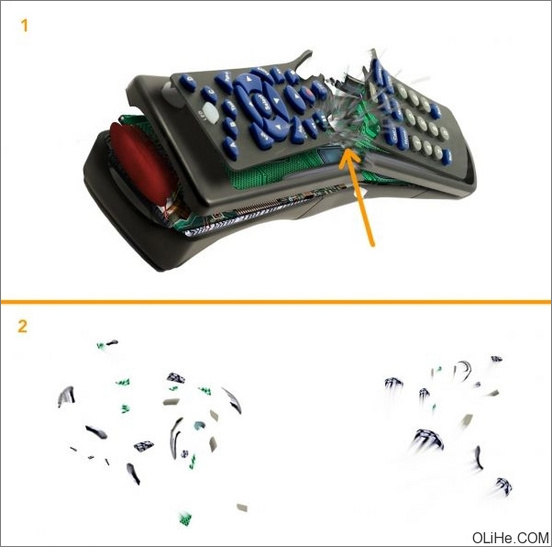
33、我们可以删除“合并的遥控器”那一层,我们不再需要它了。然后 :
1) 把我们上一步创建的层放在遥控器中间。
2) 现在是一些单调乏味的工作:创建几十个飞溅的小碎片。这个过程是相同的:套索工具- >Ctrl + C- > Ctrl + V ->制作3D效果 ->污点工具。些小零件从每个部分上飞溅出来。

图11
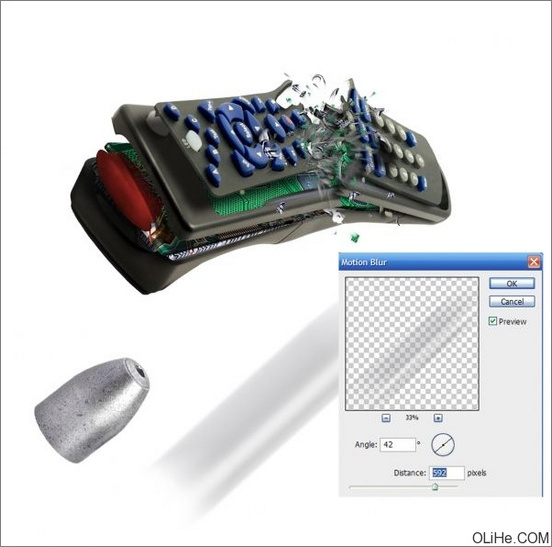
34、把这些小碎片放到“正确的位置”(子弹撞击产生碎片的位置)。然后选择子弹,转换成智能物体,然后到滤镜>模糊>运动模糊。

图12
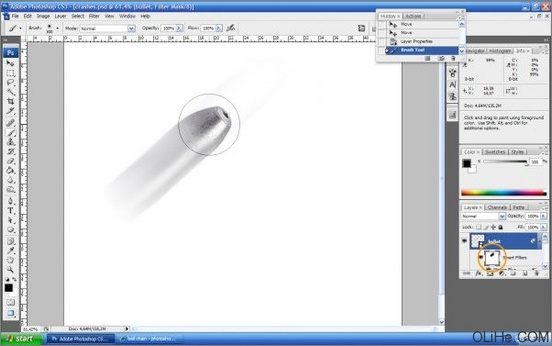
35、它是智能物体,应用的滤镜不会被破坏:它意味着我们的滤镜上有了一个可用的图层蒙版,双击滤镜的缩略图就可以改变它的设置。因此,让我们用黑色的笔刷擦除我们不想要的滤镜效果。

图13
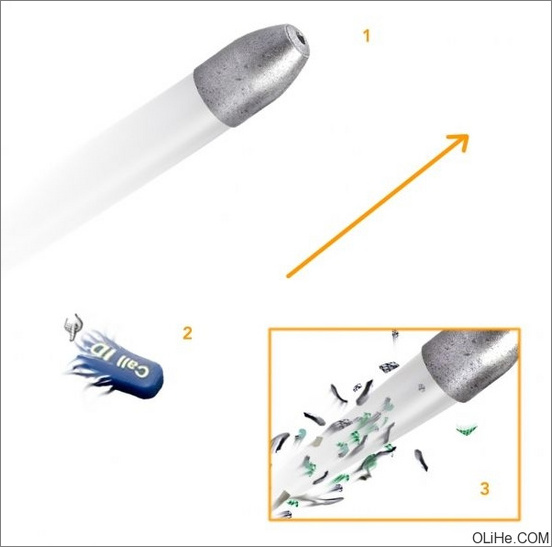
36、依次执行以下步骤:
1) 子弹准备好了,看起来就像在飞行ing。
2) 现在,选择一个蓝色的按钮,粉碎它。因此,擦去一些部分,弄乱边缘,记得要有一个“破裂”的效果。
3) 创建(复制你之前做的)一些飞溅的碎片,放在子弹尾部沿着正确的方向随机弄乱它们。

图14
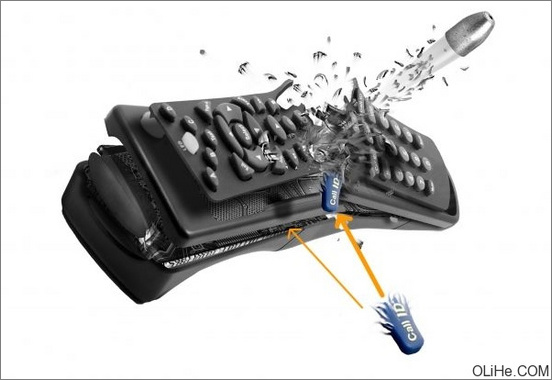
37、(图片上的遥控器变成了黑色的,不用去管它,原作者为了更好地展示飞溅效果)飞溅的碎片应遵循橙色箭头的方向,因此创建一些新的或移动,旋转,改变你以前创建的碎片。

图15
38、在撞击点附近正确的放置蓝色按钮。记住要手动添加阴影。用黑色的软画笔,绘制阴影,设置图层为正片叠底,不透明度为65%。

图16
39、依次执行以下步骤:
1) 让我们假设遥控器被子弹击穿,碎裂成两部分。 在步骤20上我们保存了芯片的资源。那么弄碎它(如步骤23-27的方法),按照正确的方向给它添加污点(也就是飞溅的效果)。
2) 在这里添加阴影:新建图层>黑色软笔刷>正片叠底模式,不透明度为65%。

图17
40、打开一个新的文档。 拖动子弹、遥控器和所有的小部分,合并它们。命名这一层为“遥控器” 然后,新层>前景色为白色,背景色为深绿色。滤镜>渲染>云彩。

图18
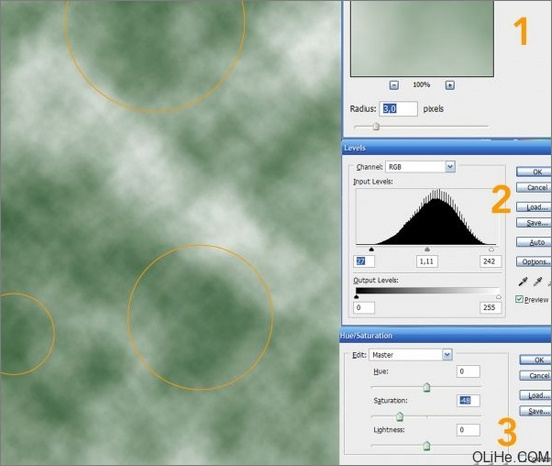
41、按照下图应用模糊,色阶,色相/饱和度(按顺序!)用一个大的柔软的画笔减淡太暗的区域(橙色圈里)。设置减淡的范围为“阴影”,20的曝光。

图19
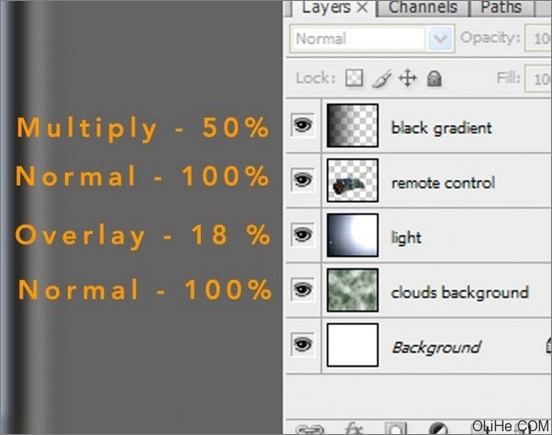
42、创建一个新层,使用黑色到透明的渐变。将模式设置为正片叠底(也可以由黑变白,因为正片叠底可以隐藏白色)。

图20
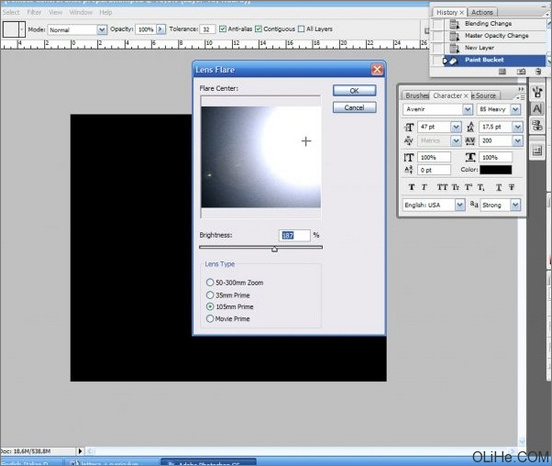
43、在新图层上,填充黑色,去滤镜>渲染>镜头光晕。混合模式设置为叠加。

图21
44、这是不透明和模式的设置。(这步没必要做了)

图22
45、我们的图像有点暗,现在需要调整。因此:合并所有层除了云层。去图像>调整>阴影/高光,并应用以下设置。

图23
剩下的工作就是整体颜色的调整了,我们在这里就不再多说,大家根据自己的喜好来设置吧。最终成品如下:

图24