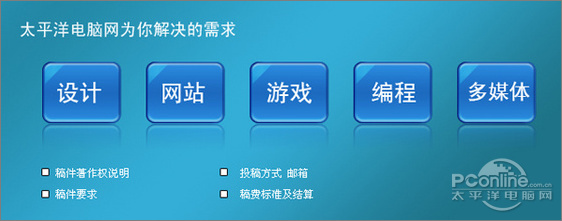
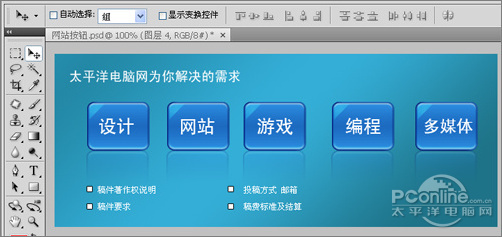
本Photoshop实例教程为大家带来网站按钮制作教程,制作过程中主要应用渐变、蒙板、钢笔、图层样式等工具,希望大家喜欢!先看效果图:

效果图
以下是制作步骤:
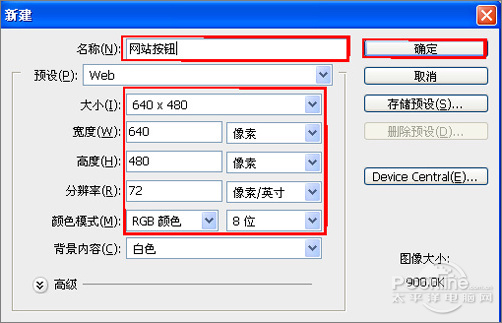
1、执行菜单:“文件”/“新建”(快捷键Ctrl+N),弹出新建对话框,设置名称:网站按钮,宽度:640像素,高度:480像素,分辨率:72像素/英寸,颜色模式:RGB颜色、8位,背景内容:白色,设置完毕后单击确定按钮,如图1所示。

图1
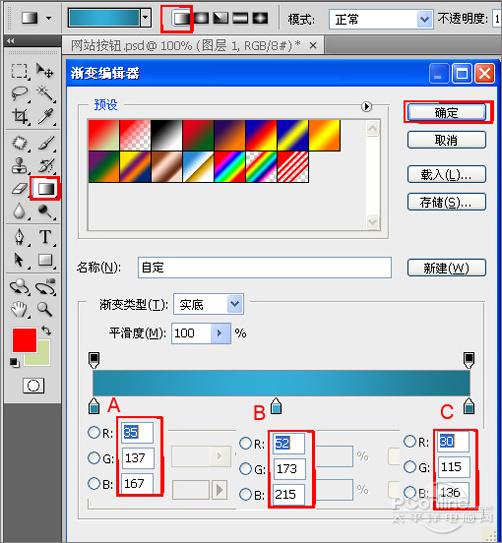
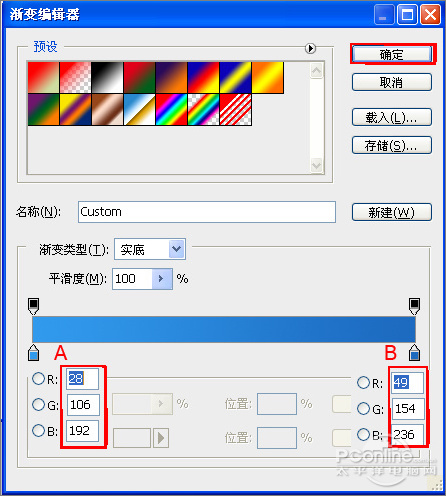
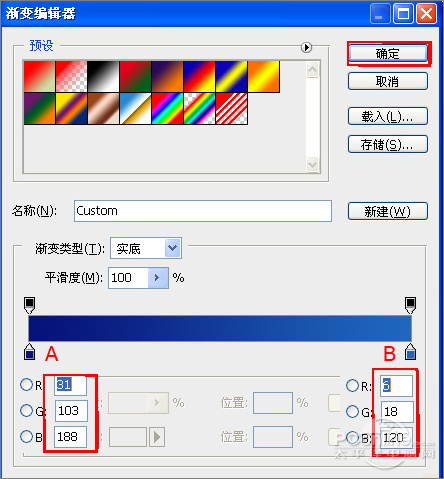
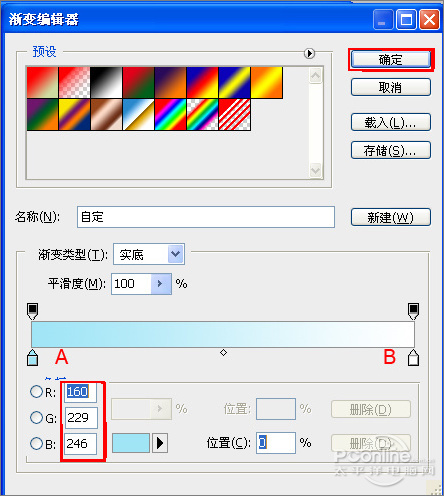
2、在图层控制面板击新建图层按钮,新建一个“背景”,选择工具箱渐变工具(快捷键G),在工具选项栏中设置为线性渐变,然后点按可编辑渐变,弹出渐变编辑器。双击如图2中的A处,设置色彩RGB分别为35、137、157,再双击图2中所示的B处,设置色彩RGB分别为52、173、215,再双击图3中所示的C处,设置色彩RGB分别为30、115、136,单击确定按钮,如图2所示。效果图如图3所示。

图2

图3
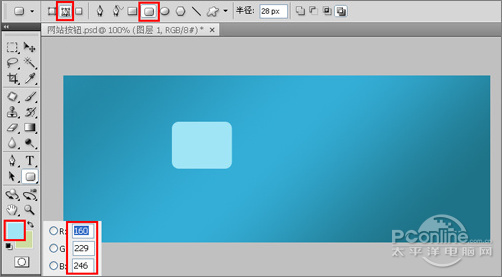
3、在图层面板上单击创建新图层按钮 ,新建一个图层2,再工具箱选择圆角矩形工具,并按住键盘中Shift不放在工作区拖出一个圆角矩形,设置前景色RGB值为160,229、246,按键盘快捷键Ctrl+Enter转换为选区,按键盘快捷键Ctrl+D取消选区,如图4所示。

图4
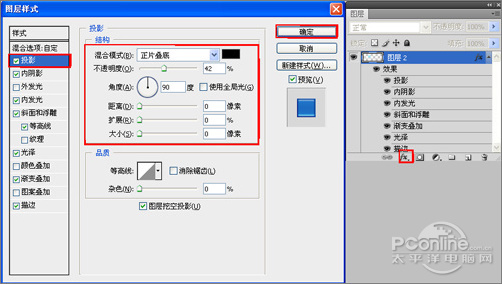
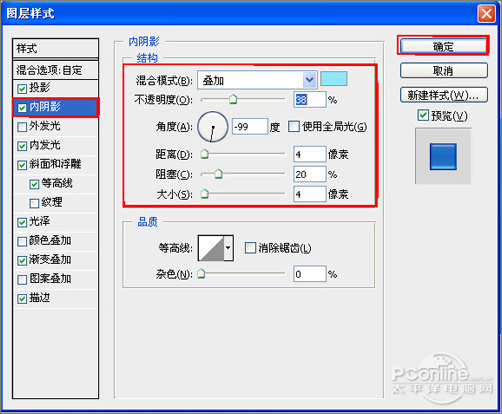
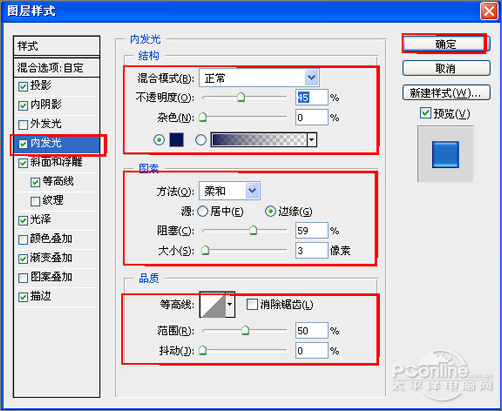
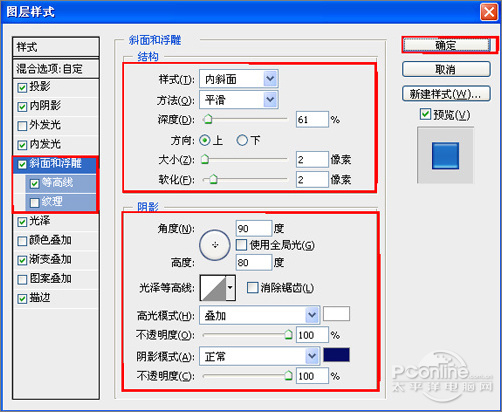
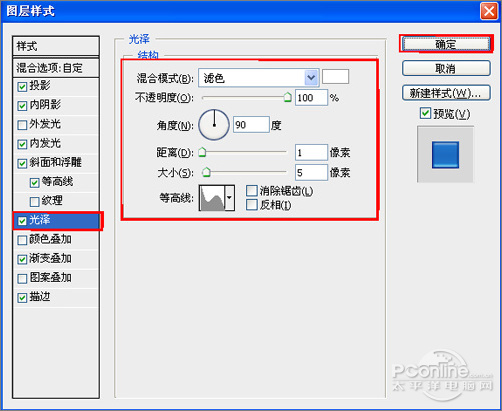
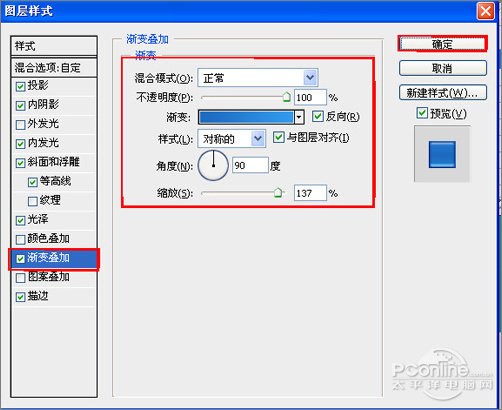
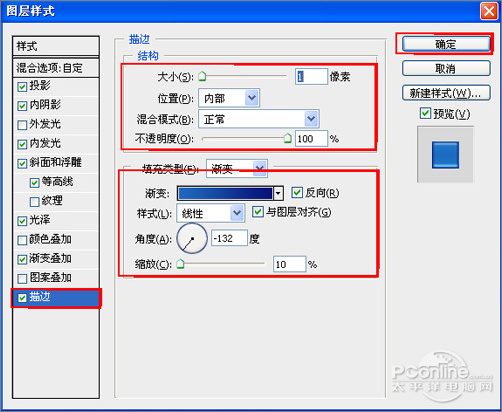
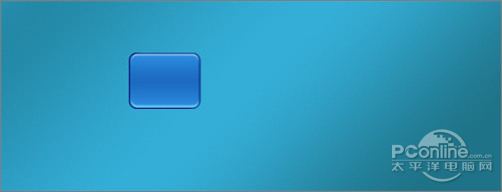
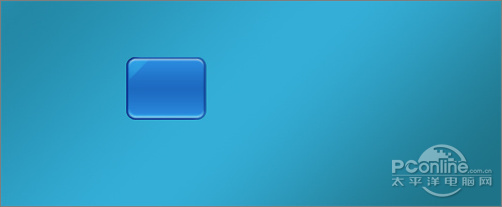
4、双单击图层2进入到图层样式,分别勾选投影、内阴影、内发光、斜面和浮雕、等高线、渐变叠加、光泽选项。设置几项的数值参考图5、6、7、8、9、10、11、12、13。效果图如图14所示。

图5

图6

图7

图8

图9

图10

图11

图12

图13

图14

图15
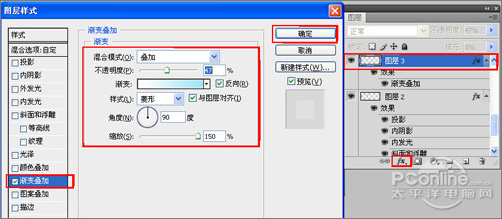
6、双单击图层3进入到图层样式,勾选颜色叠加选项。设置数值参考图16、17。效果图如图18所示。

图16

图17

图18
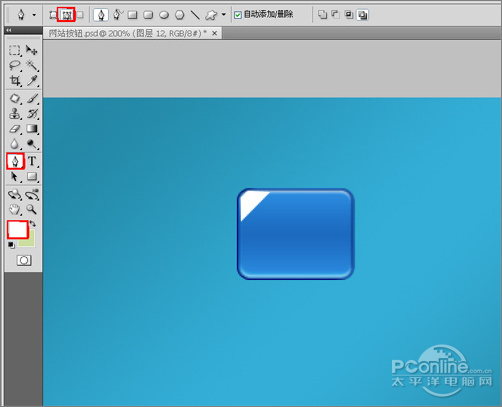
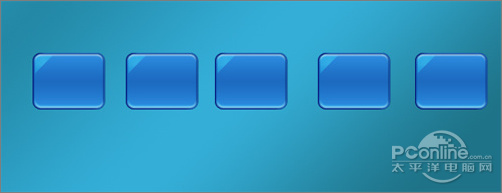
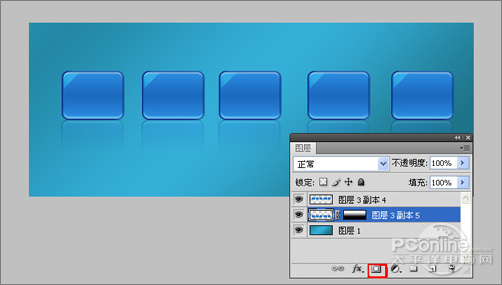
7、在工具箱中选择移动工具 ,按住键盘的Alt键不放,选择图层3,按鼠标左键拖出4个图层3,并位置与合并图层(Ctrl+E)成一个图层3副本4,选择图层3副本4按住键盘的Alt键不放,按鼠标左键拖出一个“图层3副本5”,并添加一个蒙板给图层3副本5,在工具箱中选择渐变工具,给图层3副本5添加一个渐变,如图19所示。调整后的效果图如图20所示。

图19

图20
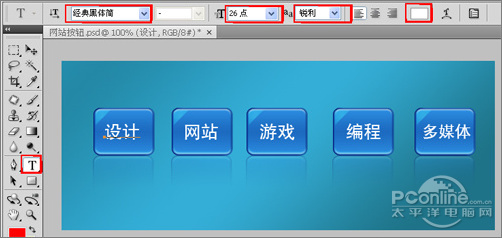
8、在工具箱中选择文字工具,分别在几个按钮中输入汉字设计、网站、游戏、编程、多媒体,设置文字属性图21,如图21所示。

图21
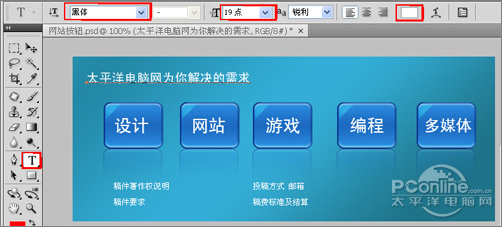
9、在工具箱中选择文字工具,分别在中输入汉字太平洋电脑网为你解决的需求、稿件著作权说明、投稿方式邮箱、稿件要求、稿费标准与结算,并调整字体的大小与位置,设置文字属性图22,如图22所示

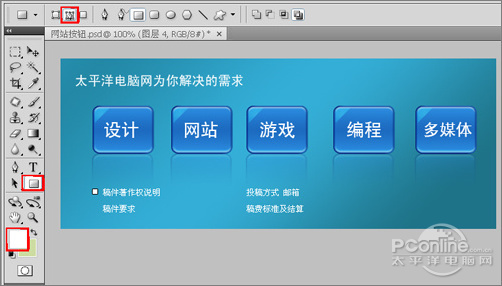
10、在图层面板上单击创建新图层按钮 ,新建一个图层2,再工具箱选择矩形工具,并按住键盘中Shift不放在工作区拖出一个矩形,设置前景色白色,按键盘快捷键Ctrl+Enter转换为选区,并执行菜单:“编辑”/“描边”的对话框,设置描边为1PX按键盘快捷键Ctrl+D取消选区,选择图层2按住键盘的Alt键不放,按鼠标左键拖出三个“图层2副本”,调整的效果,也是最终效果。如图23所示。如图24所示。效果图如图25所示。

图23

图24

图25