本Photoshop教程利用一些素材图片,巧妙的制作出创意的毕业照片。作者的创意不错,素材也安排的非常合适,非常值得学习!先看看最终效果:

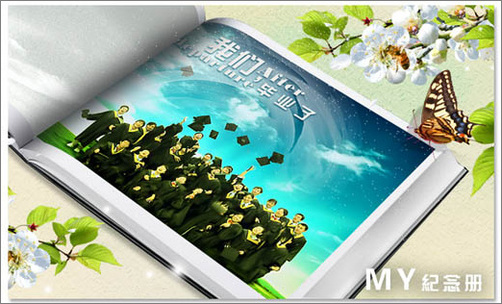
最终效果图

素材1

素材2

素材3

素材4

素材5
1、打开素材3,和素材5,把素材5中的人物图片勾出来,复制到素材3中,并调节好位置和大小。在人物图层上新建一个图层,填充颜色:#B5DB03,然后把图层模式改为“柔光”,图层不透明度改为:40%,然后按Ctrl + G,让填充色只影响人物的图层。

图1
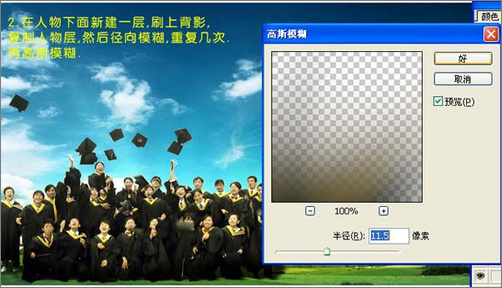
2、在人物图层下面新建一个图层,刷上背影。复制人物图层,在人物原层执行:滤镜 > 模糊 > 径向模糊,重复几次,再高斯模糊。

图2
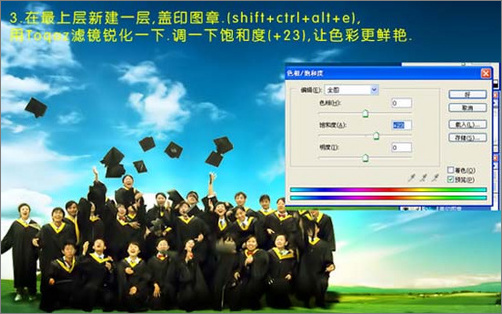
3、在最上面新建一个图层,按Ctrl + Alt + Shift + E盖印图层,用Topaz滤镜适当的锐化一下。

图3
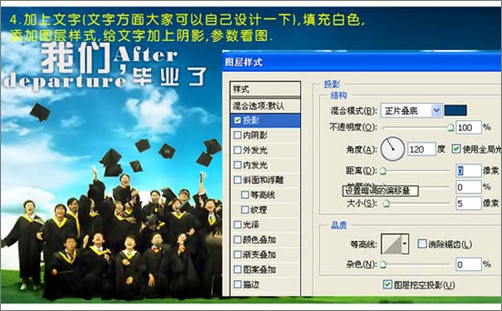
4、加上白色的文字,适当的给文字加点投影。

图4
5、接下来制作书本和背景,打开素材2,拖入素材1,然后把素材1的图层混合模式改为:柔光。
6、再打开素材4,把书本勾出来,拖进来。简单处理一下。
7、把刚才做好的毕业图片拖进来,适当的变换角度好大小,跟素材书中的图片重合,然后用钢笔工具勾出来,转为选区加上图层蒙版。

图5
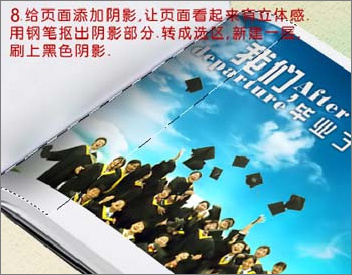
8、给页面添加阴影,让页面看起来有点立体感。

图6
9、给页面边缘刷点阴影。

图7
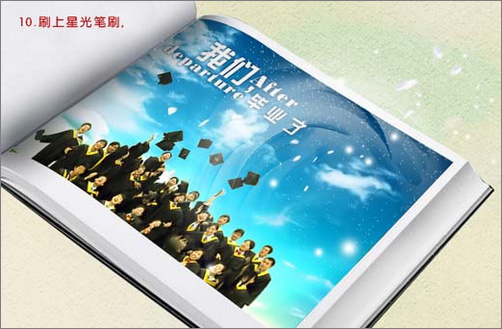
10、新建一个图层,刷上星光笔刷。

图8
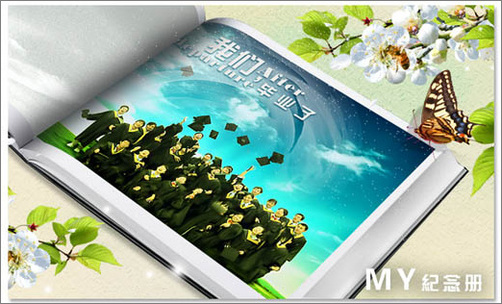
11、最好加上鲜花及蝴蝶装饰,完成最终效果。

图9